Numeric Axis in Blazor 3D Chart Component
10 Nov 202513 minutes to read
The numeric axis can be used to represent the numeric values of data in 3D chart. By default, the ValueType of an axis is Double.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="XValue" YName="YValue" ColumnSpacing="0.1">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { XValue = 10, YValue = 21 },
new Chart3DData { XValue = 20, YValue = 24 },
new Chart3DData { XValue = 30, YValue = 36 },
new Chart3DData { XValue = 40, YValue = 38 },
new Chart3DData { XValue = 50, YValue = 54 },
new Chart3DData { XValue = 60, YValue = 57 },
new Chart3DData { XValue = 70, YValue = 70 }
};
}
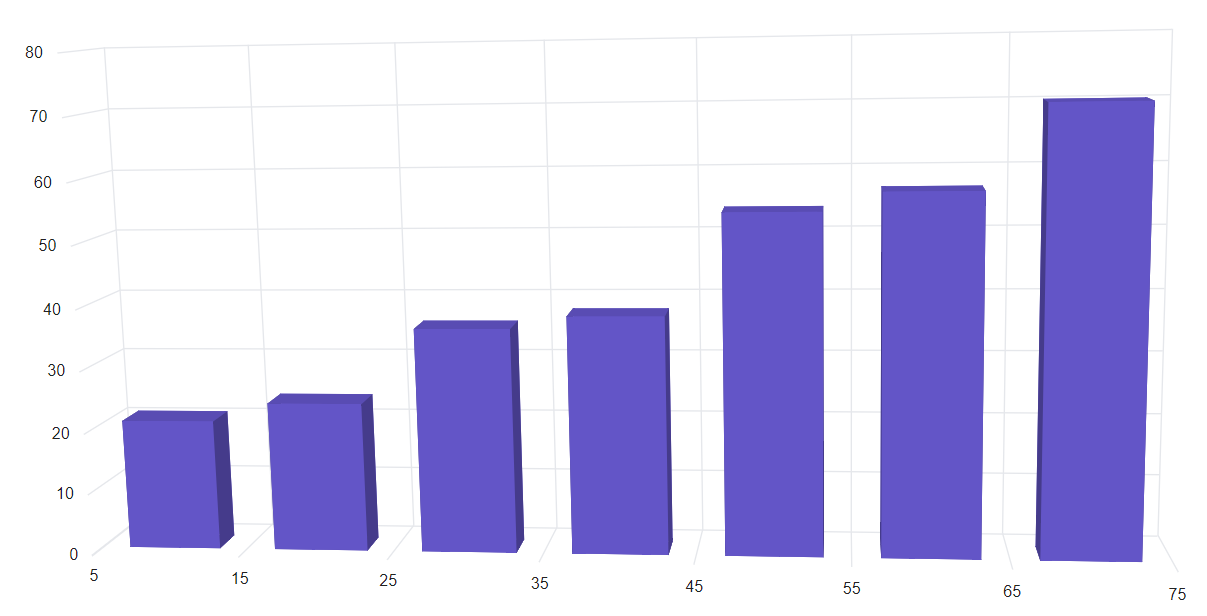
Range
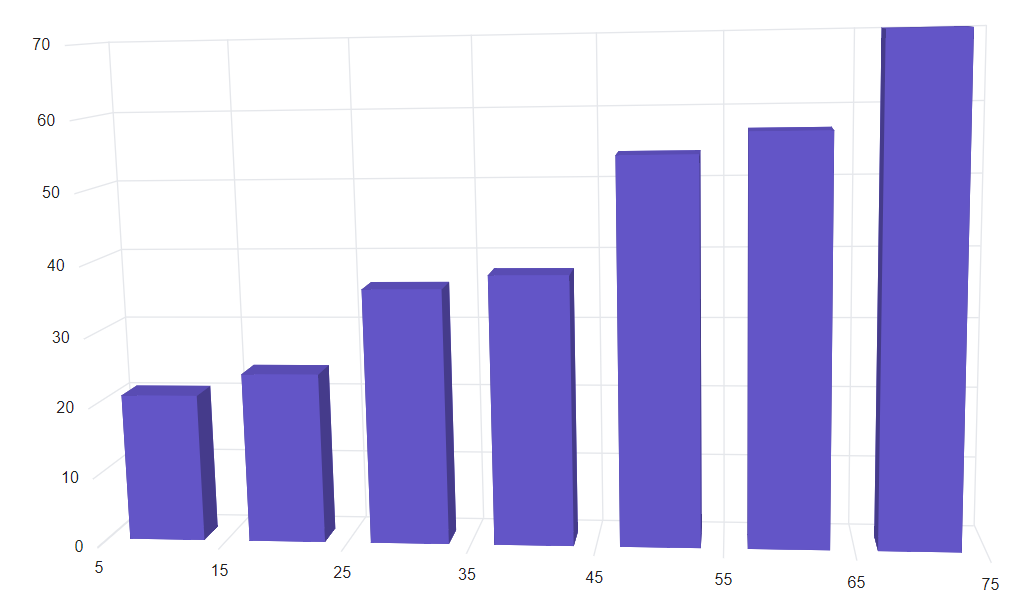
The range of an axis will be calculated automatically based on the provided data, and it can also be customized by using the Minimum, Maximum, and Interval properties of the axis.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis Minimum="5" Maximum="75" Interval="10"/>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="XValue" YName="YValue" ColumnSpacing="0.1"/>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { XValue = 10, YValue = 21 },
new Chart3DData { XValue = 20, YValue = 24 },
new Chart3DData { XValue = 30, YValue = 36 },
new Chart3DData { XValue = 40, YValue = 38 },
new Chart3DData { XValue = 50, YValue = 54 },
new Chart3DData { XValue = 60, YValue = 57 },
new Chart3DData { XValue = 70, YValue = 70 }
};
}
Range padding
Padding can be applied to the minimum and maximum extremes of an axis range by using the RangePadding property. Numeric axis supports the following types of padding.
The following types of padding are supported by the numeric axis:
- None
- Round
- Additional
- Normal
- Auto
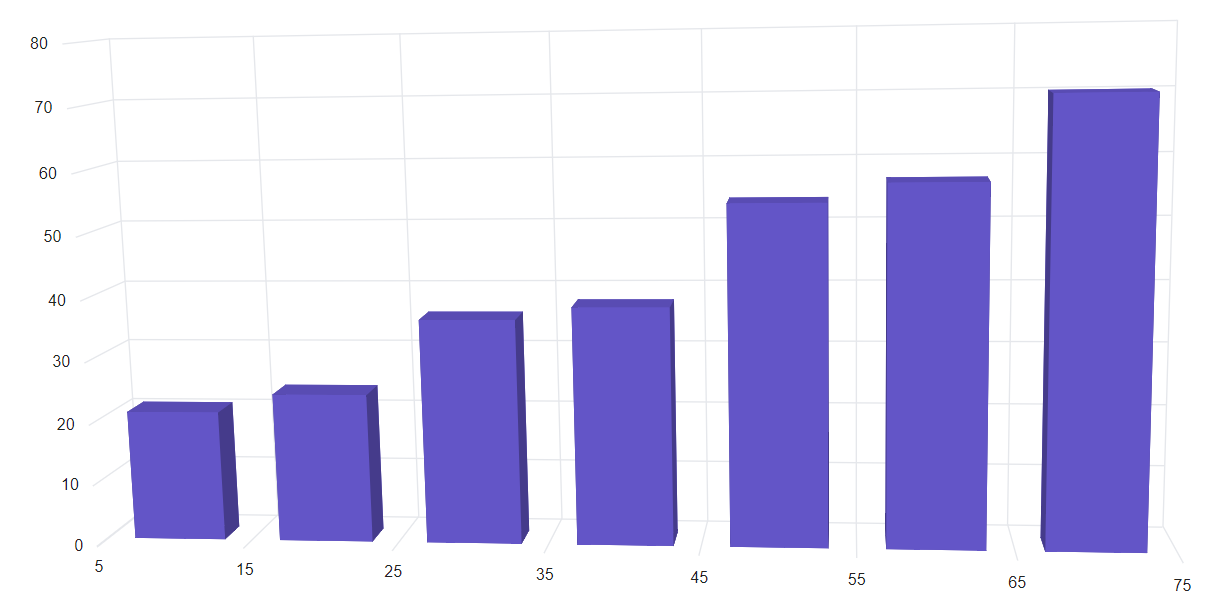
Numeric - None
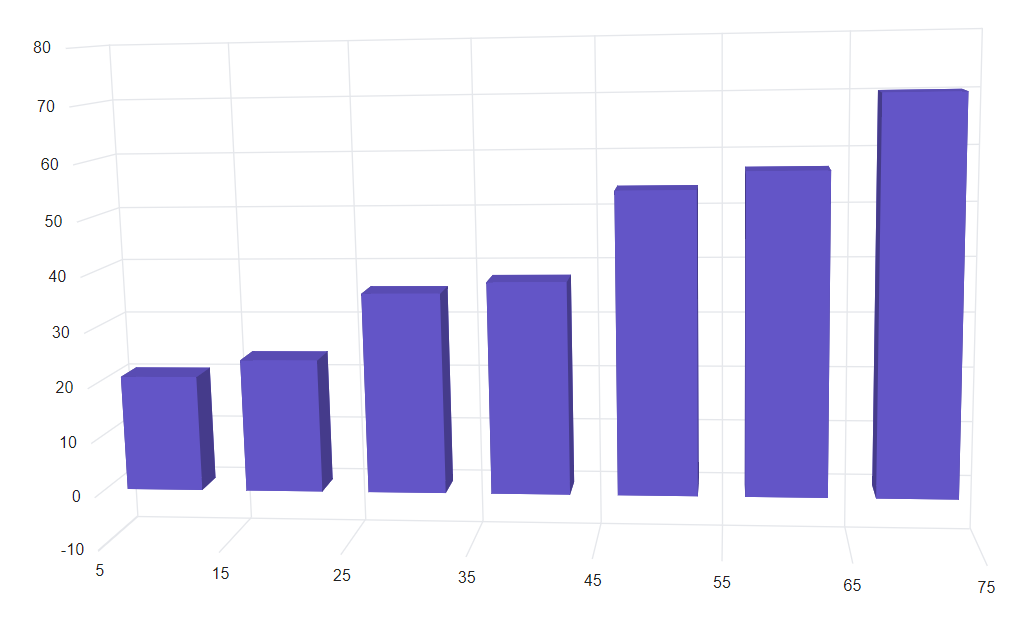
When the RangePadding is set to None, the minimum and maximum of an axis is based on the data.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryYAxis RangePadding="Syncfusion.Blazor.Chart3D.ChartRangePadding.None"/>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="XValue" YName="YValue" ColumnSpacing="0.1"/>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { XValue = 10, YValue = 21 },
new Chart3DData { XValue = 20, YValue = 24 },
new Chart3DData { XValue = 30, YValue = 36 },
new Chart3DData { XValue = 40, YValue = 38 },
new Chart3DData { XValue = 50, YValue = 54 },
new Chart3DData { XValue = 60, YValue = 57 },
new Chart3DData { XValue = 70, YValue = 70 }
};
}
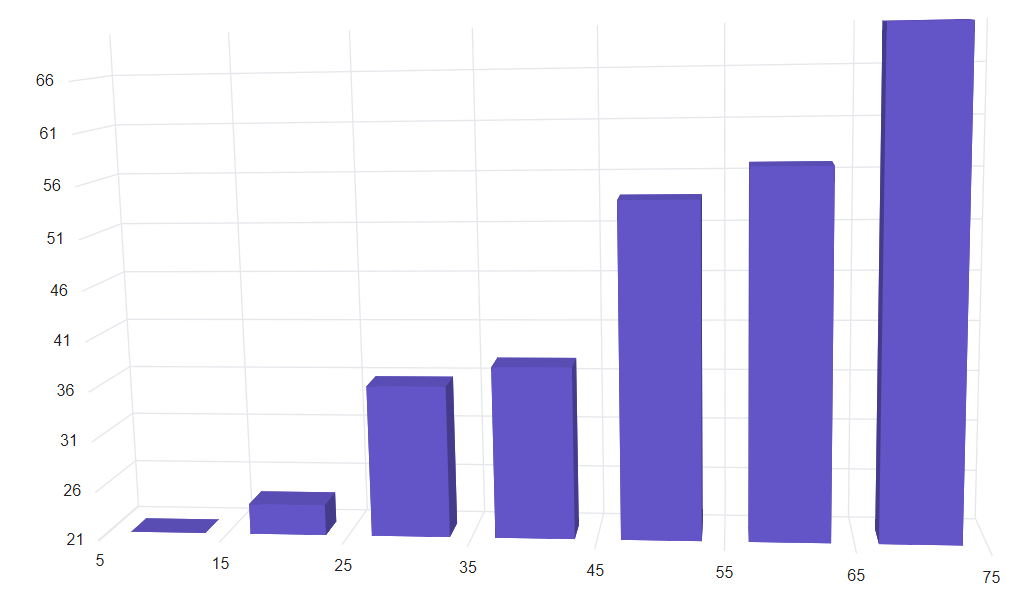
Numeric - Round
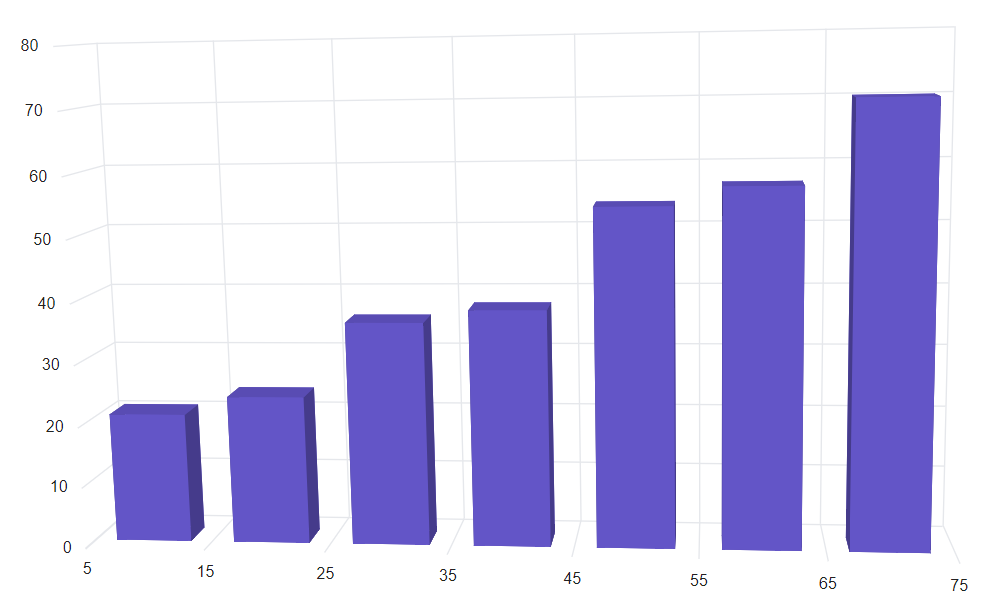
When the RangePadding is set to Round, the minimum and maximum will be rounded to the nearest possible value divisible by interval. For example, when the minimum is 3.5 and the interval is 1, then the minimum will be rounded to 3.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryYAxis RangePadding="Syncfusion.Blazor.Chart3D.ChartRangePadding.Round"/>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="XValue" YName="YValue" ColumnSpacing="0.1"/>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { XValue = 10, YValue = 21 },
new Chart3DData { XValue = 20, YValue = 24 },
new Chart3DData { XValue = 30, YValue = 36 },
new Chart3DData { XValue = 40, YValue = 38 },
new Chart3DData { XValue = 50, YValue = 54 },
new Chart3DData { XValue = 60, YValue = 57 },
new Chart3DData { XValue = 70, YValue = 70 }
};
}
Numeric - Additional
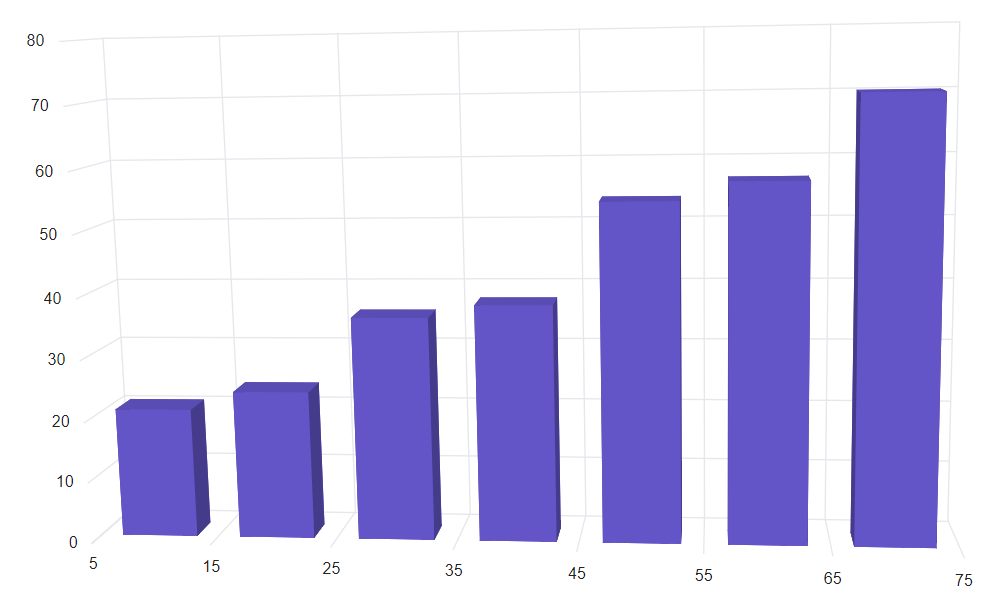
When the RangePadding is set to Additional, interval of an axis will be padded to the minimum and maximum of the axis.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryYAxis RangePadding="Syncfusion.Blazor.Chart3D.ChartRangePadding.Additional"/>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="XValue" YName="YValue" ColumnSpacing="0.1"/>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { XValue = 10, YValue = 21 },
new Chart3DData { XValue = 20, YValue = 24 },
new Chart3DData { XValue = 30, YValue = 36 },
new Chart3DData { XValue = 40, YValue = 38 },
new Chart3DData { XValue = 50, YValue = 54 },
new Chart3DData { XValue = 60, YValue = 57 },
new Chart3DData { XValue = 70, YValue = 70 }
};
}
Numeric - Normal
When the RangePadding is set to Normal, padding is applied to the axis based on default range calculation.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryYAxis RangePadding="Syncfusion.Blazor.Chart3D.ChartRangePadding.Normal"/>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="XValue" YName="YValue" ColumnSpacing="0.1"/>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { XValue = 10, YValue = 21 },
new Chart3DData { XValue = 20, YValue = 24 },
new Chart3DData { XValue = 30, YValue = 36 },
new Chart3DData { XValue = 40, YValue = 38 },
new Chart3DData { XValue = 50, YValue = 54 },
new Chart3DData { XValue = 60, YValue = 57 },
new Chart3DData { XValue = 70, YValue = 70 }
};
}
Numeric - Auto
When the RangePadding is set to Auto, horizontal numeric axis takes None as padding calculation, while the vertical numeric axis takes Normal as padding calculation.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryYAxis RangePadding="Syncfusion.Blazor.Chart3D.ChartRangePadding.Auto"/>
<Chart3DPrimaryXAxis RangePadding="Syncfusion.Blazor.Chart3D.ChartRangePadding.Auto"/>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="XValue" YName="YValue" ColumnSpacing="0.1"/>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public double XValue { get; set; }
public double YValue { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { XValue = 10, YValue = 21 },
new Chart3DData { XValue = 20, YValue = 24 },
new Chart3DData { XValue = 30, YValue = 36 },
new Chart3DData { XValue = 40, YValue = 38 },
new Chart3DData { XValue = 50, YValue = 54 },
new Chart3DData { XValue = 60, YValue = 57 },
new Chart3DData { XValue = 70, YValue = 70 }
};
}
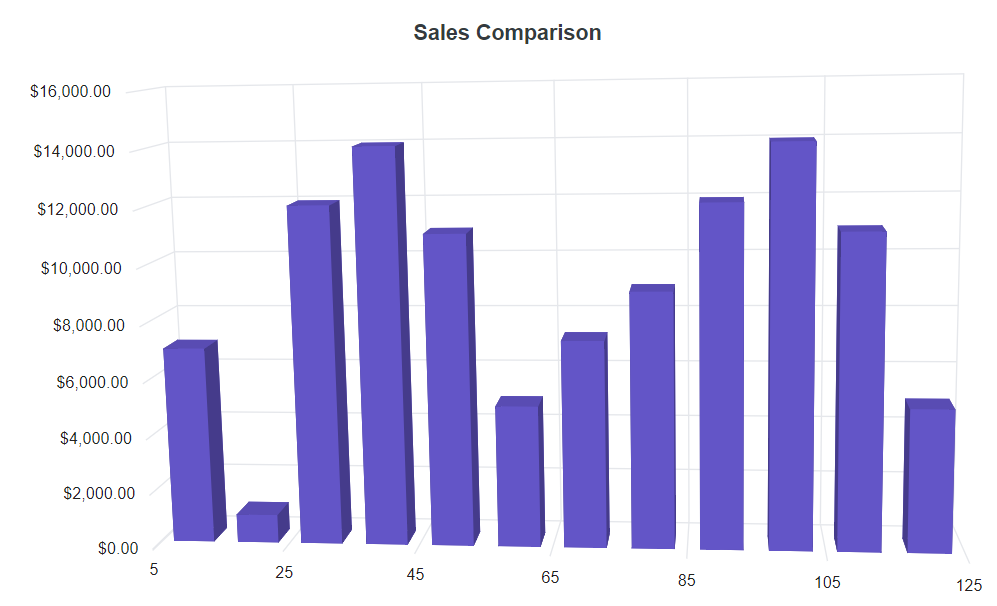
Label format
Numeric label format
Numeric labels can be formatted by using the LabelFormat property. Also, it supports all globalize format.
@using Syncfusion.Blazor.Chart3D
<SfChart3D Title="Sales Comparison" WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryYAxis LabelFormat="c"/>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" XName="X" YName="Y" Type="Chart3DSeriesType.Column"/>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { X = 10, Y =7000 },
new Chart3DData { X = 20, Y = 1000 },
new Chart3DData { X = 30, Y = 12000 },
new Chart3DData { X = 40, Y = 14000 },
new Chart3DData { X = 50, Y = 11000 },
new Chart3DData { X = 60, Y = 5000 },
new Chart3DData { X = 70, Y = 7300 },
new Chart3DData { X = 80, Y = 9000 },
new Chart3DData { X = 90, Y = 12000 },
new Chart3DData { X = 100, Y = 14000 },
new Chart3DData { X = 110, Y = 11000 },
new Chart3DData { X = 120, Y = 5000 }
};
}
The table below shows the results of applying various commonly used label formats to numeric data.
| Label Value | Label Format property value | Result | Description |
| 1000 | n1 | 1000.0 | The number is rounded to 1 decimal place. |
| 1000 | n2 | 1000.00 | The number is rounded to 2 decimal places. |
| 1000 | n3 | 1000.000 | The number is rounded to 3 decimal places. |
| 0.01 | p1 | 1.0% | The number is converted to percentage with 1 decimal place. |
| 0.01 | p2 | 1.00% | The number is converted to percentage with 2 decimal places. |
| 0.01 | p3 | 1.000% | The number is converted to percentage with 3 decimal places. |
| 1000 | c1 | $1000.0 | The currency symbol is appended to number and number is rounded to 1 decimal place. |
| 1000 | c2 | $1000.00 | The currency symbol is appended to number and number is rounded to 2 decimal places. |
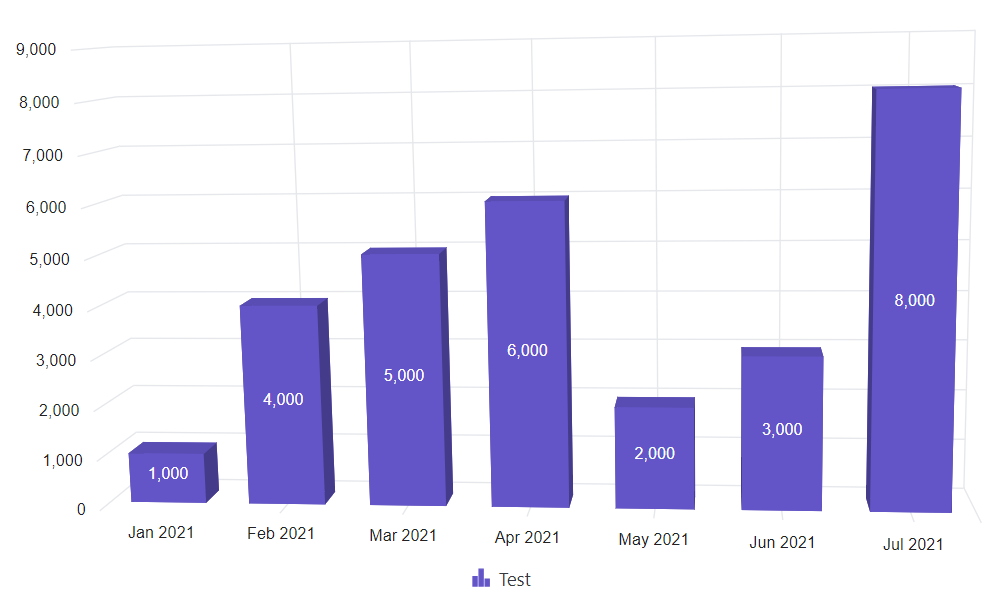
Grouping separator
To separate groups of thousands for numerical values, use the UseGroupingSeparator property set to true in the 3D chart to enable it. When this property is enabled, axis labels, data labels, and tooltips will display with a thousand separators.
@using Syncfusion.Blazor.Chart3D
<SfChart3D UseGroupingSeparator="true" WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTimeCategory" LabelFormat="MMM yyyy" IntervalType="Syncfusion.Blazor.Chart3D.IntervalType.Months" EdgeLabelPlacement="Syncfusion.Blazor.Chart3D.EdgeLabelPlacement.Shift">
</Chart3DPrimaryXAxis>
<Chart3DTooltipSettings Enable="true" />
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" Name="Test" XName="PrdDate" YName="Amount">
<Chart3DDataLabel Visible="true" />
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code {
public class Chart3DData
{
public DateTime PrdDate { get; set; }
public double Amount { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { PrdDate = new DateTime(2021,01,01), Amount = 1000 },
new Chart3DData { PrdDate = new DateTime(2021,02,01), Amount = 4000 },
new Chart3DData { PrdDate = new DateTime(2021,03,01), Amount = 5000 },
new Chart3DData { PrdDate = new DateTime(2021,04,01), Amount = 6000 },
new Chart3DData { PrdDate = new DateTime(2021,05,01), Amount = 2000 },
new Chart3DData { PrdDate = new DateTime(2021,06,01), Amount = 3000 },
new Chart3DData { PrdDate = new DateTime(2021,07,01), Amount = 8000 }
};
}
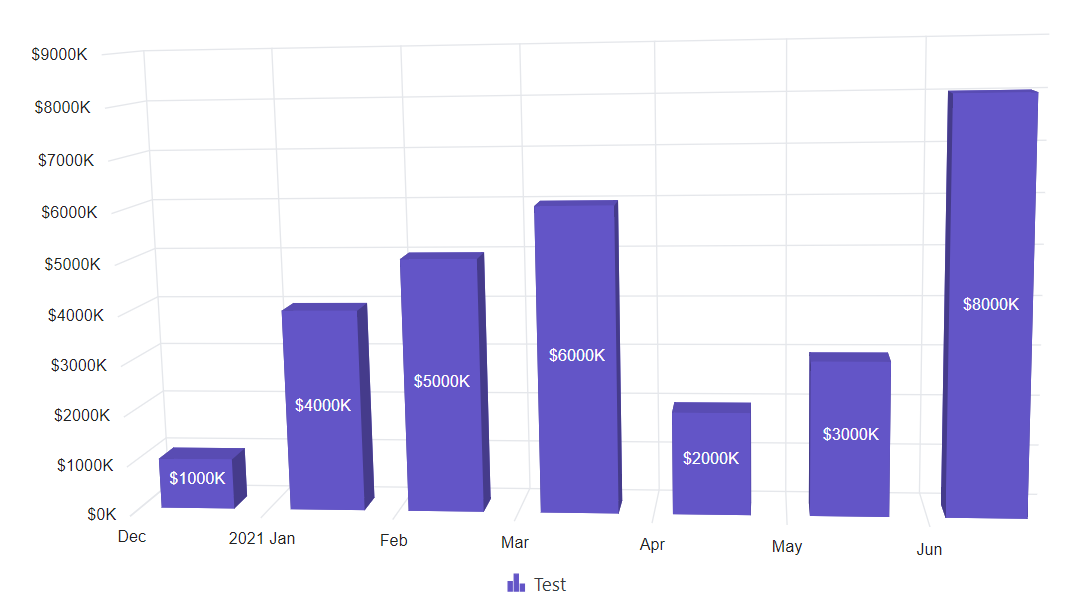
Custom label format
Axis also supports custom label format using placeholders such as {value}K, where the value represents the axis label, for example, 20K.
@using Syncfusion.Blazor.Chart3D
<SfChart3D WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.DateTime" IntervalType="Syncfusion.Blazor.Chart3D.IntervalType.Months" EdgeLabelPlacement="Syncfusion.Blazor.Chart3D.EdgeLabelPlacement.Shift">
</Chart3DPrimaryXAxis>
<Chart3DPrimaryYAxis LabelFormat="${value}K">
</Chart3DPrimaryYAxis>
<Chart3DTooltipSettings Enable="true" />
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Data" Name="Test" XName="PrdDate" YName="Amount">
<Chart3DDataLabel Visible="true" />
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code {
public class Chart3DData
{
public DateTime PrdDate { get; set; }
public double Amount { get; set; }
}
public List<Chart3DData> Data = new List<Chart3DData>
{
new Chart3DData { PrdDate = new DateTime(2021,01,01), Amount = 1000 },
new Chart3DData { PrdDate = new DateTime(2021,02,01), Amount = 4000 },
new Chart3DData { PrdDate = new DateTime(2021,03,01), Amount = 5000 },
new Chart3DData { PrdDate = new DateTime(2021,04,01), Amount = 6000 },
new Chart3DData { PrdDate = new DateTime(2021,05,01), Amount = 2000 },
new Chart3DData { PrdDate = new DateTime(2021,06,01), Amount = 3000 },
new Chart3DData { PrdDate = new DateTime(2021,07,01), Amount = 8000 }
};
}