Selection in Blazor 3D Chart Component
13 Jun 202414 minutes to read
The 3D chart provides selection support for the series and its data points on mouse click.
When mouse is clicked on the data points, the corresponding series legend will also be selected.
We have different types of selection mode for selecting a data.
- None
- Point
- Series
- Cluster
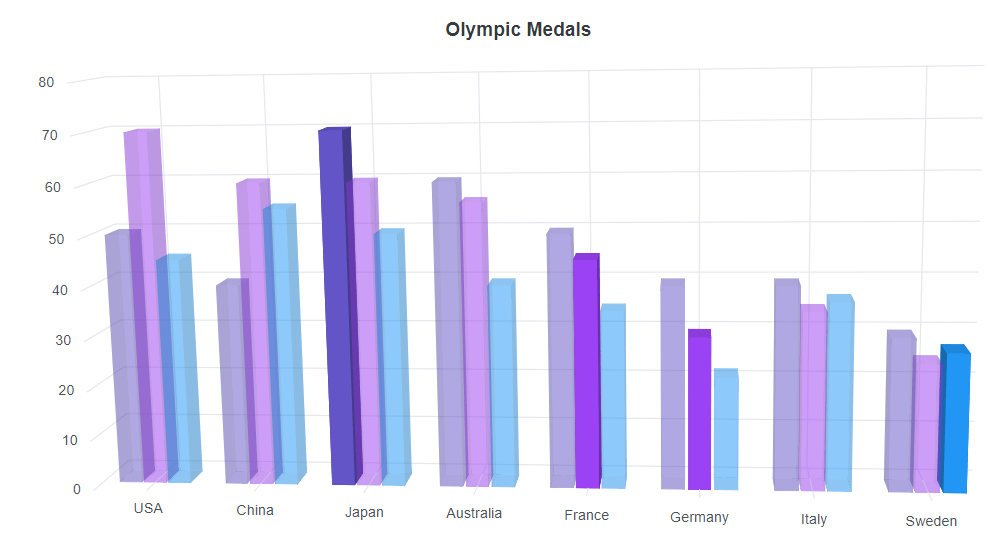
Point
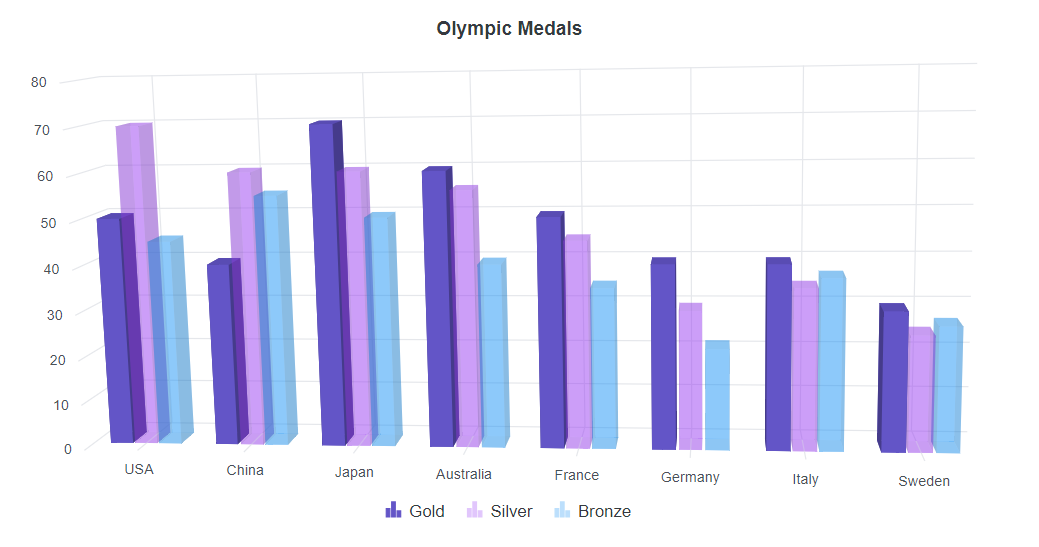
To select a point, set the SelectionMode property to Point.
@using Syncfusion.Blazor.Chart3D
<SfChart3D Title="Olympic Medals" SelectionMode="Syncfusion.Blazor.Chart3D.SelectionMode.Point" WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.Category">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Gold" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Silver" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Bronze" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public string Country { get; set; }
public double Gold { get; set; }
public double Silver { get; set; }
public double Bronze { get; set; }
}
public List<Chart3DData> MedalDetails = new List<Chart3DData>
{
new Chart3DData { Country = "USA", Gold = 50, Silver = 70, Bronze = 45 },
new Chart3DData { Country = "China", Gold = 40, Silver = 60, Bronze = 55 },
new Chart3DData { Country = "Japan", Gold = 70, Silver = 60, Bronze = 50 },
new Chart3DData { Country = "Australia", Gold = 60, Silver = 56, Bronze = 40 },
new Chart3DData { Country = "France", Gold = 50, Silver = 45, Bronze = 35 },
new Chart3DData { Country = "Germany", Gold = 40, Silver = 30, Bronze = 22 },
new Chart3DData { Country = "Italy", Gold = 40, Silver = 35, Bronze = 37 },
new Chart3DData { Country = "Sweden", Gold = 30, Silver = 25, Bronze = 27 }
};
}
Series
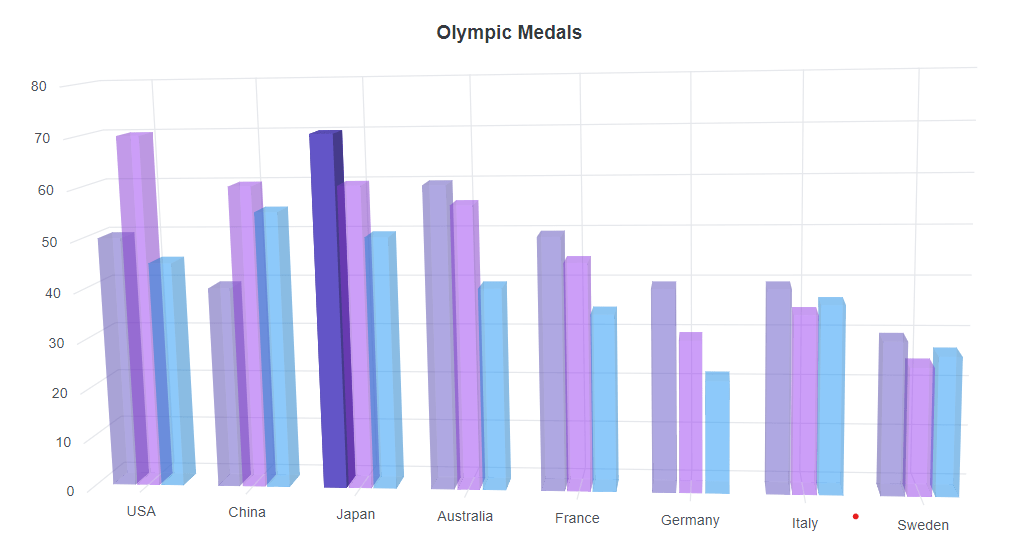
To select a series, set the SelectionMode property to Series.
@using Syncfusion.Blazor.Chart3D
<SfChart3D Title="Olympic Medals" SelectionMode="Syncfusion.Blazor.Chart3D.SelectionMode.Series" WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.Category">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Gold" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Silver" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Bronze" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public string Country { get; set; }
public double Gold { get; set; }
public double Silver { get; set; }
public double Bronze { get; set; }
}
public List<Chart3DData> MedalDetails = new List<Chart3DData>
{
new Chart3DData { Country = "USA", Gold = 50, Silver = 70, Bronze = 45 },
new Chart3DData { Country = "China", Gold = 40, Silver = 60, Bronze = 55 },
new Chart3DData { Country = "Japan", Gold = 70, Silver = 60, Bronze = 50 },
new Chart3DData { Country = "Australia", Gold = 60, Silver = 56, Bronze = 40 },
new Chart3DData { Country = "France", Gold = 50, Silver = 45, Bronze = 35 },
new Chart3DData { Country = "Germany", Gold = 40, Silver = 30, Bronze = 22 },
new Chart3DData { Country = "Italy", Gold = 40, Silver = 35, Bronze = 37 },
new Chart3DData { Country = "Sweden", Gold = 30, Silver = 25, Bronze = 27 }
};
}
Cluster
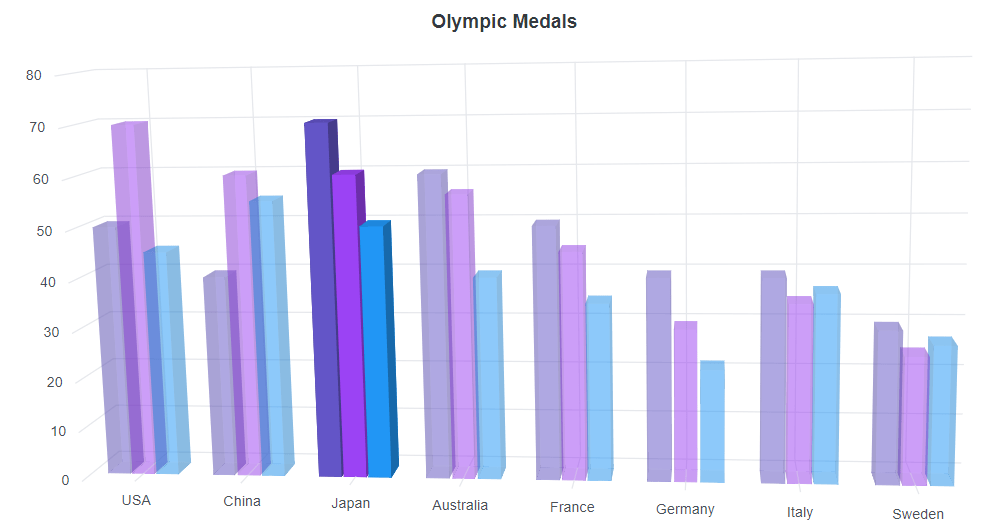
To select the points that corresponds to the same index in all the series, set the SelectionMode property to Cluster.
@using Syncfusion.Blazor.Chart3D
<SfChart3D Title="Olympic Medals" SelectionMode="Syncfusion.Blazor.Chart3D.SelectionMode.Cluster" WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.Category">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Gold" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Silver" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Bronze" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public string Country { get; set; }
public double Gold { get; set; }
public double Silver { get; set; }
public double Bronze { get; set; }
}
public List<Chart3DData> MedalDetails = new List<Chart3DData>
{
new Chart3DData { Country = "USA", Gold = 50, Silver = 70, Bronze = 45 },
new Chart3DData { Country = "China", Gold = 40, Silver = 60, Bronze = 55 },
new Chart3DData { Country = "Japan", Gold = 70, Silver = 60, Bronze = 50 },
new Chart3DData { Country = "Australia", Gold = 60, Silver = 56, Bronze = 40 },
new Chart3DData { Country = "France", Gold = 50, Silver = 45, Bronze = 35 },
new Chart3DData { Country = "Germany", Gold = 40, Silver = 30, Bronze = 22 },
new Chart3DData { Country = "Italy", Gold = 40, Silver = 35, Bronze = 37 },
new Chart3DData { Country = "Sweden", Gold = 30, Silver = 25, Bronze = 27 }
};
}
Selection type
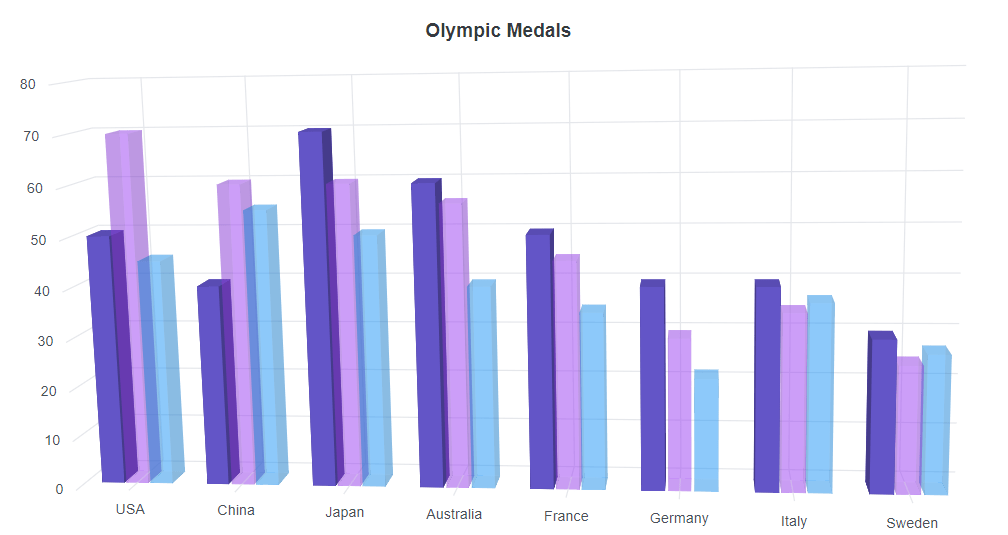
To select multiple points or series, enable the AllowMultiSelection property.
@using Syncfusion.Blazor.Chart3D
<SfChart3D Title="Olympic Medals" SelectionMode="Syncfusion.Blazor.Chart3D.SelectionMode.Point" AllowMultiSelection="true" WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.Category">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Gold" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Silver" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Bronze" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code {
public class Chart3DData
{
public string Country { get; set; }
public double Gold { get; set; }
public double Silver { get; set; }
public double Bronze { get; set; }
}
public List<Chart3DData> MedalDetails = new List<Chart3DData>
{
new Chart3DData { Country = "USA", Gold = 50, Silver = 70, Bronze = 45 },
new Chart3DData { Country = "China", Gold = 40, Silver = 60, Bronze = 55 },
new Chart3DData { Country = "Japan", Gold = 70, Silver = 60, Bronze = 50 },
new Chart3DData { Country = "Australia", Gold = 60, Silver = 56, Bronze = 40 },
new Chart3DData { Country = "France", Gold = 50, Silver = 45, Bronze = 35 },
new Chart3DData { Country = "Germany", Gold = 40, Silver = 30, Bronze = 22 },
new Chart3DData { Country = "Italy", Gold = 40, Silver = 35, Bronze = 37 },
new Chart3DData { Country = "Sweden", Gold = 30, Silver = 25, Bronze = 27 }
};
}
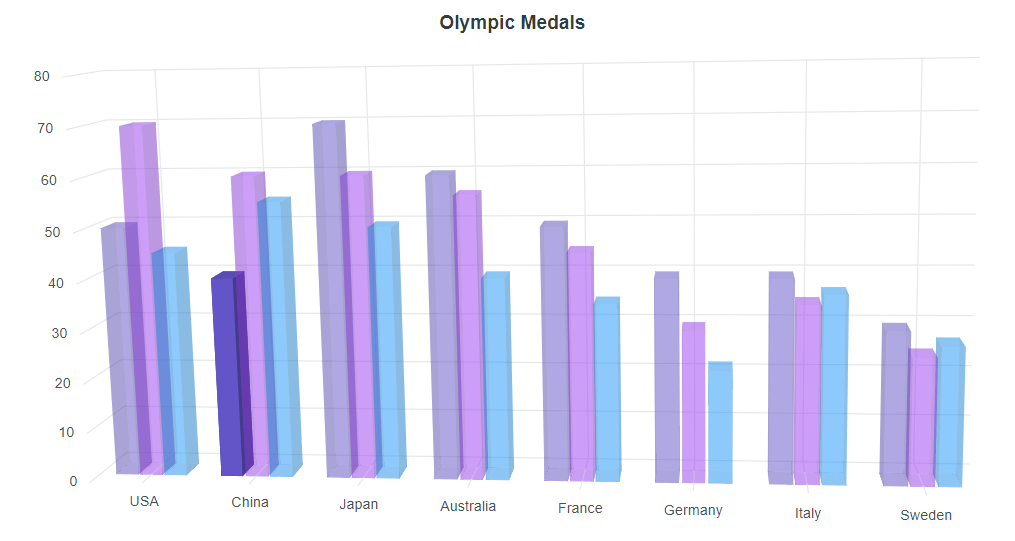
Selection during initial loading
In a 3D chart, selecting a point or series during initial loading can only be done programmatically. The Chart3DSelectedDataIndexes property can be used for this.
@using Syncfusion.Blazor.Chart3D
<SfChart3D Title="Olympic Medals" SelectionMode="Syncfusion.Blazor.Chart3D.SelectionMode.Point" WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.Category">
</Chart3DPrimaryXAxis>
<Chart3DSelectedDataIndexes>
<Chart3DSelectedDataIndex Series="0" Point="1"></Chart3DSelectedDataIndex>
</Chart3DSelectedDataIndexes>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Gold" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Silver" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" XName="Country" YName="Bronze" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>
@code{
public class Chart3DData
{
public string Country { get; set; }
public double Gold { get; set; }
public double Silver { get; set; }
public double Bronze { get; set; }
}
public List<Chart3DData> MedalDetails = new List<Chart3DData>
{
new Chart3DData { Country = "USA", Gold = 50, Silver = 70, Bronze = 45 },
new Chart3DData { Country = "China", Gold = 40, Silver = 60, Bronze = 55 },
new Chart3DData { Country = "Japan", Gold = 70, Silver = 60, Bronze = 50 },
new Chart3DData { Country = "Australia", Gold = 60, Silver = 56, Bronze = 40 },
new Chart3DData { Country = "France", Gold = 50, Silver = 45, Bronze = 35 },
new Chart3DData { Country = "Germany", Gold = 40, Silver = 30, Bronze = 22 },
new Chart3DData { Country = "Italy", Gold = 40, Silver = 35, Bronze = 37 },
new Chart3DData { Country = "Sweden", Gold = 30, Silver = 25, Bronze = 27 }
};
}
Selection through legend
To select a point or series through legend use the ToggleVisibility property. Also, use EnableHighlight property for highlighting the series through legend.
@using Syncfusion.Blazor.Chart3D
<SfChart3D Title="Olympic Medals" WallColor="transparent" EnableRotation="true" RotationAngle="7" TiltAngle="10" Depth="100">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.Category">
</Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@MedalDetails" Name="Gold" XName="Country" YName="Gold" Type="Chart3DSeriesType.Column"></Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" Name="Silver" XName="Country" YName="Silver" Type="Chart3DSeriesType.Column"></Chart3DSeries>
<Chart3DSeries DataSource="@MedalDetails" Name="Bronze" XName="Country" YName="Bronze" Type="Chart3DSeriesType.Column"></Chart3DSeries>
</Chart3DSeriesCollection>
<Chart3DLegendSettings Visible="true" ToggleVisibility="false" EnableHighlight="true"></Chart3DLegendSettings>
</SfChart3D>
@code{
public class Chart3DData
{
public string Country { get; set; }
public double Gold { get; set; }
public double Silver { get; set; }
public double Bronze { get; set; }
}
public List<Chart3DData> MedalDetails = new List<Chart3DData>
{
new Chart3DData { Country = "USA", Gold = 50, Silver = 70, Bronze = 45 },
new Chart3DData { Country = "China", Gold = 40, Silver = 60, Bronze = 55 },
new Chart3DData { Country = "Japan", Gold = 70, Silver = 60, Bronze = 50 },
new Chart3DData { Country = "Australia", Gold = 60, Silver = 56, Bronze = 40 },
new Chart3DData { Country = "France", Gold = 50, Silver = 45, Bronze = 35 },
new Chart3DData { Country = "Germany", Gold = 40, Silver = 30, Bronze = 22 },
new Chart3DData { Country = "Italy", Gold = 40, Silver = 35, Bronze = 37 },
new Chart3DData { Country = "Sweden", Gold = 30, Silver = 25, Bronze = 27 }
};
}