Virtualization in Blazor AutoComplete Component
13 Nov 20256 minutes to read
The AutoComplete component includes a virtual scrolling feature designed to enhance UI performance when handling large data sets. By enabling the EnableVirtualization option, the component renders only a window of items initially and loads additional items on demand as scroll, providing a smooth and efficient experience.
This feature applies to both local and remote data sources. For example, when the AutoComplete is bound to 150 items, only the items that fit within the popup height are rendered when the dropdown opens. As scroll through the list, more items are fetched and rendered incrementally, enabling efficient exploration of the entire data set.
NOTE
Virtualization accuracy depends on consistent item heights. Using templates that significantly change item height may affect the calculation of rendered items. The number of initially rendered items is based on the configured PopupHeight.
Local data
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfAutoComplete TValue="string" TItem="Record" Placeholder="Select an item" DataSource="@Records" Query="@LocalDataQuery" PopupHeight="130px" EnableVirtualization="true" ShowPopupButton="true">
<AutoCompleteFieldSettings Value="Text"></AutoCompleteFieldSettings>
</SfAutoComplete>
@code{
public Query LocalDataQuery = new Query().Take(6);
public class Record
{
public string ID { get; set; }
public string Text { get; set; }
}
public List<Record> Records { get; set; }
protected override void OnInitialized()
{
this.Records = Enumerable.Range(1, 150).Select(i => new Record()
{
ID = i.ToString(),
Text = "Item " + i,
}).ToList();
}
}
Remote data
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
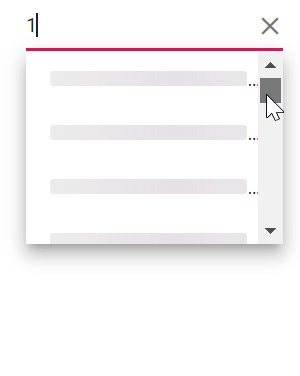
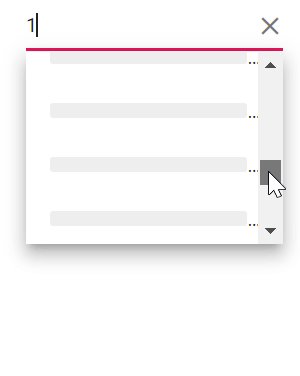
<SfAutoComplete TValue="int?" TItem="OrderDetails" PopupHeight="130px" EnableVirtualization="true" Placeholder="Select ID" Query="@RemoteDataQuery" >
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Orders" CrossDomain="true" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" />
<AutoCompleteFieldSettings Text="OrderID" Value="OrderID"/>
</SfAutoComplete>
@code {
public Query RemoteDataQuery = new Query().Take(6);
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
}
Grouping with Virtualization
The AutoComplete component supports grouping with Virtualization. It allows elements to be organized into categories. Each item in the list can be classified using the GroupBy field in the data source. After grouping, virtualization behaves similarly to local data binding, providing a seamless user experience. When the data source is remote, an initial request retrieves the data required for grouping. Subsequently, grouped data is handled like local data binding with virtualization, improving performance and responsiveness.
The following sample shows the example for Grouping with Virtualization.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfAutoComplete TValue="string" TItem="Record" Placeholder="e.g. Item 1" DataSource="@Records" Query="@LocalDataQuery" PopupHeight="130px" EnableVirtualization="true" ShowPopupButton="true">
<AutoCompleteFieldSettings Value="Text" GroupBy="Group"/>
</SfAutoComplete>
@code{
public Query LocalDataQuery = new Query().Take(6);
public class Record
{
public string ID { get; set; }
public string Text { get; set; }
public string Group { get; set; }
}
public List<Record> Records { get; set; }
protected override void OnInitialized()
{
var random = new Random();
this.Records = Enumerable.Range(1, 150).Select(i => new Record()
{
ID = i.ToString(),
Text = "Item " + i,
Group = GetRandomGroup(random)
}).ToList();
}
private string GetRandomGroup(Random random)
{
switch (random.Next(1, 5))
{
case 1:
return "Group A";
case 2:
return "Group B";
case 3:
return "Group C";
case 4:
return "Group D";
default:
return string.Empty;
}
}
}Keyboard interaction
Users can navigate through the scrollable content using the keyboard. The component loads the next or previous set of items based on the key inputs within the popup.
| Key | Action |
|---|---|
ArrowDown |
Loads the next virtual list item when focus is on the last item of the current page. |
ArrowUp |
Loads the previous virtual list item when focus is on the first item of the current page. |
PageDown |
Loads the next page and moves focus to its last item. |
PageUp |
Loads the previous page and moves focus to its first item. |