Templates in Blazor AutoComplete Component
13 Nov 202512 minutes to read
The AutoComplete provides multiple template options to customize each list item, group header, header, footer, and empty/error states in the popup.
Item template
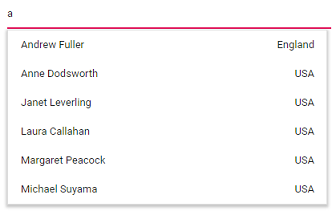
The content of each list item within the AutoComplete can be customized using the ItemTemplate property.
In the following sample, each list item is split into two columns to display relevant data.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="EmployeeData" Placeholder="Select a customer" DataSource="@Data">
<AutoCompleteTemplates TItem="EmployeeData">
<ItemTemplate>
<span><span class='name'>@((context as EmployeeData).FirstName)</span><span class='country'>@((context as EmployeeData).Country)</span></span>
</ItemTemplate>
</AutoCompleteTemplates>
<AutoCompleteFieldSettings Value="FirstName"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class EmployeeData
{
public string FirstName { get; set; }
public string Country { get; set; }
}
List<EmployeeData> Data = new List<EmployeeData>
{
new EmployeeData() { FirstName = "Andrew Fuller", Country = "England" },
new EmployeeData() { FirstName = "Anne Dodsworth", Country = "USA" },
new EmployeeData() { FirstName = "Janet Leverling", Country = "USA" },
new EmployeeData() { FirstName = "Laura Callahan", Country = "USA"},
new EmployeeData() { FirstName = "Margaret Peacock", Country = "USA"},
new EmployeeData() { FirstName = "Michael Suyama", Country = "USA", },
new EmployeeData() { FirstName = "Nancy Davolio", Country = "USA"},
new EmployeeData() { FirstName = "Robert King", Country = "England"},
new EmployeeData() { FirstName = "Steven Buchanan", Country = "England"},
};
}
<style>
.country {
right: 15px;
position: absolute;
}
</style>
Group template
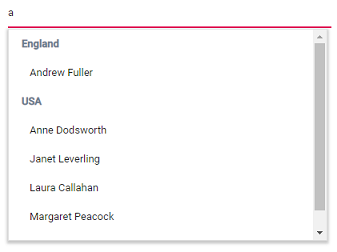
The group header title under which sub-items are categorized can be customized using the GroupTemplate property. This template applies to both inline and floating group headers.
In the following sample, employees are grouped according to their country.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="EmployeeData" Placeholder="Select a customer" DataSource="@Data">
<AutoCompleteTemplates TItem="EmployeeData">
<GroupTemplate>
<span class='country'>@(context.Text)</span>
</GroupTemplate>
</AutoCompleteTemplates>
<AutoCompleteFieldSettings Value="FirstName" GroupBy="Country"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class EmployeeData
{
public string FirstName { get; set; }
public string Country { get; set; }
}
List<EmployeeData> Data = new List<EmployeeData>
{
new EmployeeData() { FirstName = "Andrew Fuller", Country = "England" },
new EmployeeData() { FirstName = "Anne Dodsworth", Country = "USA" },
new EmployeeData() { FirstName = "Janet Leverling", Country = "USA" },
new EmployeeData() { FirstName = "Laura Callahan", Country = "USA"},
new EmployeeData() { FirstName = "Margaret Peacock", Country = "USA"},
new EmployeeData() { FirstName = "Michael Suyama", Country = "USA", },
new EmployeeData() { FirstName = "Nancy Davolio", Country = "USA"},
new EmployeeData() { FirstName = "Robert King", Country = "England"},
new EmployeeData() { FirstName = "Steven Buchanan", Country = "England"},
};
}
<style>
.group {
color: slategrey;
}
</style>
Header template
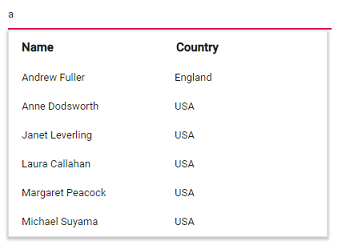
The header element remains fixed at the top of the suggestion list and can host any custom content using the HeaderTemplate property.
In the following sample, the list items and their headers are designed and displayed as two columns similar to multiple columns in a grid.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="EmployeeData" Placeholder="Select a customer" DataSource="@Data">
<AutoCompleteTemplates TItem="EmployeeData">
<ItemTemplate>
<span class='item'><span class='name'>@((context as EmployeeData).FirstName)</span><span class='city'>@((context as EmployeeData).Country)</span></span>
</ItemTemplate>
<HeaderTemplate>
<span class='head'><span class='name'>Name</span><span class='city'>Country</span></span>
</HeaderTemplate>
</AutoCompleteTemplates>
<AutoCompleteFieldSettings Value="FirstName"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class EmployeeData
{
public string FirstName { get; set; }
public string Country { get; set; }
}
List<EmployeeData> Data = new List<EmployeeData>
{
new EmployeeData() { FirstName = "Andrew Fuller", Country = "England" },
new EmployeeData() { FirstName = "Anne Dodsworth", Country = "USA" },
new EmployeeData() { FirstName = "Janet Leverling", Country = "USA" },
new EmployeeData() { FirstName = "Laura Callahan", Country = "USA"},
new EmployeeData() { FirstName = "Margaret Peacock", Country = "USA"},
new EmployeeData() { FirstName = "Michael Suyama", Country = "USA", },
new EmployeeData() { FirstName = "Nancy Davolio", Country = "USA"},
new EmployeeData() { FirstName = "Robert King", Country = "England"},
new EmployeeData() { FirstName = "Steven Buchanan", Country = "England"},
};
}
<style>
.head, .item {
display: table;
width: 100%;
margin: auto;
}
.head {
height: 40px;
font-size: 15px;
font-weight: 600;
}
.name, .city {
display: table-cell;
vertical-align: middle;
width: 50%;
}
.head .name {
text-indent: 16px;
}
</style>
Footer template
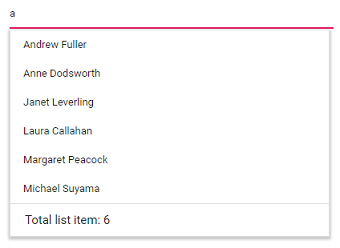
The AutoComplete can show a footer element at the bottom of the suggestion list. Place any custom content as a footer using the FooterTemplate property.
In the following sample, the footer displays the total number of list items present in the AutoComplete.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="EmployeeData" DataSource="@Data" Placeholder="Select a customer">
<AutoCompleteTemplates TItem="EmployeeData">
<FooterTemplate>
<span class='footer'>Total list item: 6</span>
</FooterTemplate>
</AutoCompleteTemplates>
<AutoCompleteFieldSettings Value="FirstName"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class EmployeeData
{
public string FirstName { get; set; }
public string Country { get; set; }
}
List<EmployeeData> Data = new List<EmployeeData>
{
new EmployeeData() { FirstName = "Andrew Fuller", Country = "England" },
new EmployeeData() { FirstName = "Anne Dodsworth", Country = "USA" },
new EmployeeData() { FirstName = "Janet Leverling", Country = "USA" },
new EmployeeData() { FirstName = "Laura Callahan", Country = "USA"},
new EmployeeData() { FirstName = "Margaret Peacock", Country = "USA"},
new EmployeeData() { FirstName = "Michael Suyama", Country = "USA", },
};
}
<style>
.footer {
text-indent: 1.2em;
display: block;
font-size: 15px;
line-height: 40px;
border-top: 1px solid #e0e0e0;
}
</style>
No records template
Customize the popup content shown when no data is available or no matches are found during search using the NoRecordsTemplate property.
In the following sample, the suggestion list displays a notification when no data is available.
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="Country" Placeholder="Select a customer" DataSource="@Country">
<AutoCompleteTemplates TItem="Country">
<NoRecordsTemplate>
<span class='norecord'> NO DATA AVAILABLE</span>
</NoRecordsTemplate>
</AutoCompleteTemplates>
<AutoCompleteFieldSettings Value="Name"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public class EmployeeData
{
public string Name { get; set; }
}
public EmployeeData Data = new EmployeeData();
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Country> Country = new List<Country>
{
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
new Country() { Name = "Denmark", Code = "DK" },
};
}
Action failure template
Customize the popup content shown when a data fetch request fails at the remote server using the ActionFailureTemplate property.
In the following sample, when the data fetch request fails, the AutoComplete displays a notification.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfAutoComplete TValue="string" TItem="OrderDetails" Placeholder="Select a name" Query="@RemoteDataQuery">
<AutoCompleteTemplates TItem="OrderDetails">
<ActionFailureTemplate>
<span class='norecord'>Data fetch get fails </span>
</ActionFailureTemplate>
</AutoCompleteTemplates>
<SfDataManager Url="https://js.syncfusion.com/demos/ejServices/Wcf/Northwind.svc/Orders" CrossDomain="true" Adaptor="Syncfusion.Blazor.Adaptors.ODataAdaptor"></SfDataManager>
<AutoCompleteFieldSettings Value="CustomerID"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code {
public Query RemoteDataQuery = new Query().Select(new List<string> { "CustomerID" }).Take(6).RequiresCount();
public Syncfusion.Blazor.Lists.SortOrder Sort { get; set; } = Syncfusion.Blazor.Lists.SortOrder.Ascending;
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
}