Target Bar in Blazor Bullet Chart Component
9 Dec 20222 minutes to read
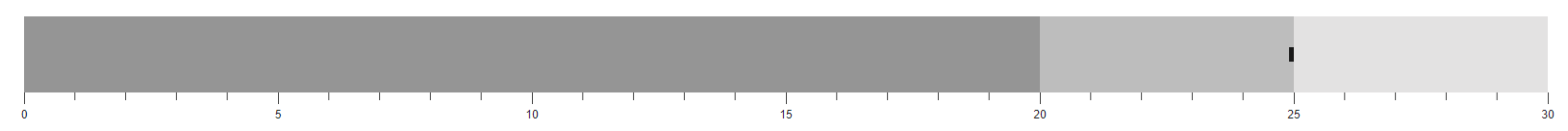
The line marker that runs perpendicular to the orientation of the graph is known as the Comparative Measure and it is used as a target marker to compare against the feature measure value. This is also called as the Target Bar in the Bullet Chart. To display the target bar, the TargetField should be mapped to the appropriate field from the datasource.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" TargetField="Target" Minimum="0" Maximum="30" Interval="5">
<BulletChartRangeCollection>
<BulletChartRange End=20> </BulletChartRange>
<BulletChartRange End=25></BulletChartRange>
<BulletChartRange End=30></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>
@code{
public class ChartData
{
public double Target { get; set; }
}
public List<ChartData> BulletChartData = new List<ChartData>
{
new ChartData { Target = 25 }
};
}
Types of target bar
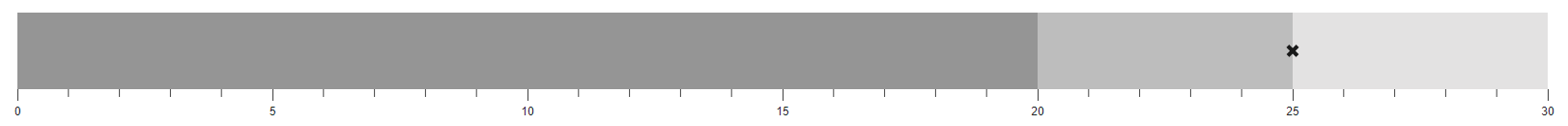
The shape of the target bar can be customized using the TargetTypes property and it supports Circle, Cross, and Rect shapes. The default type of the target bar is Rect.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" TargetField="Target" Minimum="0" Maximum="30" Interval="5" TargetTypes="new List<TargetType>() { TargetType.Cross }">
<BulletChartRangeCollection>
<BulletChartRange End=20> </BulletChartRange>
<BulletChartRange End=25></BulletChartRange>
<BulletChartRange End=30></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>NOTE
Refer to the code block to know about the property value of the BulletChartData.

Target bar customization
The following properties can be used to customize the Target Bar.
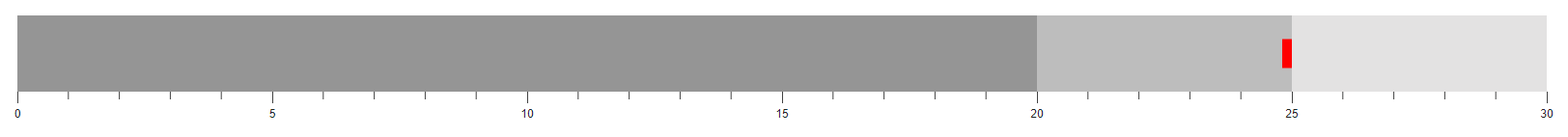
- TargetColor - Specifies the fill color of Target Bar.
- TargetWidth - Specifies the width of Target Bar.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" TargetField="Target" Minimum="0" Maximum="30" Interval="5" TargetColor="red" TargetWidth="10">
<BulletChartRangeCollection>
<BulletChartRange End=20> </BulletChartRange>
<BulletChartRange End=25></BulletChartRange>
<BulletChartRange End=30></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>NOTE
Refer to the code block to know about the property value of the BulletChartData.