Popup Setting in AutoComplete
4 Nov 202515 minutes to read
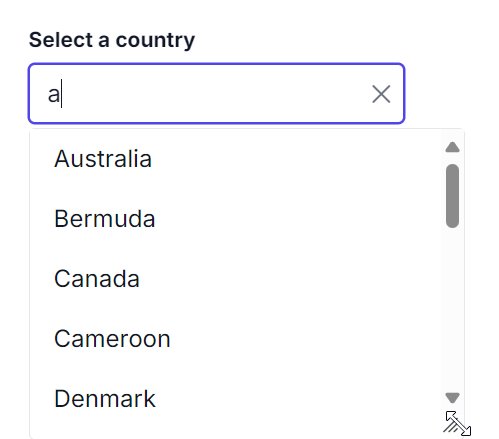
Popup resize
Can dynamically adjust the size of the popup in the AutoComplete component by using the AllowResize property. When enabled, users can resize the popup by dragging the resize handle to improve visibility and control.
@using Syncfusion.Blazor.DropDowns;
<SfAutoComplete TValue="string" TItem="Countries" AllowResize="true" Placeholder="e.g. Australia" DataSource="@Country">
<AutoCompleteFieldSettings Value="Name" />
</SfAutoComplete>
@code {
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
private List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" },
new Countries() { Name = "Hong Kong", Code = "HK" },
new Countries() { Name = "India", Code = "IN" },
new Countries() { Name = "Italy", Code = "IT" },
new Countries() { Name = "Japan", Code = "JP" },
new Countries() { Name = "Mexico", Code = "MX" },
new Countries() { Name = "Norway", Code = "NO" },
new Countries() { Name = "Poland", Code = "PL" },
new Countries() { Name = "Switzerland", Code = "CH" },
new Countries() { Name = "United Kingdom", Code = "GB" },
new Countries() { Name = "United States", Code = "US" }
};
}
Change the popup width
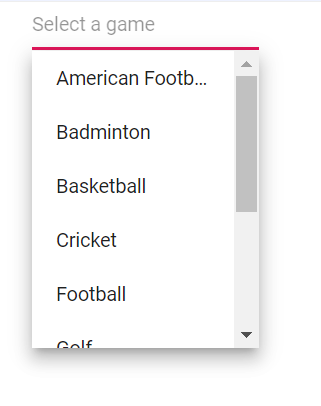
Customize the width of the popup using the PopupWidth property. The default value of PopupWidth is 100%. When unspecified, the popup width is based on the AutoComplete component’s width. This property accepts standard CSS units (for example, px, %, rem).
In the following sample, the PopupWidth is set as 300px.
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="Games" Placeholder="Select a game" DataSource="@LocalData" PopupWidth="300px">
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
}
Change the popup height
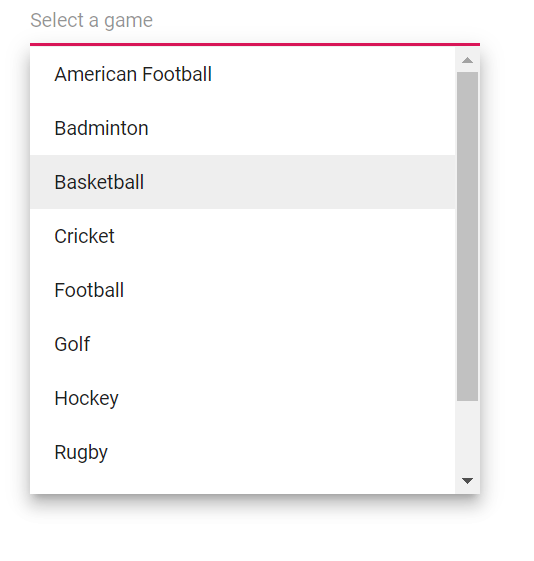
Customize the height of the popup using the PopupHeight property. The default value of PopupHeight is 300px. This property accepts standard CSS units (for example, px, %, rem).
In the following sample, the PopupHeight is set as 200px.
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="Games" Placeholder="Select a game" DataSource="@LocalData" PopupHeight="200px">
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
}
Change the popup z-index
Customize the z-index value of the component popup element.
Defaults to 1000.
Show popup on initial loading
Display the popup at initial load by calling ShowPopupAsync() in the Created event.
@using Syncfusion.Blazor.DropDowns;
<SfAutoComplete @ref="AutoObj" TValue="string" TItem="Games" Placeholder="Select a game" Width="300px" DataSource="@LocalData">
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
<AutoCompleteEvents TValue="string" TItem="Games" Created="CreateHandler"></AutoCompleteEvents>
</SfAutoComplete>
@code {
SfAutoComplete<string, Games> AutoObj;
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
public void CreateHandler()
{
AutoObj.ShowPopupAsync();
}
}
Preventing opening and closing
Prevent opening or closing the popup by setting BeforeOpenEventArgs.cancel or PopupEventArgs.cancel to true in the corresponding event handlers. This is achieved using the OnOpen and OnClose events.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Buttons
<SfAutoComplete TValue="string" TItem="Games" Placeholder="Select a game" Width="300px" DataSource="@LocalData" >
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
<AutoCompleteEvents TValue="string" TItem="Games" OnOpen="OnOpenHandler" ></AutoCompleteEvents>
</SfAutoComplete>
<SfAutoComplete TValue="string" TItem="Games" Placeholder="Select a game" Width="300px" DataSource="@LocalData">
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
<AutoCompleteEvents TValue="string" TItem="Games" OnClose="OnCloseHandler"></AutoCompleteEvents>
</SfAutoComplete>
@code {
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
private void OnOpenHandler(BeforeOpenEventArgs args)
{
args.Cancel = true;
}
private void OnCloseHandler(PopupEventArgs args)
{
args.Cancel = true;
}
}
OnOpen event
The OnOpen event triggers before the popup is opened. Canceling this event keeps the popup closed.
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TItem="GameFields" TValue="string" DataSource="@Games">
<AutoCompleteEvents TItem="GameFields" TValue="string" OnOpen="@OnOpenHandler"></AutoCompleteEvents>
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
private List<GameFields> Games = new List<GameFields>() {
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
};
private void OnOpenHandler(BeforeOpenEventArgs args)
{
// Here, you can customize your code.
}
}Opened event
The Opened event triggers after the popup is opened.
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TItem="GameFields" TValue="string" DataSource="@Games">
<AutoCompleteEvents TItem="GameFields" TValue="string" Opened="@Openedhandler"></AutoCompleteEvents>
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
private List<GameFields> Games = new List<GameFields>() {
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
};
private void Openedhandler(PopupEventArgs args)
{
// Here, you can customize your code.
}
}OnClose event
The OnClose event triggers before the popup is closed. Canceling this event keeps the popup open.
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TItem="GameFields" TValue="string" DataSource="@Games">
<AutoCompleteEvents TItem="GameFields" TValue="string" OnClose="@OnCloseHandler"></AutoCompleteEvents>
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
private List<GameFields> Games = new List<GameFields>() {
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
};
private void OnCloseHandler(PopupEventArgs args)
{
// Here, you can customize your code.
}
}Closed event
The Closed event triggers after the popup has been closed.
<SfAutoComplete TItem="GameFields" TValue="string" DataSource="@Games">
<AutoCompleteEvents TItem="GameFields" TValue="string" Closed="@CloseHandler"></AutoCompleteEvents>
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
private List<GameFields> Games = new List<GameFields>() {
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
};
private void CloseHandler(ClosedEventArgs args)
{
// Here, you can customize your code.
}
}Popup height based on available space
Set the popup height based on the available viewport space by binding the window resize event and updating the popup height dynamically.
@using Syncfusion.Blazor.DropDowns;
<SfAutoComplete ID="autocomplete" TValue="string" TItem="Games" Placeholder="Select a game" Width="300px" DataSource="@LocalData">
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
}<script>
window.addEventListener("resize", function (e) {
var wrapper = document.getElementById("autocomplete").parentElement;
var popupEle = document.getElementById("autocomplete_popup");
var topVal = wrapper.getBoundingClientRect().top;
window.innerHeight - topVal;
if (popupEle) {
popupEle.style.maxHeight = (window.innerHeight - topVal - 50) + "px";
popupEle.style.height = (window.innerHeight - topVal - 50) + "px";
}
})
</script>