Overflow Mode in Blazor Breadcrumb Component
11 Nov 20255 minutes to read
In the Blazor Breadcrumb component, MaxItems and OverflowMode properties were used to limit the number of Breadcrumb items to be displayed.
In the following example, the MaxItems is set as 3 with OverflowMode as Default. To prevent Breadcrumb item navigation, the EnableNavigation property is set as false.
The following overflow modes are available in the Breadcrumb component.
- Collapsed
- Menu
- Wrap
- Scroll
- Hidden
- None
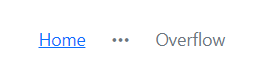
Collapsed
Collapsed mode shows the first and last Breadcrumb items and hides the remaining items with a collapsed icon. When the collapsed icon is clicked, all items become visible and navigable.
@using Syncfusion.Blazor.Navigations
<SfBreadcrumb MaxItems="3" EnableNavigation="false" OverflowMode="BreadcrumbOverflowMode.Collapsed">
<BreadcrumbItems>
<BreadcrumbItem Text="Home" Url="https://blazor.syncfusion.com/documentation/breadcrumb/introduction"></BreadcrumbItem>
<BreadcrumbItem Text="Getting" Url="https://blazor.syncfusion.com/documentation/breadcrumb/getting-started"></BreadcrumbItem>
<BreadcrumbItem Text="Icons" Url="https://blazor.syncfusion.com/documentation/breadcrumb/icons"></BreadcrumbItem>
<BreadcrumbItem Text="Navigation" Url="https://blazor.syncfusion.com/documentation/breadcrumb/navigation"></BreadcrumbItem>
<BreadcrumbItem Text="Overflow" Url="https://blazor.syncfusion.com/documentation/breadcrumb/overflow"></BreadcrumbItem>
</BreadcrumbItems>
<BreadcrumbTemplates>
<SeparatorTemplate>
<span class="e-icons e-arrow"></span>
</SeparatorTemplate>
</BreadcrumbTemplates>
</SfBreadcrumb>
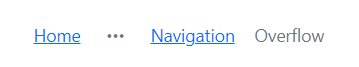
Menu
Menu mode shows the number of Breadcrumb items that can be accommodated within the container space and creates a submenu with the remaining items.
@using Syncfusion.Blazor.Navigations
<SfBreadcrumb MaxItems="3" EnableNavigation="false" OverflowMode="BreadcrumbOverflowMode.Menu">
<BreadcrumbItems>
<BreadcrumbItem Text="Home" Url="https://blazor.syncfusion.com/documentation/breadcrumb/introduction"></BreadcrumbItem>
<BreadcrumbItem Text="Getting" Url="https://blazor.syncfusion.com/documentation/breadcrumb/getting-started"></BreadcrumbItem>
<BreadcrumbItem Text="Icons" Url="https://blazor.syncfusion.com/documentation/breadcrumb/icons"></BreadcrumbItem>
<BreadcrumbItem Text="Navigation" Url="https://blazor.syncfusion.com/documentation/breadcrumb/navigation"></BreadcrumbItem>
<BreadcrumbItem Text="Overflow" Url="https://blazor.syncfusion.com/documentation/breadcrumb/overflow"></BreadcrumbItem>
</BreadcrumbItems>
<BreadcrumbTemplates>
<SeparatorTemplate>
<span class="e-icons e-arrow"></span>
</SeparatorTemplate>
</BreadcrumbTemplates>
</SfBreadcrumb>
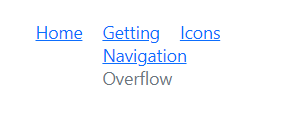
Wrap
Wrap mode wraps the items to multiple lines when the Breadcrumb’s width exceeds the container space.
@using Syncfusion.Blazor.Navigations
<SfBreadcrumb MaxItems="3" EnableNavigation="false" OverflowMode="BreadcrumbOverflowMode.Wrap">
<BreadcrumbItems>
<BreadcrumbItem Text="Home" Url="https://blazor.syncfusion.com/documentation/breadcrumb/introduction"></BreadcrumbItem>
<BreadcrumbItem Text="Getting" Url="https://blazor.syncfusion.com/documentation/breadcrumb/getting-started"></BreadcrumbItem>
<BreadcrumbItem Text="Icons" Url="https://blazor.syncfusion.com/documentation/breadcrumb/icons"></BreadcrumbItem>
<BreadcrumbItem Text="Navigation" Url="https://blazor.syncfusion.com/documentation/breadcrumb/navigation"></BreadcrumbItem>
<BreadcrumbItem Text="Overflow" Url="https://blazor.syncfusion.com/documentation/breadcrumb/overflow"></BreadcrumbItem>
</BreadcrumbItems>
<BreadcrumbTemplates>
<SeparatorTemplate>
<span class="e-icons e-arrow"></span>
</SeparatorTemplate>
</BreadcrumbTemplates>
</SfBreadcrumb>
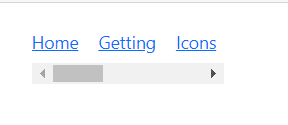
Scroll
Scroll mode shows an HTML scroll bar when the Breadcrumb’s width exceeds the container space.
@using Syncfusion.Blazor.Navigations
<SfBreadcrumb MaxItems="3" EnableNavigation="false" OverflowMode="BreadcrumbOverflowMode.Scroll">
<BreadcrumbItems>
<BreadcrumbItem Text="Home" Url="https://blazor.syncfusion.com/documentation/breadcrumb/introduction"></BreadcrumbItem>
<BreadcrumbItem Text="Getting" Url="https://blazor.syncfusion.com/documentation/breadcrumb/getting-started"></BreadcrumbItem>
<BreadcrumbItem Text="Icons" Url="https://blazor.syncfusion.com/documentation/breadcrumb/icons"></BreadcrumbItem>
<BreadcrumbItem Text="Navigation" Url="https://blazor.syncfusion.com/documentation/breadcrumb/navigation"></BreadcrumbItem>
<BreadcrumbItem Text="Overflow" Url="https://blazor.syncfusion.com/documentation/breadcrumb/overflow"></BreadcrumbItem>
<BreadcrumbItem Text="Overflow1" Url="https://blazor.syncfusion.com/documentation/breadcrumb/overflow"></BreadcrumbItem>
<BreadcrumbItem Text="Overflow2" Url="https://blazor.syncfusion.com/documentation/breadcrumb/overflow"></BreadcrumbItem>
</BreadcrumbItems>
<BreadcrumbTemplates>
<SeparatorTemplate>
<span class="e-icons e-arrow"></span>
</SeparatorTemplate>
</BreadcrumbTemplates>
</SfBreadcrumb>
Hidden
Hidden mode shows the maximum number of items possible in the container space and hides the remaining items. Clicking on a previous item will make the hidden item visible.
@using Syncfusion.Blazor.Navigations
<SfBreadcrumb MaxItems="3" EnableNavigation="false" OverflowMode="BreadcrumbOverflowMode.Hidden">
<BreadcrumbItems>
<BreadcrumbItem Text="Home" Url="https://blazor.syncfusion.com/documentation/breadcrumb/introduction"></BreadcrumbItem>
<BreadcrumbItem Text="Getting" Url="https://blazor.syncfusion.com/documentation/breadcrumb/getting-started"></BreadcrumbItem>
<BreadcrumbItem Text="Icons" Url="https://blazor.syncfusion.com/documentation/breadcrumb/icons"></BreadcrumbItem>
<BreadcrumbItem Text="Navigation" Url="https://blazor.syncfusion.com/documentation/breadcrumb/navigation"></BreadcrumbItem>
<BreadcrumbItem Text="Overflow" Url="https://blazor.syncfusion.com/documentation/breadcrumb/overflow"></BreadcrumbItem>
</BreadcrumbItems>
<BreadcrumbTemplates>
<SeparatorTemplate>
<span class="e-icons e-arrow"></span>
</SeparatorTemplate>
</BreadcrumbTemplates>
</SfBreadcrumb>
None
None mode shows all the items on a single line.