Grouping in Blazor AutoComplete Component
13 Nov 20253 minutes to read
The AutoComplete supports grouping list items by category. Map the category field using AutoCompleteFieldSettings.GroupBy. Group headers are shown both inline and as fixed headers. The fixed header updates dynamically while scrolling the suggestion list to reflect the current group.
To get started quickly with grouping in the Blazor AutoComplete component, see the following video.
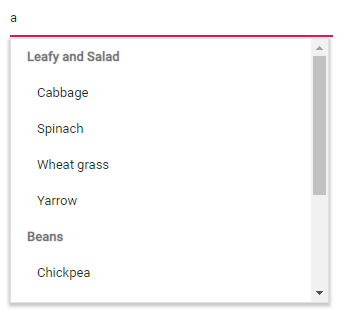
In the following sample, vegetables are grouped by category using the AutoCompleteFieldSettings.GroupBy field.
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="Vegetables" Placeholder="e.g. Select a vegetable" DataSource="@LocalData">
<AutoCompleteFieldSettings GroupBy="Category" Value="Vegetable"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public IEnumerable<Vegetables> LocalData { get; set; } = new Vegetables().VegetablesList();
public class Vegetables
{
public string Vegetable { get; set; }
public string Category { get; set; }
public string ID { get; set; }
public List<Vegetables> VegetablesList()
{
List<Vegetables> Veg = new List<Vegetables>();
Veg.Add(new Vegetables { Vegetable = "Cabbage", Category = "Leafy and Salad", ID = "item1" });
Veg.Add(new Vegetables { Vegetable = "Chickpea", Category = "Beans", ID = "item2" });
Veg.Add(new Vegetables { Vegetable = "Garlic", Category = "Bulb and Stem", ID = "item3" });
Veg.Add(new Vegetables { Vegetable = "Green bean", Category = "Beans", ID = "item4" });
Veg.Add(new Vegetables { Vegetable = "Horse gram", Category = "Beans", ID = "item5" });
Veg.Add(new Vegetables { Vegetable = "Nopal", Category = "Bulb and Stem", ID = "item6" });
Veg.Add(new Vegetables { Vegetable = "Onion", Category = "Bulb and Stem", ID = "item7" });
Veg.Add(new Vegetables { Vegetable = "Pumpkins", Category = "Leafy and Salad", ID = "item8" });
Veg.Add(new Vegetables { Vegetable = "Spinach", Category = "Leafy and Salad", ID = "item9" });
Veg.Add(new Vegetables { Vegetable = "Wheat grass", Category = "Leafy and Salad", ID = "item10" });
Veg.Add(new Vegetables { Vegetable = "Yarrow", Category = "Leafy and Salad", ID = "item11" });
return Veg;
}
}
}
Fixed group header
Classify items based on the AutoCompleteFieldSettings.GroupBy field mapped to the component. Group headers remain fixed at the top while scrolling until all items in the current group have scrolled out of view.
Group header template
Customize the group header title using the GroupTemplate property. This template applies to both inline and floating group headers. The floating header can also be customized with the HeaderTemplate property.
Limitations of grouping
The grouping feature has the following limitation:
- Only a single level of grouping is supported; hierarchical (multi-level) grouping like in the TreeView component is not supported.