Data Labels in Blazor Bullet Chart Component
9 Aug 20232 minutes to read
Data Labels are used to identify the value of actual bar in the Blazor Bullet Chart component. The Data Labels will be shown by specifying the BulletChartDataLabel setting.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" ValueField="ValueField" TargetField="ComparativeMeasureValue" CategoryField="Category" Height="400" Minimum="0" Maximum="20" Interval="5" LabelFormat="{value}%" Title="Profit in Percentage">
<BulletChartDataLabel></BulletChartDataLabel>
<BulletChartMinorTickLines Width="0"></BulletChartMinorTickLines>
<BulletChartRangeCollection>
<BulletChartRange End=5> </BulletChartRange>
<BulletChartRange End=15></BulletChartRange>
<BulletChartRange End=20></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>
@code{
public class ChartData
{
public double ValueField { get; set; }
public double ComparativeMeasureValue { get; set; }
public string Category { get; set; }
}
public List<ChartData> BulletChartData = new List<ChartData>
{
new ChartData { ValueField = 5, ComparativeMeasureValue = 7.5, Category = "2001" },
new ChartData { ValueField = 7, ComparativeMeasureValue = 5, Category = "2002" },
new ChartData { ValueField = 10, ComparativeMeasureValue = 6, Category = "2003" },
new ChartData { ValueField = 5, ComparativeMeasureValue = 8, Category = "2004" },
new ChartData { ValueField = 12, ComparativeMeasureValue = 5, Category = "2005" },
new ChartData { ValueField = 8, ComparativeMeasureValue = 6, Category = "2006" }
};
}Data label customization
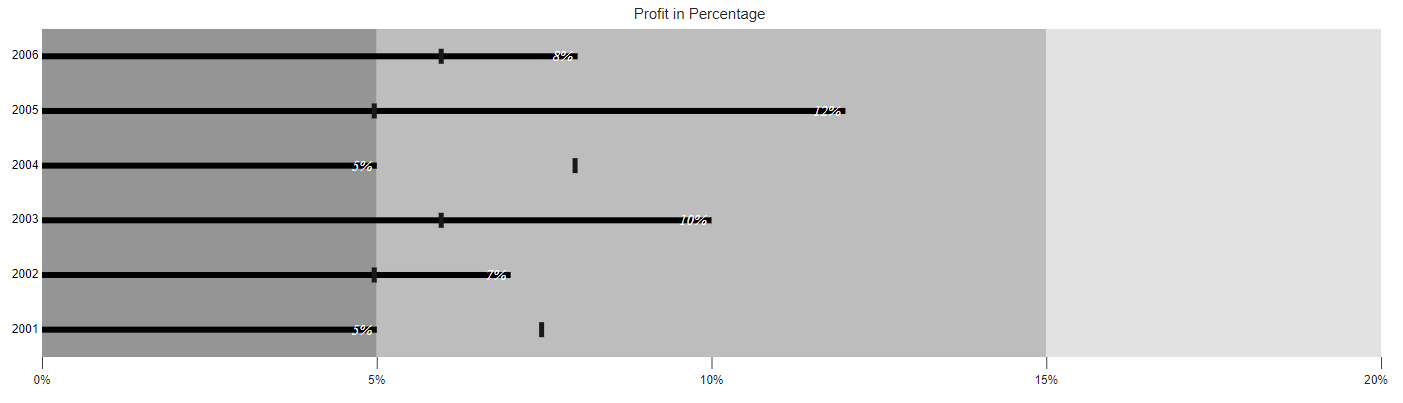
Data Labels color, opacity, font size, font family, font weight, and font style can be customized using the BulletChartDataLabelStyle.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" ValueField="ValueField" TargetField="ComparativeMeasureValue" CategoryField="Category" Height="400" Minimum="0" Maximum="20" Interval="5" LabelFormat="{value}%" Title="Profit in Percentage">
<BulletChartDataLabel>
<BulletChartDataLabelStyle Color="#FFFFFF" Opacity="1" Size="15px" FontStyle="italic"></BulletChartDataLabelStyle>
</BulletChartDataLabel>
<BulletChartMinorTickLines Width="0"></BulletChartMinorTickLines>
<BulletChartRangeCollection>
<BulletChartRange End=5> </BulletChartRange>
<BulletChartRange End=15></BulletChartRange>
<BulletChartRange End=20></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>NOTE
Refer to the code block to know about the property value of the BulletChartData.