Ranges in Blazor Bullet Chart Component
11 Nov 20252 minutes to read
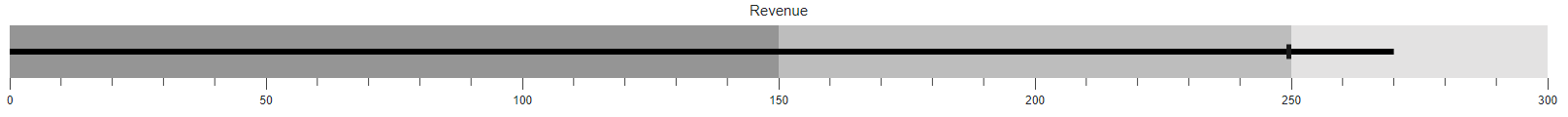
Ranges represent the quality of a specific range such as Good, Bad and Satisfactory in the Bullet Chart scale. The ending point of a qualitative range is specified in the End property. The minimum value of a quantitative scale is considered the starting point of the first range or the previous range end point.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" ValueField="FieldValue" TargetField="TargetValue" Minimum="0" Maximum="300" Interval="50" Title="Revenue">
<BulletChartRangeCollection>
<BulletChartRange End=150> </BulletChartRange>
<BulletChartRange End=250></BulletChartRange>
<BulletChartRange End=300></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>
@code{
public class ChartData
{
public double FieldValue { get; set; }
public double TargetValue { get; set; }
}
public List<ChartData> BulletChartData = new List<ChartData>
{
new ChartData { FieldValue = 270, TargetValue = 250 }
};
}
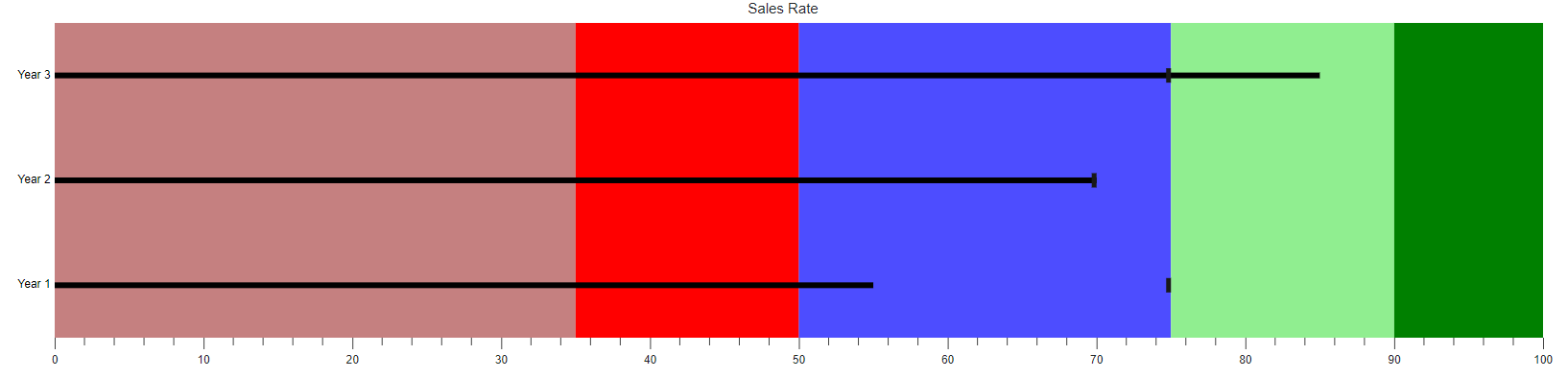
Color customization
Enhance the readability of ranges with color and opacity. It can be applied using the Color and Opacity properties respectively.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" CategoryField="CategoryValue" ValueField="FieldValue" TargetField="TargetValue" Minimum="0" Maximum="100" Interval="10" Title="Sales Rate" Height="400">
<BulletChartRangeCollection>
<BulletChartRange End=35 Color="darkred" Opacity="0.5"></BulletChartRange>
<BulletChartRange End=50 Color="red" Opacity="1"></BulletChartRange>
<BulletChartRange End=75 Color="blue" Opacity="0.7"></BulletChartRange>
<BulletChartRange End=90 Color="lightgreen" Opacity="1"></BulletChartRange>
<BulletChartRange End=100 Color="green" Opacity="1"></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>
@code{
public class ChartData
{
public double FieldValue { get; set; }
public double TargetValue { get; set; }
public string CategoryValue { get; set; }
}
public List<ChartData> BulletChartData = new List<ChartData>
{
new ChartData { FieldValue = 55, TargetValue = 75, CategoryValue = "Year 1" },
new ChartData { FieldValue = 70, TargetValue = 70, CategoryValue = "Year 2" },
new ChartData { FieldValue = 85, TargetValue = 75, CategoryValue = "Year 3" }
};
}