Logarithmic Axis in Blazor 3D Chart Component
10 Nov 20256 minutes to read
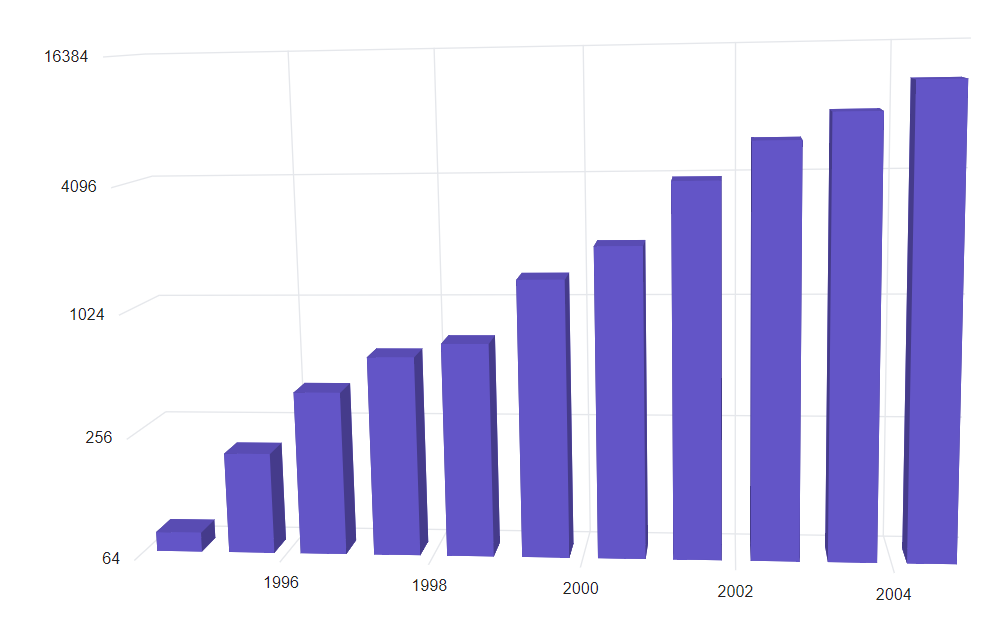
Logarithmic axis uses logarithmic scale and it is very useful in visualizing data, when it has numerical values in both lower order of magnitude (eg: 10-6) and higher order of magnitude (eg: 106).
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime"></Chart3DPrimaryXAxis>
<Chart3DPrimaryYAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.Logarithmic"/>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="XValue" YName="YValue" />
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(1995, 01, 01), YValue = 80 },
new Chart3DData { XValue = new DateTime(1996, 01, 01), YValue = 200 },
new Chart3DData { XValue = new DateTime(1997, 01, 01), YValue = 400 },
new Chart3DData { XValue = new DateTime(1998, 01, 01), YValue = 600 },
new Chart3DData { XValue = new DateTime(1999, 01, 01), YValue = 700 },
new Chart3DData { XValue = new DateTime(2000, 01, 01), YValue = 1400 },
new Chart3DData { XValue = new DateTime(2001, 01, 01), YValue = 2000 },
new Chart3DData { XValue = new DateTime(2002, 01, 01), YValue = 4000 },
new Chart3DData { XValue = new DateTime(2003, 01, 01), YValue = 6000 },
new Chart3DData { XValue = new DateTime(2004, 01, 01), YValue = 8000 },
new Chart3DData { XValue = new DateTime(2005, 01, 01), YValue = 11000 }
};
}
Range
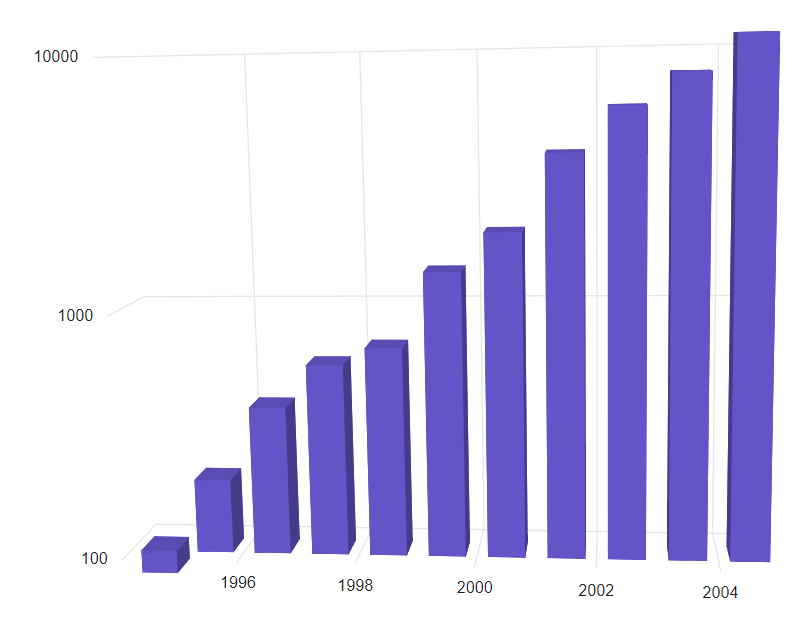
The range of an axis will be calculated automatically based on the provided data and it can also be customized by using the Minimum, Maximum and Interval properties of the axis.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime"></Chart3DPrimaryXAxis>
<Chart3DPrimaryYAxis Minimum="100" Maximum="10000" ValueType="Syncfusion.Blazor.Chart3D.ValueType.Logarithmic"/>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="XValue" YName="YValue" />
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(1995, 01, 01), YValue = 80 },
new Chart3DData { XValue = new DateTime(1996, 01, 01), YValue = 200 },
new Chart3DData { XValue = new DateTime(1997, 01, 01), YValue = 400 },
new Chart3DData { XValue = new DateTime(1998, 01, 01), YValue = 600 },
new Chart3DData { XValue = new DateTime(1999, 01, 01), YValue = 700 },
new Chart3DData { XValue = new DateTime(2000, 01, 01), YValue = 1400 },
new Chart3DData { XValue = new DateTime(2001, 01, 01), YValue = 2000 },
new Chart3DData { XValue = new DateTime(2002, 01, 01), YValue = 4000 },
new Chart3DData { XValue = new DateTime(2003, 01, 01), YValue = 6000 },
new Chart3DData { XValue = new DateTime(2004, 01, 01), YValue = 8000 },
new Chart3DData { XValue = new DateTime(2005, 01, 01), YValue = 11000 }
};
}
Logarithmic base
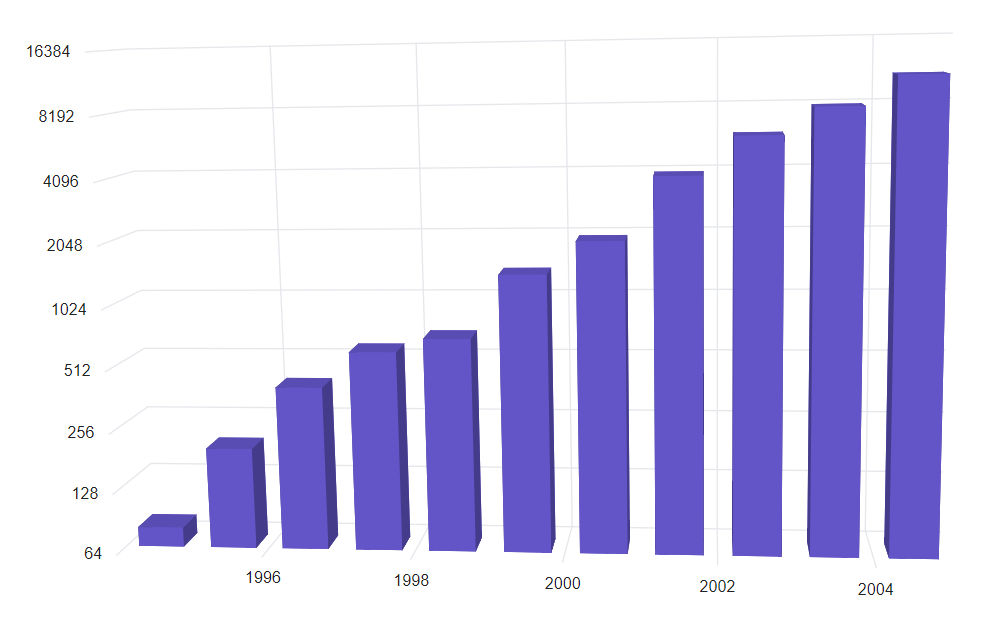
Logarithmic base can be customized by using the LogBase property of the axis. For example when the LogBase is 5, the axis values follows 5-2, 5-1, 50, 51, 52 etc.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime"></Chart3DPrimaryXAxis>
<Chart3DPrimaryYAxis LogBase="2" ValueType="Syncfusion.Blazor.Chart3D.ValueType.Logarithmic"/>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="XValue" YName="YValue" />
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(1995, 01, 01), YValue = 80 },
new Chart3DData { XValue = new DateTime(1996, 01, 01), YValue = 200 },
new Chart3DData { XValue = new DateTime(1997, 01, 01), YValue = 400 },
new Chart3DData { XValue = new DateTime(1998, 01, 01), YValue = 600 },
new Chart3DData { XValue = new DateTime(1999, 01, 01), YValue = 700 },
new Chart3DData { XValue = new DateTime(2000, 01, 01), YValue = 1400 },
new Chart3DData { XValue = new DateTime(2001, 01, 01), YValue = 2000 },
new Chart3DData { XValue = new DateTime(2002, 01, 01), YValue = 4000 },
new Chart3DData { XValue = new DateTime(2003, 01, 01), YValue = 6000 },
new Chart3DData { XValue = new DateTime(2004, 01, 01), YValue = 8000 },
new Chart3DData { XValue = new DateTime(2005, 01, 01), YValue = 11000 }
};
}
Logarithmic interval
The interval of the logarithmic axis can be customized by using the Interval property in the axis. When the logarithmic base is 10 and logarithmic interval is 2, then the axis labels are placed at an interval of 102. The default value of the Interval is 1.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime"></Chart3DPrimaryXAxis>
<Chart3DPrimaryYAxis Interval="2" LogBase="2" ValueType="Syncfusion.Blazor.Chart3D.ValueType.Logarithmic"/>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="XValue" YName="YValue" />
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public DateTime XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { XValue = new DateTime(1995, 01, 01), YValue = 80 },
new Chart3DData { XValue = new DateTime(1996, 01, 01), YValue = 200 },
new Chart3DData { XValue = new DateTime(1997, 01, 01), YValue = 400 },
new Chart3DData { XValue = new DateTime(1998, 01, 01), YValue = 600 },
new Chart3DData { XValue = new DateTime(1999, 01, 01), YValue = 700 },
new Chart3DData { XValue = new DateTime(2000, 01, 01), YValue = 1400 },
new Chart3DData { XValue = new DateTime(2001, 01, 01), YValue = 2000 },
new Chart3DData { XValue = new DateTime(2002, 01, 01), YValue = 4000 },
new Chart3DData { XValue = new DateTime(2003, 01, 01), YValue = 6000 },
new Chart3DData { XValue = new DateTime(2004, 01, 01), YValue = 8000 },
new Chart3DData { XValue = new DateTime(2005, 01, 01), YValue = 11000 }
};
}