Globalization in Blazor Calendar Component
4 Nov 20251 minute to read
Blazor Calendar component can be localized. Refer to Blazor Localization topic to localize Syncfusion® Blazor components.
Right-To-Left
The Calendar supports right-to-left (RTL) layout for languages like Arabic and Hebrew. RTL is not implied by Locale; explicitly set the EnableRtl property to true to render the component in RTL.
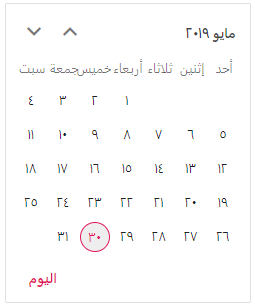
The following code example initializes the Calendar component in Arabic culture.
@using Syncfusion.Blazor.Calendars
@inject HttpClient Http;
<SfCalendar TValue="DateTime?" Locale="ar" EnableRtl=true></SfCalendar>
@code {
[Inject]
protected IJSRuntime JsRuntime { get; set; }
protected override async Task OnInitializedAsync()
{
this.JsRuntime.Sf().LoadLocaleData(await Http.GetJsonAsync<object>("blazor-locale/src/ar.json")).SetCulture("ar");
}
}