Localization in Blazor AutoComplete Component
4 Nov 20251 minute to read
Blazor AutoComplete component supports localization. Refer to the Blazor localization topic to configure resources and localize Syncfusion® Blazor components. Localizable texts include built-in UI strings such as “No records found” and “Action failed.” Localization changes the displayed strings, while globalization options (such as RTL) affect layout and reading direction.
Globalization
Enable RTL mode
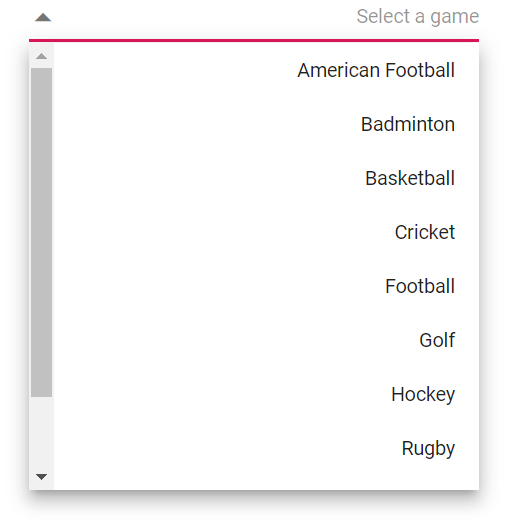
The direction can be switched to right-to-left by setting the EnableRtl property to true. The default value is false. Enable RTL for right-to-left languages such as Arabic and Hebrew; the component layout and icon alignment will mirror automatically based on Syncfusion styles.
Specifies the EnableRtl as a boolean value that enables or disables rendering the component in a right-to-left direction.
@using Syncfusion.Blazor.DropDowns;
<SfAutoComplete TValue="string" TItem="Games" ShowPopupButton=true Placeholder="Select a game" Width="300px" DataSource="@LocalData" EnableRtl=true>
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
}