DateTime Axis in Blazor 3D Chart Component
10 Nov 202512 minutes to read
DateTime axis
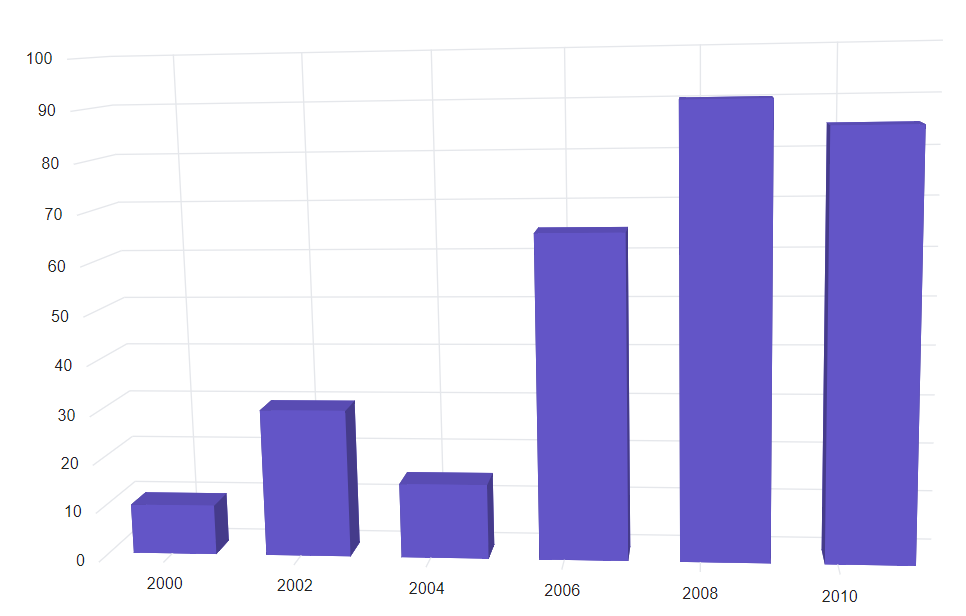
DateTime axis uses date time scale and displays the date time values as axis labels in the specified format.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@WeatherReports" XName="XValue" YName="YValue" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public DateTime XValue { get; set;}
public double YValue {get; set;}
}
public List<Chart3DData> WeatherReports = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(2000, 4, 1), YValue = 10 },
new Chart3DData { XValue = new DateTime(2002, 5, 1), YValue = 30 },
new Chart3DData { XValue = new DateTime(2004, 6, 1), YValue = 15 },
new Chart3DData { XValue = new DateTime(2006, 7, 1), YValue = 65 },
new Chart3DData { XValue = new DateTime(2008, 8, 1), YValue = 90 },
new Chart3DData { XValue = new DateTime(2010, 9, 1), YValue = 85 }
};
}
DateTime category axis
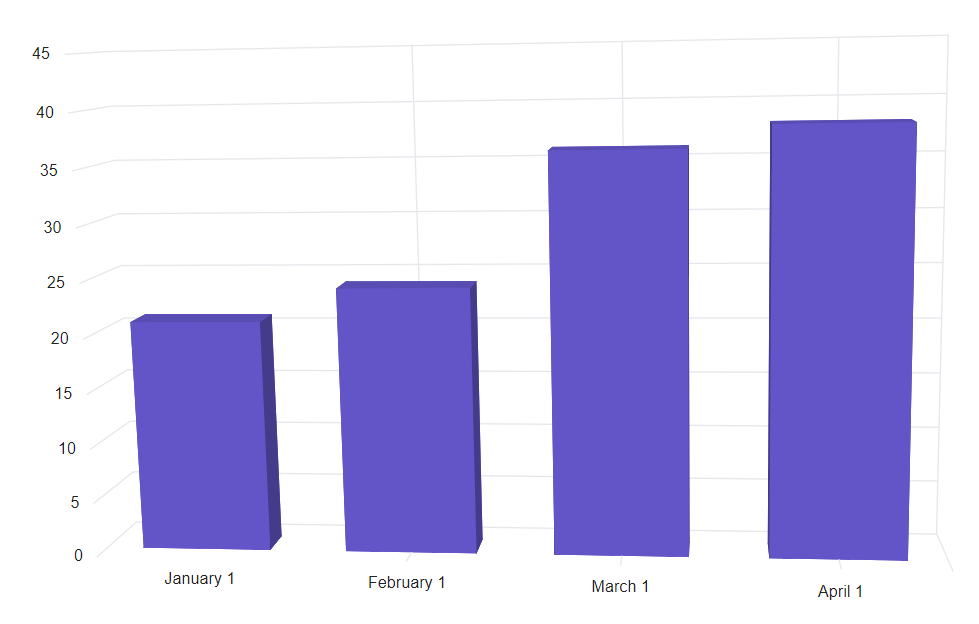
The DateTimeCategory axis is used to display the date time values with non-linear intervals. For example, the business days alone have been depicted in a week here.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTimeCategory">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@WeatherReports" XName="XValue" YName="YValue">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public DateTime XValue { get; set;}
public double YValue {get; set;}
}
public List<Chart3DData> WeatherReports = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(2005, 01, 01), YValue = 21 },
new Chart3DData { XValue = new DateTime(2006, 02, 01), YValue = 24 },
new Chart3DData { XValue = new DateTime(2007, 03, 01), YValue = 36 },
new Chart3DData { XValue = new DateTime(2008, 04, 01), YValue = 38 }
};
}
Range
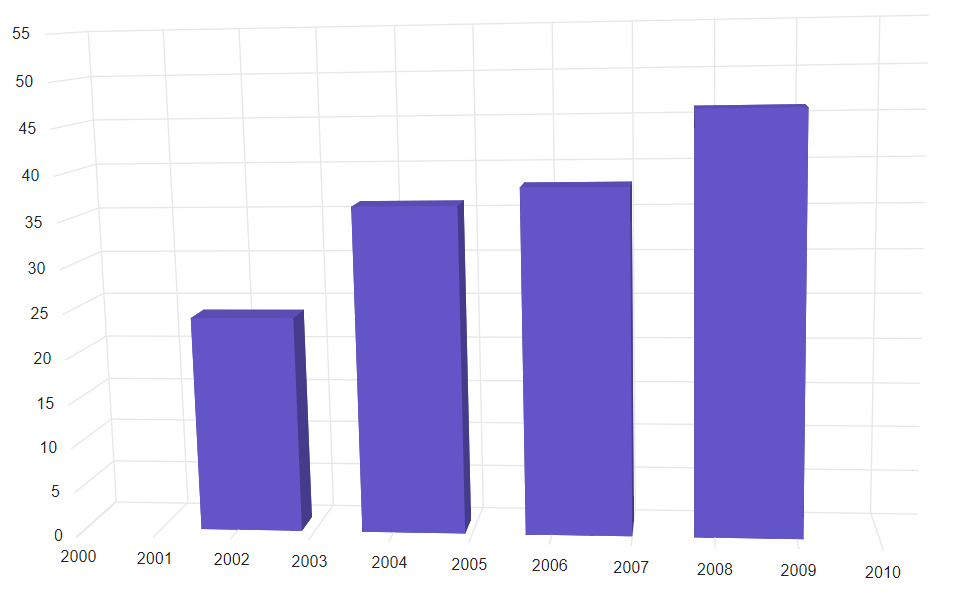
Range of an axis will be calculated automatically based on the provided data. You can also customize the range of an axis using Minimum, Maximum, and Interval properties.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis Interval="1" Minimum="@minimum" Maximum="@maximum" ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@WeatherReports" XName="XValue" YName="YValue">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code {
public DateTime minimum = new DateTime(2000, 3, 1);
public DateTime maximum = new DateTime(2010, 10, 1);
public class Chart3DData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> WeatherReports = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(2000, 4, 1), YValue = 21 },
new Chart3DData { XValue = new DateTime(2002, 5, 1), YValue = 24 },
new Chart3DData { XValue = new DateTime(2004, 6, 1), YValue = 36 },
new Chart3DData { XValue = new DateTime(2006, 7, 1), YValue = 38 },
new Chart3DData { XValue = new DateTime(2008, 8, 1), YValue = 46 },
new Chart3DData { XValue = new DateTime(2010, 9, 1), YValue = 28 }
};
}
Interval customization
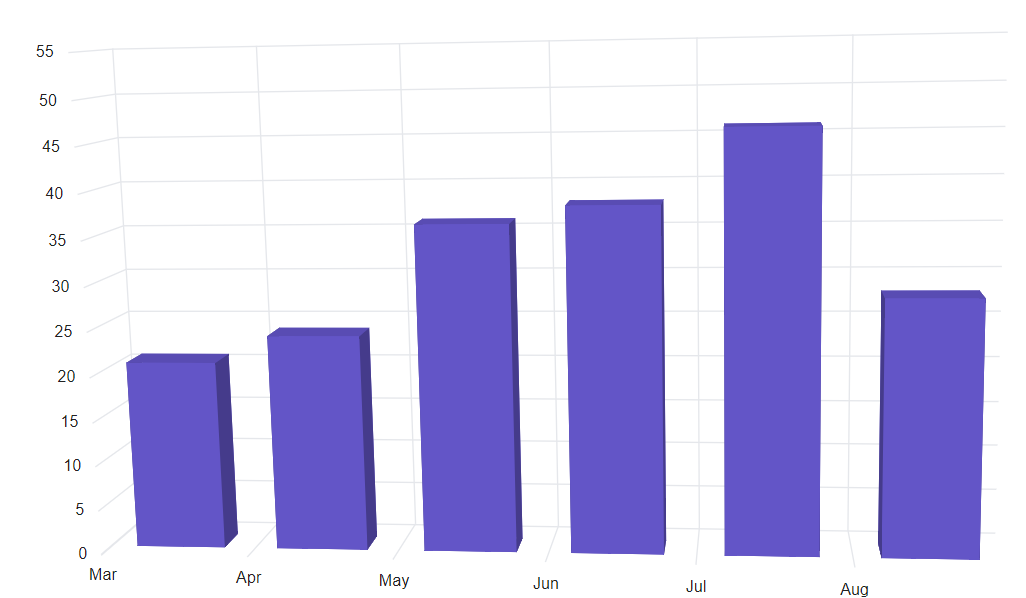
Date time intervals can be customized by using the Interval and IntervalType properties of the Axis. For example, when you set Interval as 2 and IntervalType as Years, it considers 2 years as interval. DateTime axis supports following interval types,
- Auto
- Years
- Months
- Days
- Hours
- Minutes
- Seconds
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis Interval="1" IntervalType="Syncfusion.Blazor.Chart3D.IntervalType.Months" ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@WeatherReports" XName="XValue" YName="YValue">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public DateTime XValue { get; set;}
public double YValue {get; set;}
}
public List<Chart3DData> WeatherReports = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(2016, 4, 1), YValue = 21 },
new Chart3DData { XValue = new DateTime(2016, 5, 1), YValue = 24 },
new Chart3DData { XValue = new DateTime(2016, 6, 1), YValue = 36 },
new Chart3DData { XValue = new DateTime(2016, 7, 1), YValue = 38 },
new Chart3DData { XValue = new DateTime(2016, 8, 1), YValue = 46 },
new Chart3DData { XValue = new DateTime(2016, 9, 1), YValue = 28 }
};
}
Applying padding to the Range
The RangePadding property can be used to apply padding to the minimum and maximum extremes of range. The following types of padding are supported by the DateTime axis:
- None
- Round
- Additional
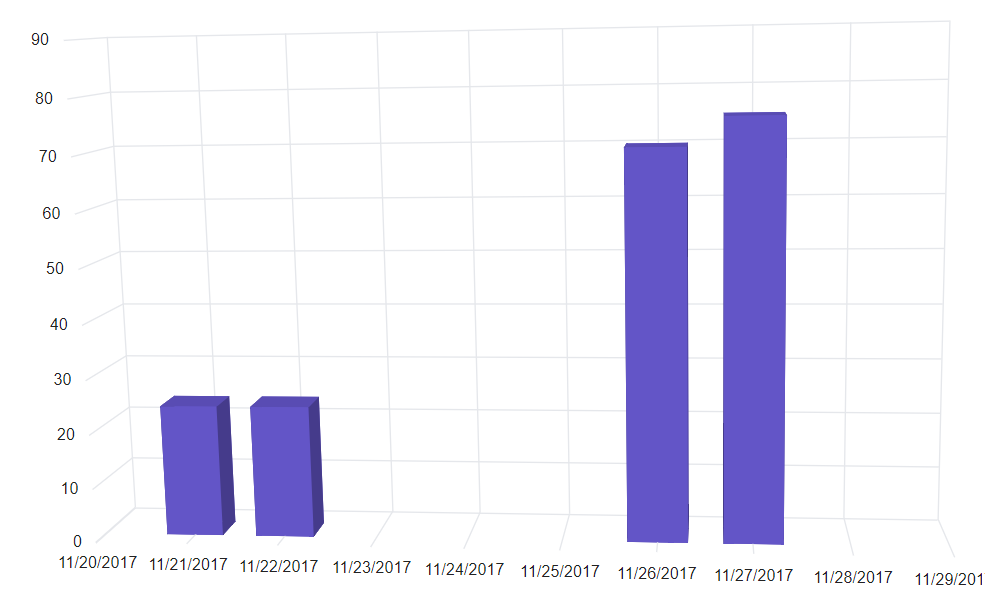
DateTime - None
When the RangePadding is set to None, the minimum and maximum of the axis is based on the data.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis RangePadding="Syncfusion.Blazor.Chart3D.ChartRangePadding.None" ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@WeatherReports" XName="XValue" YName="YValue">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code {
public class Chart3DData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> WeatherReports = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(2017, 11, 20), YValue = 21 },
new Chart3DData { XValue = new DateTime(2017, 11, 21), YValue = 24 },
new Chart3DData { XValue = new DateTime(2017, 11, 22), YValue = 24 },
new Chart3DData { XValue = new DateTime(2017, 11, 26), YValue = 70 },
new Chart3DData { XValue = new DateTime(2017, 11, 27), YValue = 75 },
new Chart3DData { XValue = new DateTime(2017, 11, 29), YValue = 82 }
};
}
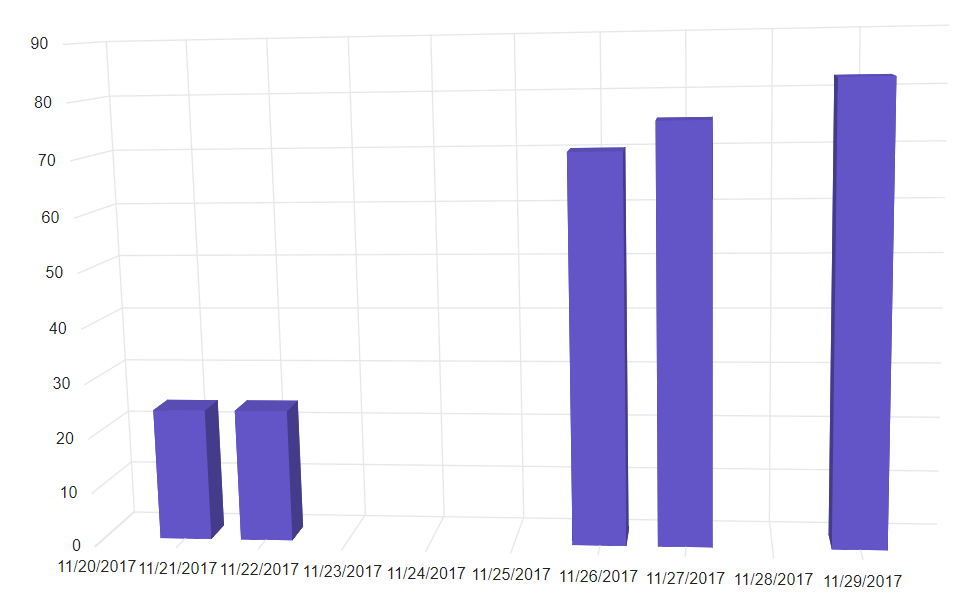
DateTime - Round
When the RangePadding is set to Round, minimum and maximum will be rounded to the nearest possible value, which is divisible by interval. For example, when the minimum is 15th Jan, interval is 1 and interval type is Month, then the axis minimum will be Jan 1st.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis RangePadding="Syncfusion.Blazor.Chart3D.ChartRangePadding.Round" ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@WeatherReports" XName="XValue" YName="YValue">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> WeatherReports = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(2017, 11, 20), YValue = 21 },
new Chart3DData { XValue = new DateTime(2017, 11, 21), YValue = 24 },
new Chart3DData { XValue = new DateTime(2017, 11, 22), YValue = 24 },
new Chart3DData { XValue = new DateTime(2017, 11, 26), YValue = 70 },
new Chart3DData { XValue = new DateTime(2017, 11, 27), YValue = 75 },
new Chart3DData { XValue = new DateTime(2017, 11, 29), YValue = 82 }
};
}
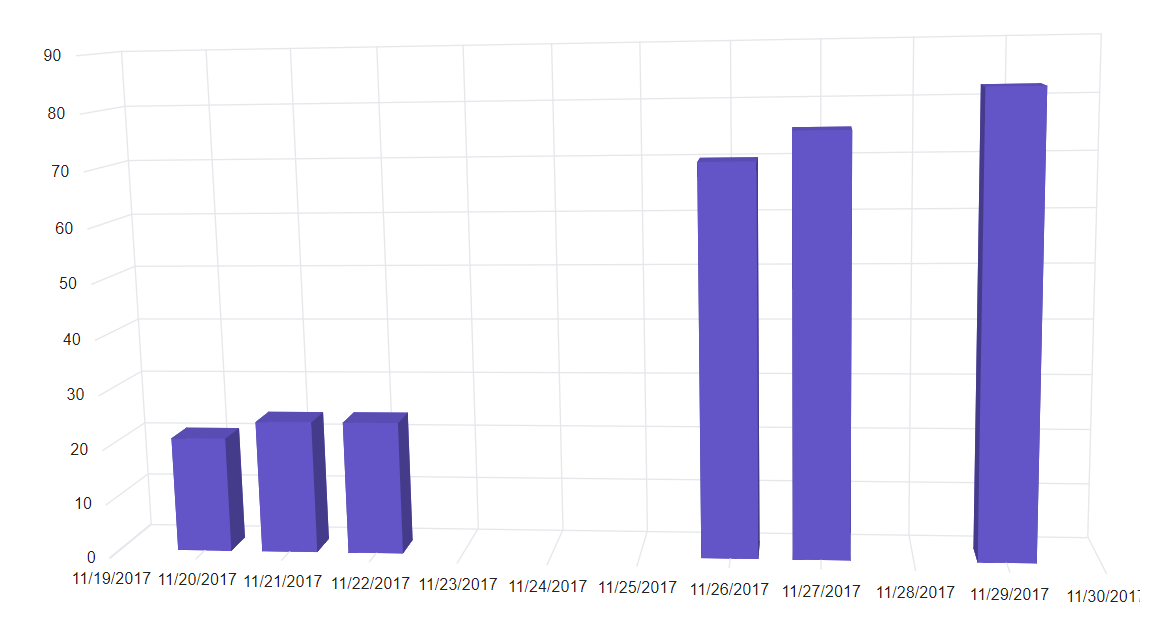
DateTime - Additional
When the RangePadding property is set to Additional, the interval of an axis will be padded to the minimum and maximum of the axis.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis RangePadding="Syncfusion.Blazor.Chart3D.ChartRangePadding.Additional" ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@WeatherReports" XName="XValue" YName="YValue">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> WeatherReports = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(2017, 11, 20), YValue = 21 },
new Chart3DData { XValue = new DateTime(2017, 11, 21), YValue = 24 },
new Chart3DData { XValue = new DateTime(2017, 11, 22), YValue = 24 },
new Chart3DData { XValue = new DateTime(2017, 11, 26), YValue = 70 },
new Chart3DData { XValue = new DateTime(2017, 11, 27), YValue = 75 },
new Chart3DData { XValue = new DateTime(2017, 11, 29), YValue = 82 }
};
}
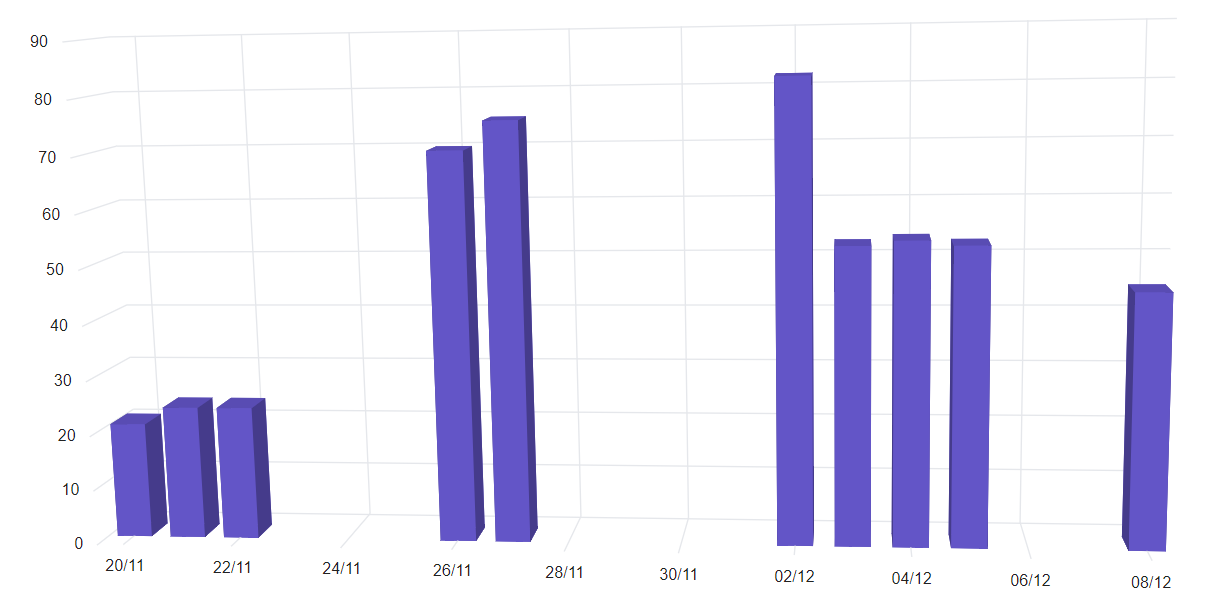
Label format
The date can be formatted and parsed to all globalize format using the LabelFormat property in an axis.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis LabelFormat="dd/MM" ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@WeatherReports" XName="XValue" YName="YValue">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> WeatherReports = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(2017, 11, 20), YValue = 21 },
new Chart3DData { XValue = new DateTime(2017, 11, 21), YValue = 24 },
new Chart3DData { XValue = new DateTime(2017, 11, 22), YValue = 24 },
new Chart3DData { XValue = new DateTime(2017, 11, 26), YValue = 70 },
new Chart3DData { XValue = new DateTime(2017, 11, 27), YValue = 75 },
new Chart3DData { XValue = new DateTime(2017, 12, 02), YValue = 82 },
new Chart3DData { XValue = new DateTime(2017, 12, 03), YValue = 53 },
new Chart3DData { XValue = new DateTime(2017, 12, 04), YValue = 54 },
new Chart3DData { XValue = new DateTime(2017, 12, 05), YValue = 53 },
new Chart3DData { XValue = new DateTime(2017, 12, 08), YValue = 45 }
};
}
The table below shows the results of applying various popular date and time formats to the LabelFormat property.
| Label Value | Label Format Property Value | Result | Description |
| new Date(2000, 03, 10) | EEEE | Monday | The date is displayed in day format. |
| new Date(2000, 03, 10) | yMd | 04/10/2000 | The date is displayed in month/date/year format. |
| new Date(2000, 03, 10) | MMM | Apr | The shorthand month for the date is displayed. |
| new Date(2000, 03, 10) | hm | 12:00 AM | Time of the date value is displayed as label. |
| new Date(2000, 03, 10) | hms | 12:00:00 AM | The label is displayed in hours:minutes:seconds format. |