Positioning in Blazor AppBar Component
10 Nov 20256 minutes to read
The position of the AppBar can be set using the Position and IsSticky property. The AppBar provides the following options for setting its position:
- Top AppBar
- Bottom AppBar
- Sticky AppBar
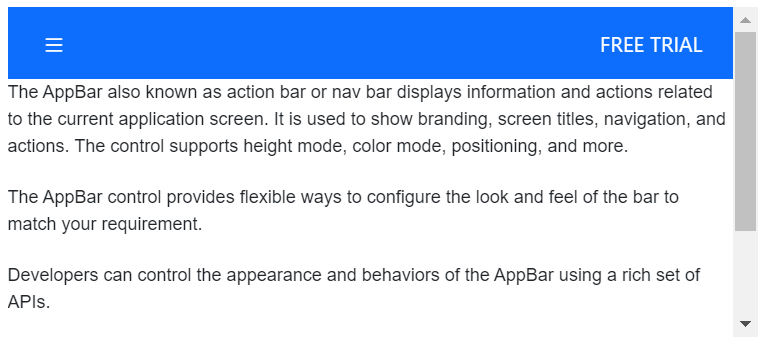
Top AppBar
The top AppBar is the default one in which it positions the AppBar at the top of the content.
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Buttons
<div class="control-container">
<SfAppBar ColorMode="AppBarColor.Primary">
<SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass="e-inherit" Content="FREE TRIAL"></SfButton>
</SfAppBar>
<div class="appbar-content" style="font-size: 12px">
<p>
The AppBar also known as action bar or nav bar displays information and actions related to the current application screen. It is used to show branding, screen titles, navigation, and actions. The control supports height mode, color mode, positioning, and more.
</p>
<p>
The AppBar control provides flexible ways to configure the look and feel of the bar to match your requirement.
</p>
<p>
Developers can control the appearance and behaviors of the AppBar using a rich set of APIs.
</p>
<p>
The AppBar component supports built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize these built-in themes or create new themes to achieve their desired look and feel by either simply overriding SASS variables or using our Theme Studio application.
</p>
</div>
</div>
<style>
.control-container {
height: 220px;
margin: 0 auto;
width: 500px;
overflow-y: scroll;
}
.control-container .e-btn.e-inherit {
margin: 0 3px;
}
</style>
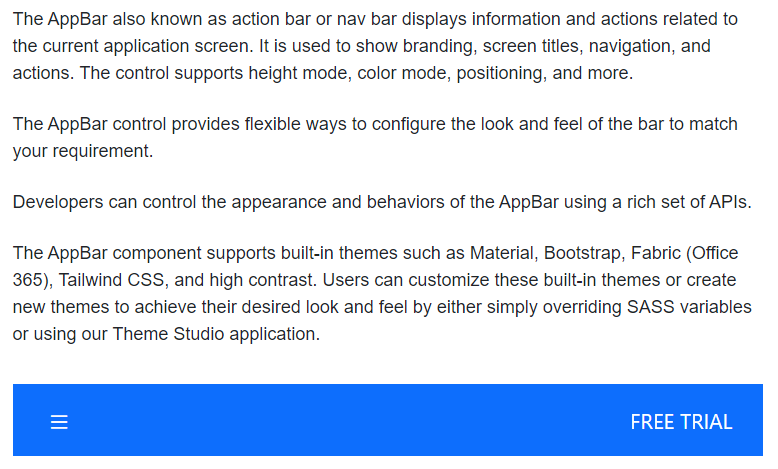
Bottom AppBar
This position can be set to the AppBar by setting AppBarPosition.Bottom to the property Position. The bottom AppBar positions the AppBar at the bottom of the content.
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Buttons
<div class="control-container">
<SfAppBar ColorMode="AppBarColor.Primary" Position="AppBarPosition.Bottom">
<SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass="e-inherit" Content="FREE TRIAL"></SfButton>
</SfAppBar>
<div class="appbar-content" style="font-size: 12px">
<p>
The AppBar also known as action bar or nav bar displays information and actions related to the current application screen. It is used to show branding, screen titles, navigation, and actions. The control supports height mode, color mode, positioning, and more.
</p>
<p>
The AppBar control provides flexible ways to configure the look and feel of the bar to match your requirement.
</p>
<p>
Developers can control the appearance and behaviors of the AppBar using a rich set of APIs.
</p>
<p>
The AppBar component supports built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize these built-in themes or create new themes to achieve their desired look and feel by either simply overriding SASS variables or using our Theme Studio application.
</p>
</div>
</div>
<style>
.control-container {
height: 420px;
width: 500px;
margin: 0 auto;
position: relative;
}
.control-container .e-btn.e-inherit {
margin: 0 3px;
}
</style>
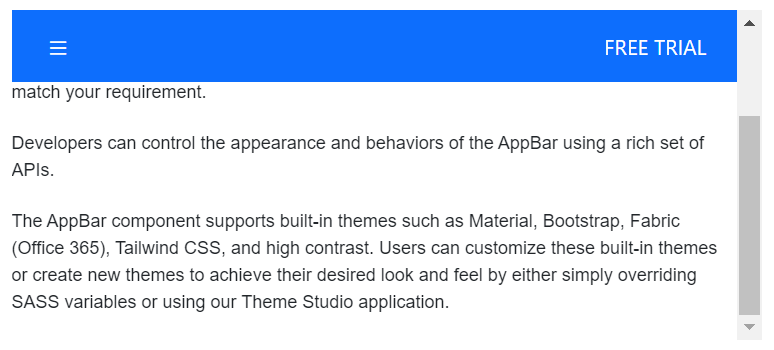
Sticky AppBar
This position can be set to the AppBar by setting true to the property IsSticky. AppBar will be sticky while scrolling the AppBar content.
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Buttons
<div class="control-container">
<SfAppBar ColorMode="AppBarColor.Primary" IsSticky=true>
<SfButton CssClass="e-inherit" IconCss="e-icons e-menu"></SfButton>
<AppBarSpacer></AppBarSpacer>
<SfButton CssClass="e-inherit" Content="FREE TRIAL"></SfButton>
</SfAppBar>
<div class="appbar-content" style="font-size: 12px">
<p>
The AppBar also known as action bar or nav bar displays information and actions related to the current application screen. It is used to show branding, screen titles, navigation, and actions. The control supports height mode, color mode, positioning, and more.
</p>
<p>
The AppBar control provides flexible ways to configure the look and feel of the bar to match your requirement.
</p>
<p>
Developers can control the appearance and behaviors of the AppBar using a rich set of APIs.
</p>
<p>
The AppBar component supports built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize these built-in themes or create new themes to achieve their desired look and feel by either simply overriding SASS variables or using our Theme Studio application.
</p>
</div>
</div>
<style>
.control-container {
height: 220px;
margin: 0 auto;
width: 500px;
overflow-y: scroll;
}
.control-container .e-btn.e-inherit {
margin: 0 3px;
}
</style>