Assist view in Blazor AI AssistView component
7 Jul 20257 minutes to read
Setting prompt text
You can use the Prompt property to define the prompt text for the AI AssistView component.
@using Syncfusion.Blazor.InteractiveChat
<div class="aiassist-container" style="height: 350px; width: 650px;">
<SfAIAssistView Prompt = "What tools or apps can help me prioritize tasks?" PromptRequested="@PromptRequest"></SfAIAssistView>
</div>
@code {
private async Task PromptRequest(AssistViewPromptRequestedEventArgs args)
{
await Task.Delay(1000);
var defaultResponse = "For real-time prompt processing, connect the AI AssistView component to your preferred AI service, such as OpenAI or Azure Cognitive Services. Ensure you obtain the necessary API credentials to authenticate and enable seamless integration.";
args.Response = defaultResponse;
}
}
Setting prompt placeholder
You can use the PromptPlaceholder property to set the placeholder text for the prompt textarea. The default value is Type prompt for assistance....
@using Syncfusion.Blazor.InteractiveChat
<div class="aiassist-container" style="height: 350px; width: 650px;">
<SfAIAssistView PromptPlaceholder="Type a message..." PromptRequested="@PromptRequest"></SfAIAssistView>
</div>
@code {
private async Task PromptRequest(AssistViewPromptRequestedEventArgs args)
{
await Task.Delay(1000);
var defaultResponse = "For real-time prompt processing, connect the AI AssistView component to your preferred AI service, such as OpenAI or Azure Cognitive Services. Ensure you obtain the necessary API credentials to authenticate and enable seamless integration.";
args.Response = defaultResponse;
}
}
Prompt-response collection
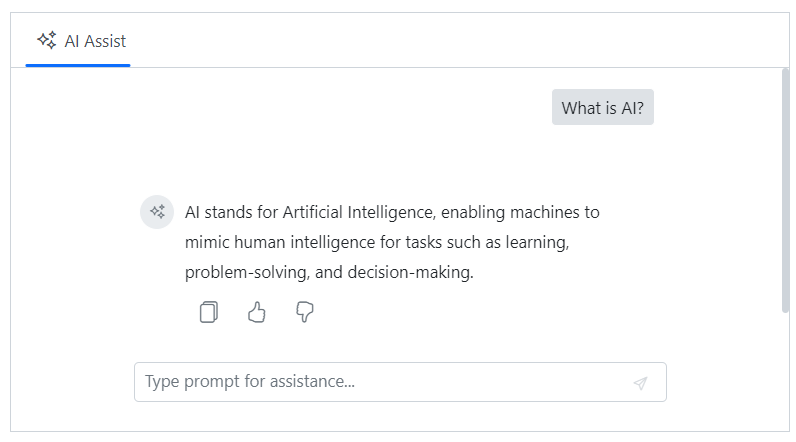
You can use the Prompts property to initialize the component with the configured data as a collection of prompts and responses or individual entries.
The Prompts collection stores all the prompts and responses generated.
@using Syncfusion.Blazor.InteractiveChat
<div class="aiassist-container" style="height: 350px; width: 650px;">
<SfAIAssistView Prompts="@prompts" PromptRequested="@PromptRequest"></SfAIAssistView>
</div>
@code {
private List<AssistViewPrompt> prompts = new List<AssistViewPrompt>()
{
new AssistViewPrompt() { Prompt = "What is AI?", Response = "<div>AI stands for Artificial Intelligence, enabling machines to mimic human intelligence for tasks such as learning, problem-solving, and decision-making.</div>" }
};
private async Task PromptRequest(AssistViewPromptRequestedEventArgs args)
{
await Task.Delay(1000);
var promptData = prompts.FirstOrDefault(prompt => prompt.Prompt == args.Prompt);
var defaultResponse = "For real-time prompt processing, connect the AI AssistView component to your preferred AI service, such as OpenAI or Azure Cognitive Services. Ensure you obtain the necessary API credentials to authenticate and enable seamless integration.";
args.Response = string.IsNullOrEmpty(promptData.Response) ? defaultResponse : promptData.Response;
}
}
Adding prompt suggestions
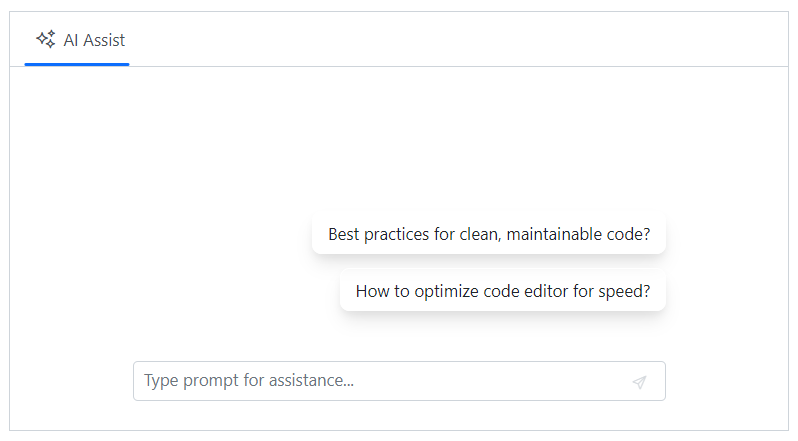
You can use the PromptSuggestions property, to add the suggestions in both initial and on-demand which help users to refine their prompts. Additionally, custom header can be set for suggestions further enhancing the user experience.
@using Syncfusion.Blazor.InteractiveChat
<div class="aiassist-container" style="height: 350px; width: 650px;">
<SfAIAssistView PromptSuggestions="@suggestions" PromptRequested="@PromptRequest"></SfAIAssistView>
</div>
@code {
List<string> suggestions = new List<string> { "Best practices for clean, maintainable code?", "How to optimize code editor for speed?" };
private async Task PromptRequest(AssistViewPromptRequestedEventArgs args)
{
await Task.Delay(1000);
var response1 = "Use clear naming, break code into small functions, avoid repetition, write tests, and follow coding standards.";
var response2 = "Install useful extensions, set up shortcuts, enable linting, and customize settings for smoother development.";
var defaultResponse = "For real-time prompt processing, connect the AI AssistView component to your preferred AI service, such as OpenAI or Azure Cognitive Services. Ensure you obtain the necessary API credentials to authenticate and enable seamless integration.";
args.Response = args.Prompt == suggestions[0] ? response1 : args.Prompt == suggestions[1] ? response2 : defaultResponse;
}
}
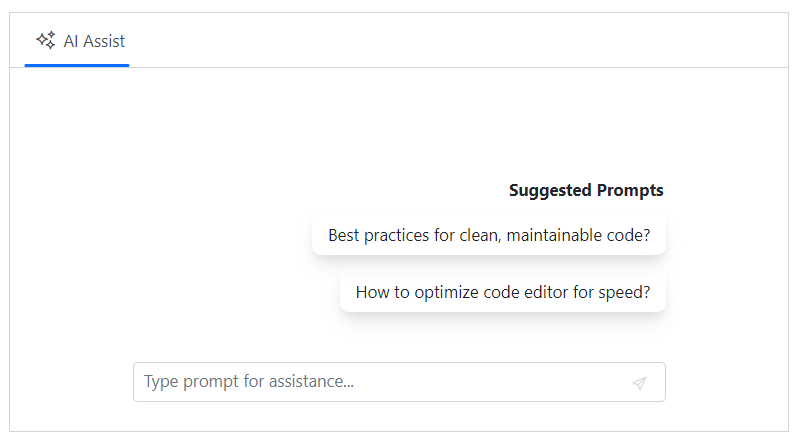
Adding suggestion headers
You can use the PromptSuggestionsHeader property to set the header text for the prompt suggestions in the AI AssistView.
@using Syncfusion.Blazor.InteractiveChat
<div class="aiassist-container" style="height: 350px; width: 650px;">
<SfAIAssistView PromptSuggestions="@suggestions" PromptSuggestionsHeader="Suggested Prompts" PromptRequested="@PromptRequest"></SfAIAssistView>
</div>
@code {
List<string> suggestions = new List<string> { "Best practices for clean, maintainable code?", "How to optimize code editor for speed?" };
private async Task PromptRequest(AssistViewPromptRequestedEventArgs args)
{
await Task.Delay(1000);
var response1 = "Use clear naming, break code into small functions, avoid repetition, write tests, and follow coding standards.";
var response2 = "Install useful extensions, set up shortcuts, enable linting, and customize settings for smoother development.";
var defaultResponse = "For real-time prompt processing, connect the AI AssistView component to your preferred AI service, such as OpenAI or Azure Cognitive Services. Ensure you obtain the necessary API credentials to authenticate and enable seamless integration.";
args.Response = args.Prompt == suggestions[0] ? response1 : args.Prompt == suggestions[1] ? response2 : defaultResponse;
}
}
Adding prompt iconCss
You can customize the appearance of the prompter avatar by using the PromptIconCss property.
@using Syncfusion.Blazor.InteractiveChat
<div class="aiassist-container" style="height: 350px; width: 650px;">
<SfAIAssistView Prompts="@prompts" PromptRequested="@PromptRequest" PromptIconCss="e-icons e-user"></SfAIAssistView>
</div>
@code {
private List<AssistViewPrompt> prompts = new List<AssistViewPrompt>()
{
new AssistViewPrompt() { Prompt = "What is AI?", Response = "<div>AI stands for Artificial Intelligence, enabling machines to mimic human intelligence for tasks such as learning, problem-solving, and decision-making.</div>" }
};
private async Task PromptRequest(AssistViewPromptRequestedEventArgs args)
{
await Task.Delay(1000);
var promptData = prompts.FirstOrDefault(prompt => prompt.Prompt == args.Prompt);
var defaultResponse = "For real-time prompt processing, connect the AI AssistView component to your preferred AI service, such as OpenAI or Azure Cognitive Services. Ensure you obtain the necessary API credentials to authenticate and enable seamless integration.";
args.Response = string.IsNullOrEmpty(promptData.Response) ? defaultResponse : promptData.Response;
}
}![]()
Adding response iconCss
You can use the ResponseIconCss property to customize the appearance of the responder avatar. By default, the e-assistview-icon class is added as the built-in AI AssistView response icon.
@using Syncfusion.Blazor.InteractiveChat
<div class="aiassist-container" style="height: 350px; width: 650px;">
<SfAIAssistView Prompts="@prompts" PromptRequested="@PromptRequest" ResponseIconCss="e-icons e-bullet-4"></SfAIAssistView>
</div>
@code {
private List<AssistViewPrompt> prompts = new List<AssistViewPrompt>()
{
new AssistViewPrompt() { Prompt = "What is AI?", Response = "<div>AI stands for Artificial Intelligence, enabling machines to mimic human intelligence for tasks such as learning, problem-solving, and decision-making.</div>" }
};
private async Task PromptRequest(AssistViewPromptRequestedEventArgs args)
{
await Task.Delay(1000);
var promptData = prompts.FirstOrDefault(prompt => prompt.Prompt == args.Prompt);
var defaultResponse = "For real-time prompt processing, connect the AI AssistView component to your preferred AI service, such as OpenAI or Azure Cognitive Services. Ensure you obtain the necessary API credentials to authenticate and enable seamless integration.";
args.Response = string.IsNullOrEmpty(promptData.Response) ? defaultResponse : promptData.Response;
}
}![]()