Actual Bar in Blazor Bullet Chart Component
11 Nov 20252 minutes to read
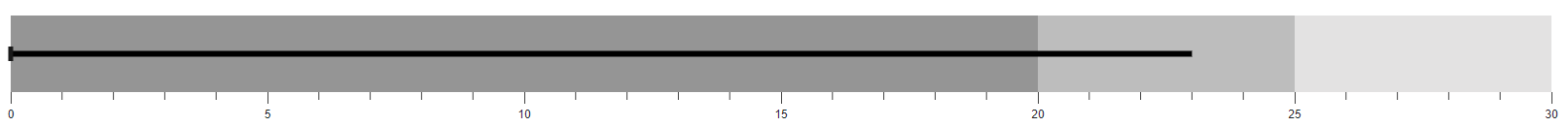
To display the primary data or the current value of the data being measured known as the Feature Measure that should be encoded as a bar. This is called as the Actual Bar or the Feature Bar in the Bullet Chart, and to display the actual bar the ValueField should be mapped to the appropriate field from the data source.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" ValueField="FieldValue" Minimum="0" Maximum="30" Interval="5">
<BulletChartRangeCollection>
<BulletChartRange End=20> </BulletChartRange>
<BulletChartRange End=25></BulletChartRange>
<BulletChartRange End=30></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>
@code{
public class ChartData
{
public double FieldValue { get; set; }
}
public List<ChartData> BulletChartData = new List<ChartData>
{
new ChartData { FieldValue = 23}
};
}
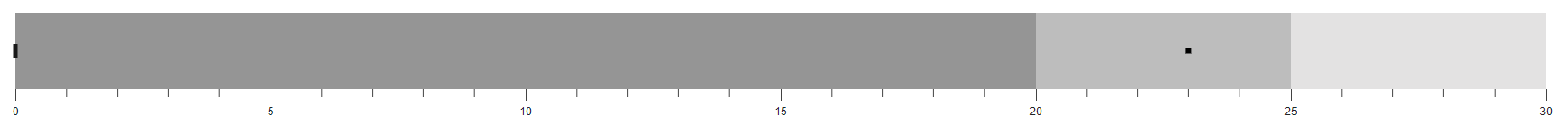
Types of actual bar
The shape of the actual bar can be customized using the Type property of the Bullet Chart. The actual bar contains Rect and Dot shapes. By default, the actual bar shape is Rect.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" Type="FeatureType.Dot" ValueField="FieldValue" Minimum="0" Maximum="30" Interval="5">
<BulletChartRangeCollection>
<BulletChartRange End=20> </BulletChartRange>
<BulletChartRange End=25></BulletChartRange>
<BulletChartRange End=30></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>NOTE
Refer to the code block to know more about the property value of the BulletChartData.

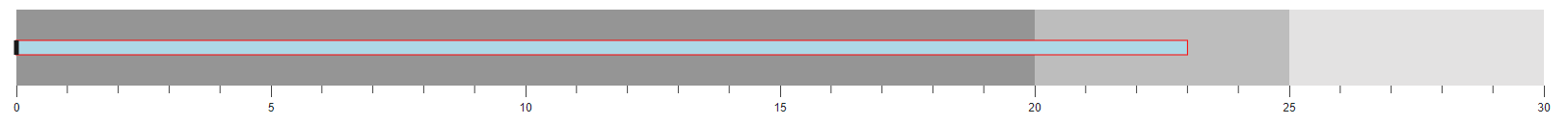
Actual bar customization
The following properties will be used to customize the actual bar.
- ValueFill - Specifies the fill color of the actual bar.
- ValueHeight - Specifies the width of the actual bar.
- BulletChartValueBorder - Specifies the border color and the border width of the actual bar.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" ValueFill="lightblue" ValueHeight="15" ValueField="FieldValue" Minimum="0" Maximum="30" Interval="5">
<BulletChartValueBorder Color="red" Width="1"></BulletChartValueBorder>
<BulletChartRangeCollection>
<BulletChartRange End=20></BulletChartRange>
<BulletChartRange End=25></BulletChartRange>
<BulletChartRange End=30></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>NOTE
Refer to the code block to know more about the property value of the BulletChartData.