Title and Subtitle in Blazor Bullet Chart Component
9 Aug 20234 minutes to read
Title
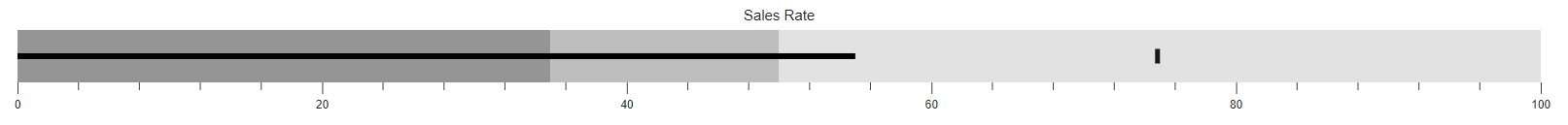
The title of the Blazor Bullet Chart displays the information about the data plotted by specifying it in the Title property.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" Title="Sales Rate" ValueField="FieldValue" TargetField="TargetValue" Minimum="0" Maximum="100" Interval="20">
<BulletChartRangeCollection>
<BulletChartRange End=35> </BulletChartRange>
<BulletChartRange End=50></BulletChartRange>
<BulletChartRange End=100></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>
@code{
public class ChartData
{
public double FieldValue { get; set; }
public double TargetValue { get; set; }
}
public List<ChartData> BulletChartData = new List<ChartData>
{
new ChartData { FieldValue = 55, TargetValue = 75 }
};
}
Subtitle
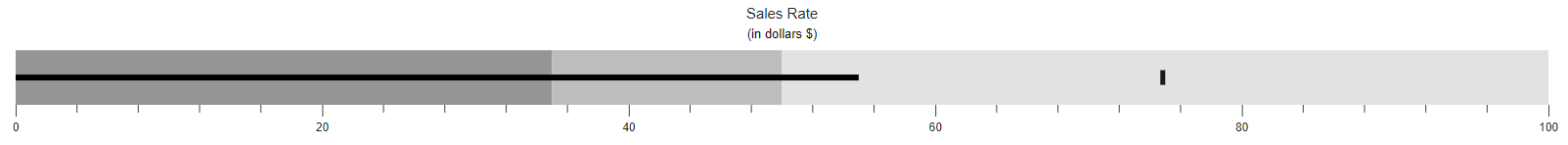
To show additional information about the data plotted, the Bullet Chart can also be given a subtitle using the Subtitle property.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" Height="150px" Subtitle="(in dollars $)" Title="Sales Rate" ValueField="FieldValue" TargetField="TargetValue" Minimum="0" Maximum="100" Interval="20">
<BulletChartRangeCollection>
<BulletChartRange End=35> </BulletChartRange>
<BulletChartRange End=50></BulletChartRange>
<BulletChartRange End=100></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>NOTE
Refer to the code block to know about the property value of the BulletChartData.

Title and subtitle position
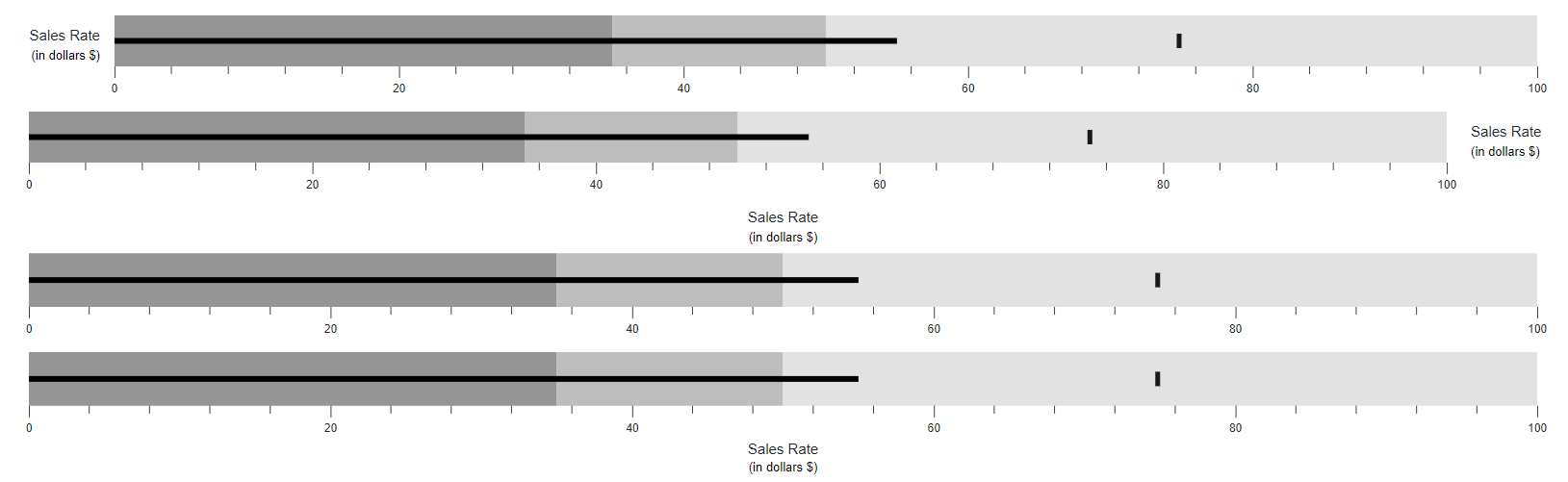
The title and the subtitle positions can be customized using the TitlePosition property. Possible positions are Left, Right, Top and Bottom.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" TitlePosition="TextPosition.Left" Height="100px" Subtitle="(in dollars $)" Title="Sales Rate" ValueField="FieldValue" TargetField="TargetValue" Minimum="0" Maximum="100" Interval="20">
<BulletChartRangeCollection>
<BulletChartRange End=35> </BulletChartRange>
<BulletChartRange End=50></BulletChartRange>
<BulletChartRange End=100></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>
<SfBulletChart DataSource="@BulletChartData" TitlePosition="TextPosition.Right" Height="100px" Subtitle="(in dollars $)" Title="Sales Rate" ValueField="FieldValue" TargetField="TargetValue" Minimum="0" Maximum="100" Interval="20">
<BulletChartRangeCollection>
<BulletChartRange End=35> </BulletChartRange>
<BulletChartRange End=50></BulletChartRange>
<BulletChartRange End=100></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>
<SfBulletChart DataSource="@BulletChartData" TitlePosition="TextPosition.Top" Height="150px" Subtitle="(in dollars $)" Title="Sales Rate" ValueField="FieldValue" TargetField="TargetValue" Minimum="0" Maximum="100" Interval="20">
<BulletChartRangeCollection>
<BulletChartRange End=35> </BulletChartRange>
<BulletChartRange End=50></BulletChartRange>
<BulletChartRange End=100></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>
<SfBulletChart DataSource="@BulletChartData" TitlePosition="TextPosition.Bottom" Height="150px" Subtitle="(in dollars $)" Title="Sales Rate" ValueField="FieldValue" TargetField="TargetValue" Minimum="0" Maximum="100" Interval="20">
<BulletChartRangeCollection>
<BulletChartRange End=35> </BulletChartRange>
<BulletChartRange End=50></BulletChartRange>
<BulletChartRange End=100></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>NOTE
Refer to the code block to know about the property value of the BulletChartData.

Title and subtitle customization
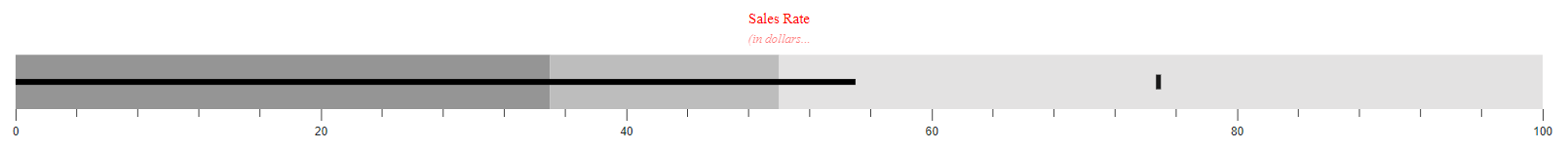
The title and the subtitle - color, opacity, font size, font family, font weight, and font style can be customized using the BulletChartTitleStyle and the BulletChartSubTitleStyle settings. The MaximumTitleWidth property determines the maximum width of the text, and the TextOverflow property is used to Wrap or Trim the title and the subtitle when the text size exceeds the MaximumTitleWidth. The default value of the TextOverflow is None.
@using Syncfusion.Blazor.Charts
<SfBulletChart DataSource="@BulletChartData" Height="150px" Title="Sales Rate" Subtitle="(in dollars $)" ValueField="FieldValue" TargetField="TargetValue" Minimum="0" Maximum="100" Interval="20">
<BulletChartTitleStyle Color="red" Opacity="1" Size="15px"></BulletChartTitleStyle>
<BulletChartSubTitleStyle Color="red" Opacity="0.5" Size="13px" FontStyle="italic" MaximumTitleWidth="70" TextOverflow="TextOverflow.Trim"></BulletChartSubTitleStyle>
<BulletChartRangeCollection>
<BulletChartRange End=35> </BulletChartRange>
<BulletChartRange End=50></BulletChartRange>
<BulletChartRange End=100></BulletChartRange>
</BulletChartRangeCollection>
</SfBulletChart>NOTE
Refer to the code block to know about the property value of the BulletChartData.