Filtering in Blazor AutoComplete
13 Nov 202524 minutes to read
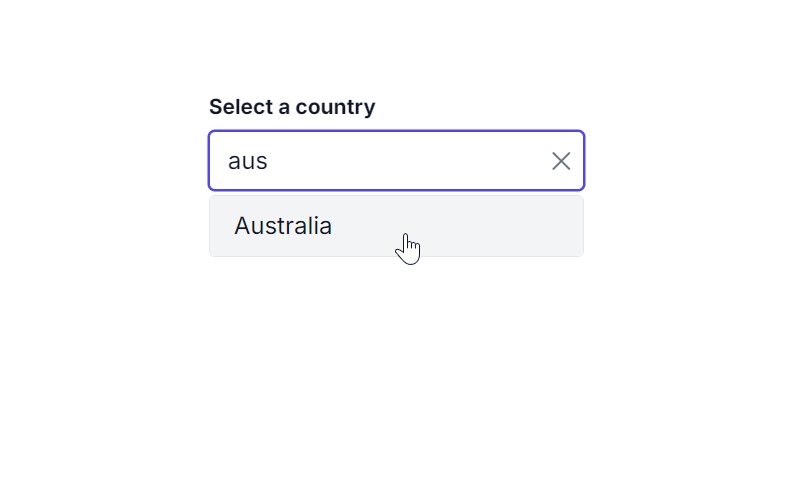
The AutoComplete component provides built-in support for filtering data items when the AllowFiltering property is enabled. Filtering begins as soon as start typing characters in the search box. The default value for AllowFiltering is false.
Local data
The following code demonstrates the filtering functionality with local data in the AutoComplete component.
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="Country" Placeholder="Select a country" AllowFiltering="true" DataSource="@Countries" Width="300px">
<AutoCompleteFieldSettings Text="Name" Value="Code"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
private List<Country> Countries = new List<Country>
{
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
new Country() { Name = "Denmark", Code = "DK" },
new Country() { Name = "France", Code = "FR" },
new Country() { Name = "Finland", Code = "FI" },
new Country() { Name = "Germany", Code = "DE" },
new Country() { Name = "Greenland", Code = "GL" },
new Country() { Name = "Hong Kong", Code = "HK" },
new Country() { Name = "India", Code = "IN" },
new Country() { Name = "Italy", Code = "IT" },
new Country() { Name = "Japan", Code = "JP" },
new Country() { Name = "Mexico", Code = "MX" },
new Country() { Name = "Norway", Code = "NO" },
new Country() { Name = "Poland", Code = "PL" },
new Country() { Name = "Switzerland", Code = "CH" },
new Country() { Name = "United Kingdom", Code = "GB" },
new Country() { Name = "United States", Code = "US" },
};
}
Remote data
For remote data, a filter action request is made to the server (via the DataManager and its configured adaptor) with each key press, depending on the DebounceDelay.
The code below demonstrates the filtering functionality with ODataAdaptor in the AutoComplete component using the Query property.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="OrderDetails" Placeholder="Select a customer" AllowFiltering=true Query="@Query" @bind-Value="@OrderValue" Width="300px">
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Orders" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<AutoCompleteFieldSettings Value="CustomerID"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public string OrderValue { get; set; } = "TOMSP";
public Query Query = new Query().Select(new List<string> { "CustomerID", "OrderID" }).Take(6).RequiresCount();
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
}
Debounce delay
Control the frequency of filtering operations by using the DebounceDelay property, which sets a delay in milliseconds. This feature helps to reduce the number of filter requests as type, improving performance and responsiveness for a smoother user experience, especially with remote data sources.
By default, the DebounceDelay is set to 300ms. To disable this feature entirely (triggering a filter on every key stroke), can set it to 0ms.
@using Syncfusion.Blazor.Inputs
@using Syncfusion.Blazor.DropDowns
<label class="example-label">Select a country</label>
<SfAutoComplete TValue="string" @ref="AutocompleteObj" DebounceDelay="@NumericValue" TItem="Countries" Placeholder="e.g. Australia" DataSource="@Country">
<AutoCompleteFieldSettings Value="Name" />
<AutoCompleteEvents TValue="string" TItem="Countries" />
</SfAutoComplete>
<label class="example-label">Debounce Delay</label>
<SfNumericTextBox TValue="int" Width="50%" Format="n0" @bind-Value="@NumericValue" Min=1></SfNumericTextBox>
@code{
private SfAutoComplete<string, Countries> AutocompleteObj { get; set; }
private int NumericValue = 300;
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
private List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" }
};
}
Filter type
Specify the type of filter action to be used during the search operation using the FilterType property. These filter types are typically applied to string fields in data.
| FilterType | Description |
|---|---|
StartsWith |
Checks whether a value begins with the specified search string. |
EndsWith |
Checks whether a value ends with the specified search string. |
Contains |
Checks whether a value contains the specified search string. |
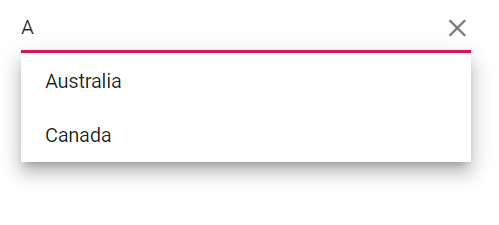
In the following example, StartsWith filter type has been mapped to the FilterType property.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="OrderDetails" Placeholder="Select a customerID" Query="@RemoteDataQuery" FilterType="Syncfusion.Blazor.DropDowns.FilterType.StartsWith">
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Orders" Adaptor="Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<AutoCompleteFieldSettings Value="CustomerID"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public Query RemoteDataQuery = new Query().Select(new List<string> { "CustomerID" }).Take(6).RequiresCount();
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
}
Minimum length
Set a minimum character count required to trigger data filtering in the AutoComplete component by setting the MinLength property. This can reduce unnecessary filtering operations, especially with remote data.
In the following example, the search data will not be fetched (for either local or remote data) until the input contains at least three characters.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="OrderDetails" Placeholder="Select a customerID" MinLength=3 Query="@RemoteDataQuery" FilterType="Syncfusion.Blazor.DropDowns.FilterType.StartsWith">
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Orders" Adaptor="Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<AutoCompleteFieldSettings Value="CustomerID"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public Query RemoteDataQuery = new Query().Select(new List<string> { "CustomerID" }).RequiresCount();
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
}
Multi-column filtering
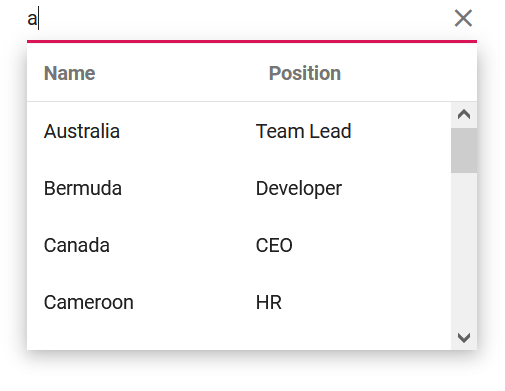
The AutoComplete component can visually present data across multiple columns. This layout support is enabled by adding the e-multi-column class to the CssClass property.
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" Width="300px" TItem="Countries" Placeholder="e.g. Australia" PopupHeight="200px" CssClass="e-multi-column" DataSource="@Country" AllowFiltering="true">
<AutoCompleteFieldSettings Value="Name"></AutoCompleteFieldSettings>
<AutoCompleteTemplates TItem="Countries">
<HeaderTemplate>
<table><tr><th>Name</th><th>Position</th></tr></table>
</HeaderTemplate>
<ItemTemplate>
<table>
<tbody>
<tr>
<td>@((context as Countries).Name)</td>
<td>@((context as Countries).Job)</td>
</tr>
</tbody>
</table>
</ItemTemplate>
</AutoCompleteTemplates>
</SfAutoComplete>
@code {
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
public string Job { get; set; }
}
List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU",Job= "Team Lead" },
new Countries() { Name = "Bermuda", Code = "BM",Job="Developer" },
new Countries() { Name = "Canada", Code = "CA",Job="CEO" },
new Countries() { Name = "Cameroon", Code = "CM" ,Job="HR" },
new Countries() { Name = "Denmark", Code = "DK",Job="Product Manager" },
new Countries() { Name = "France", Code = "FR",Job="Developer" },
new Countries() { Name = "Finland", Code = "FI",Job="Team Lead" },
new Countries() { Name = "Germany", Code = "DE",Job="Product Manager" },
new Countries() { Name = "Greenland", Code = "GL",Job="Developer" },
new Countries() { Name = "Hong Kong", Code = "HK",Job="CEO" },
new Countries() { Name = "India", Code = "IN",Job="HR" },
new Countries() { Name = "Italy", Code = "IT",Job="Team Lead" },
new Countries() { Name = "Japan", Code = "JP",Job="Developer" },
new Countries() { Name = "Mexico", Code = "MX",Job="Product Manager" },
new Countries() { Name = "Norway", Code = "NO",Job="HR" },
new Countries() { Name = "Poland", Code = "PL",Job="Team Lead" },
new Countries() { Name = "Switzerland", Code = "CH",Job="Product Manager" },
new Countries() { Name = "United Kingdom", Code = "GB",Job="CEO" },
new Countries() { Name = "United States", Code = "US",Job="Developer" },
};
}
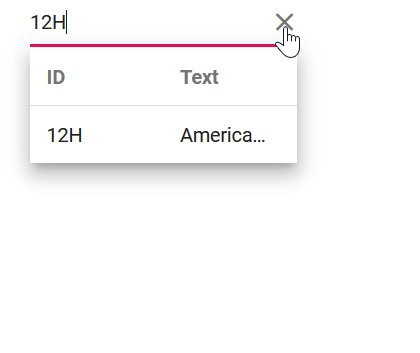
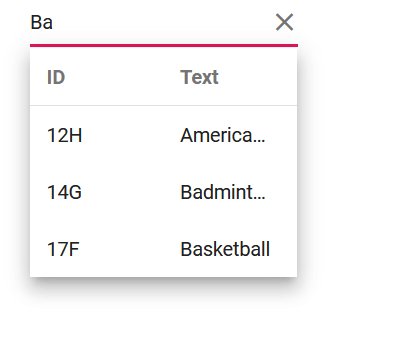
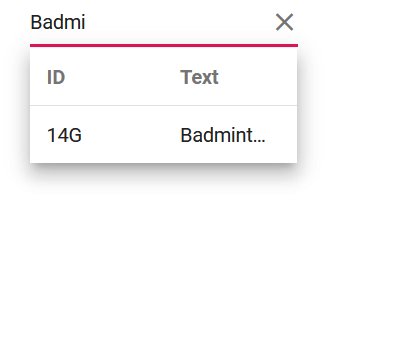
Achieve filtering across multiple data fields by passing a list of predicates to the And or Or methods of WhereFilters.
@using Syncfusion.Blazor.DropDowns;
@using Syncfusion.Blazor.Data;
@using System.IO
<SfAutoComplete @ref="autoObj" AllowFiltering="true" Placeholder="Select a value" TValue="Moc" TItem="Moc" DataSource="@data" CssClass="e-multi-column">
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
<AutoCompleteEvents Filtering="OnFiltering" TValue="Moc" TItem="Moc"></AutoCompleteEvents>
<AutoCompleteTemplates TItem="Moc">
<HeaderTemplate>
<table><tr><th>ID</th><th>Text</th></tr></table>
</HeaderTemplate>
<ItemTemplate Context="itemContext">
<table>
<tbody>
<tr>
@if (!string.IsNullOrEmpty((itemContext as Moc).ID))
{
<td><span>@((itemContext as Moc).ID)</span></td>
<td><span>@((itemContext as Moc).Text)</span></td>
}
</tr>
</tbody>
</table>
</ItemTemplate>
</AutoCompleteTemplates>
</SfAutoComplete>
@code {
SfAutoComplete<Moc, Moc> autoObj;
public Query query { get; set; }
public class Moc
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Moc> data = new List<Moc>
{
new Moc() { ID= "12H", Text= "American Football" },
new Moc() { ID= "14G", Text= "Badminton" },
new Moc() { ID= "17F", Text= "Basketball" }
};
public async Task OnFiltering(FilteringEventArgs args)
{
args.PreventDefaultAction = true;
var orWhere = WhereFilter.Or(new List<WhereFilter> {
new WhereFilter() { Field = "Text", Operator = "contains", value = args.Text, IgnoreCase = true },
new WhereFilter() { Field = "ID", Operator = "contains", value = args.Text, IgnoreCase = true }
});
var query = new Query().Where(orWhere);
query = !string.IsNullOrEmpty(args.Text) ? query : new Query();
await autoObj.FilterAsync(data, query);
}
}
Case-sensitive filtering
Data items can be filtered with or without case sensitivity using the DataManager. This is done by setting the optional IgnoreCase parameter within a Where clause. Set IgnoreCase to false for case-sensitive filtering.
Custom filtering
The AutoComplete component’s filter queries can be customized using the Filtering event. This event allows to implement custom logic, such as filtering text across multiple columns in the data source.
@using Syncfusion.Blazor.Data
<SfAutoComplete TValue="string" @ref="autoObj" TItem="Country" Placeholder="e.g. Australia" AllowFiltering="true">
<AutoCompleteFieldSettings Text="Name" Value="Code"></AutoCompleteFieldSettings>
<AutoCompleteEvents TValue="string" TItem="Country" Filtering="OnFilter"></AutoCompleteEvents>
</SfAutoComplete>
@code {
SfAutoComplete<string, Country> autoObj { get; set; }
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Country> Country = new List<Country>
{
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
new Country() { Name = "Denmark", Code = "DK" }
};
private async Task OnFilter(FilteringEventArgs args)
{
args.PreventDefaultAction = true;
var query = new Query().Where(new WhereFilter() { Field = "Name", Operator = "contains", value = args.Text, IgnoreCase = true });
query = !string.IsNullOrEmpty(args.Text) ? query : new Query();
await autoObj.FilterAsync(Country, query);
}
}Suggestion item count
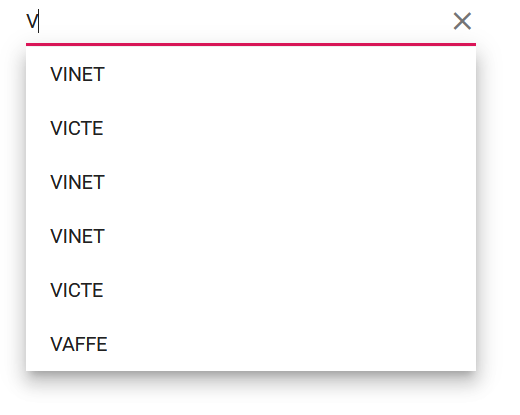
Specify the maximum number of filter suggestion items displayed in the dropdown list using the SuggestionCount property of the AutoComplete.
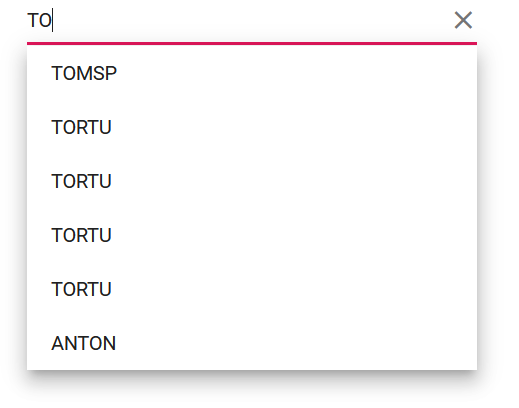
Refer to the following example to restrict the suggestion list to 3 items.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor
<SfAutoComplete TValue="string" TItem="OrderDetails" Placeholder="Select a customerID" SuggestionCount=3 Query="@RemoteDataQuery" FilterType="Syncfusion.Blazor.DropDowns.FilterType.StartsWith">
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Orders" Adaptor="Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<AutoCompleteFieldSettings Value="CustomerID"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public Query RemoteDataQuery = new Query().Select(new List<string> { "CustomerID" }).RequiresCount();
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
}
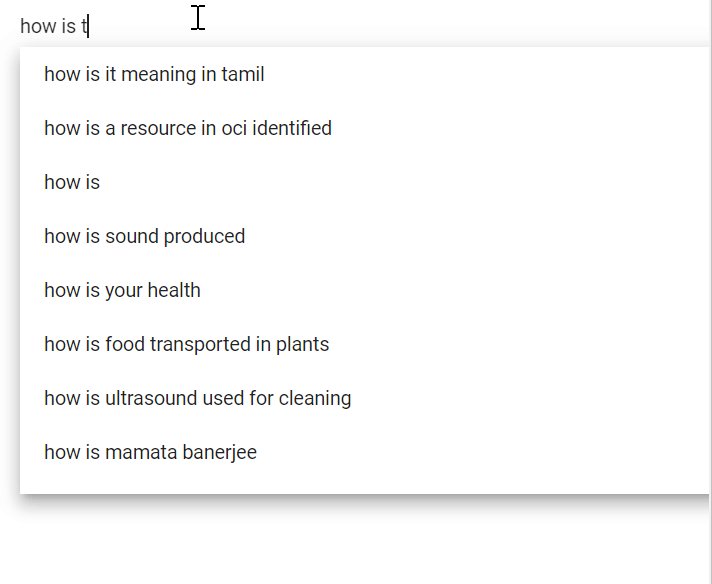
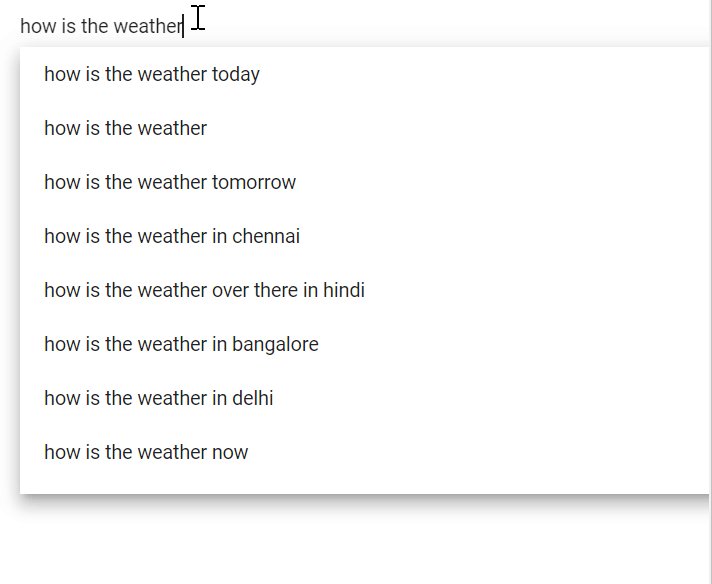
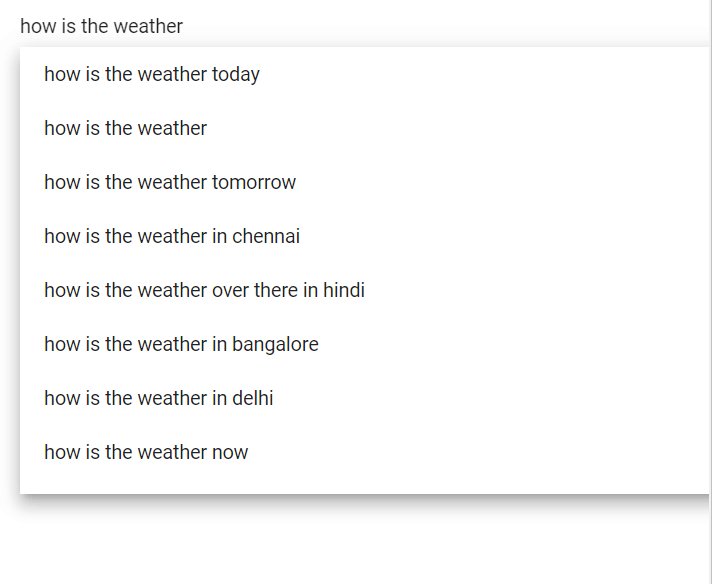
AutoComplete with Google search results
The Blazor AutoComplete component offers functionality for displaying Google-like search suggestions. This simulates the behavior of generating relevant results in the suggestion list with each keypress, often by querying an external service.
@using Syncfusion.Blazor.Inputs
@using Syncfusion.Blazor.DropDowns;
@using System.Net;
@using System.Text.Json;
<SfAutoComplete @ref="AutoCompleteRef" Placeholder="Search something" TValue="string" TItem="GoogleSearch" Width="500px">
<AutoCompleteFieldSettings Value="SuggestionText" />
<AutoCompleteEvents TItem="GoogleSearch" TValue="string" Filtering="@OnCustomFiltering" />
</SfAutoComplete>
@code {
SfAutoComplete<string, GoogleSearch> AutoCompleteRef { get; set; }
static readonly HttpClient client = new HttpClient();
class GoogleSearch
{
public string SuggestionText { get; set; } = String.Empty;
}
private async Task OnCustomFiltering(FilteringEventArgs args)
{
var suggestions = new List<GoogleSearch>();
var url = "https://suggestqueries.google.com/complete/search?client=firefox&q=" + args.Text;
var response = await client.GetAsync(url);
response.EnsureSuccessStatusCode();
using (var stream = await response.Content.ReadAsStreamAsync())
using (var reader = new StreamReader(stream))
{
var result = reader.ReadToEnd();
var json = JsonDocument.Parse(result);
var array = json.RootElement.EnumerateArray();
foreach (var item in array.Skip(1).Take(1).ToList())
{
foreach (var suggestion in item.EnumerateArray())
{
suggestions.Add(new GoogleSearch { SuggestionText = suggestion.GetString() });
}
}
}
await AutoCompleteRef.FilterAsync(suggestions);
}
}
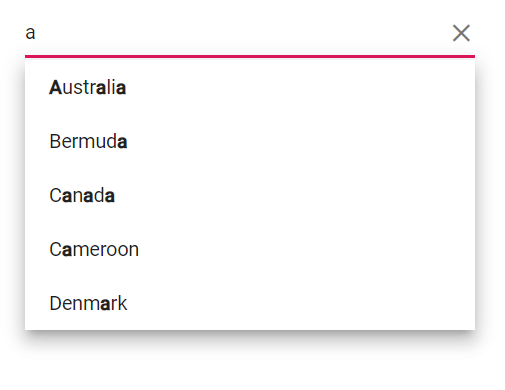
Highlighting search characters using the Highlight property
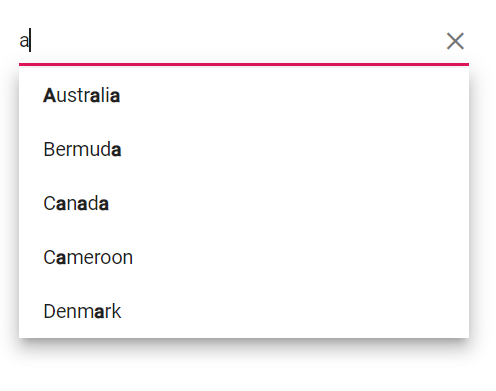
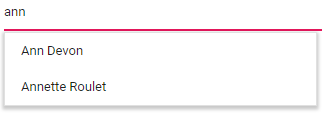
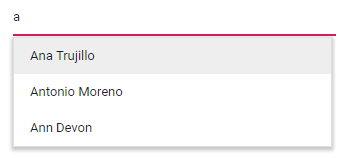
Highlight the search text within the suggested list items of the AutoComplete component by setting the Highlight property to true. When enabled, characters that match the search query in the list items will be visually emphasized.

Highlighting search characters using a method
Programmatically highlight the search text in the suggested list items of the AutoComplete component by using the HighLightSearch method. This method accepts several arguments, allowing for granular control over the highlighting process:
-
textValue: The text content of the list item where highlighting needs to occur. -
ignoreCase: A boolean value which, when set totrue, performs the search text comparison without considering casing. -
filterType: Determines which filter type (StartsWith,EndsWith,Contains, etc.) dictates how the highlight text is matched within thetextValue. -
highlightText: (Optional) The specific text string to be highlighted. If not provided, the method typically uses the current filter value as thehighlightText.
@using Syncfusion.Blazor.DropDowns;
<SfAutoComplete @ref="@AutoCompleteObj" TValue="string" TItem="Country" Placeholder="e.g. Australia" DataSource="@LocalData">
<AutoCompleteFieldSettings Value="Name" />
<AutoCompleteTemplates TItem="Country">
<ItemTemplate Context="icontext">
<div class="samplename"> @((MarkupString)AutoCompleteObj.HighLightSearch(icontext.Name, true, Syncfusion.Blazor.DropDowns.FilterType.Contains))</div>
</ItemTemplate>
</AutoCompleteTemplates>
</SfAutoComplete>
@code {
SfAutoComplete<string, Country> AutoCompleteObj;
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Country> LocalData = new List<Country> {
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
new Country() { Name = "Denmark", Code = "DK" }
};
}