Types in Blazor Chip Component
12 Nov 20253 minutes to read
The Chip control has the following types.
- Input Chip
- Choice Chip
- Filter Chip
- Action Chip
Input Chip
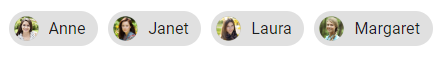
Input Chip holds information in compact form. It converts user input into chips.
@using Syncfusion.Blazor.Buttons
<SfChip>
<ChipItems>
<ChipItem Text="Anne" LeadingIconUrl="https://ej2.syncfusion.com/demos/src/chips/images/andrew.png"></ChipItem>
<ChipItem Text="Janet" LeadingIconUrl="https://ej2.syncfusion.com/demos/src/chips/images/janet.png"></ChipItem>
<ChipItem Text="Laura" LeadingIconUrl="https://ej2.syncfusion.com/demos/src/chips/images/laura.png"></ChipItem>
<ChipItem Text="Margaret" LeadingIconUrl="https://ej2.syncfusion.com/demos/src/chips/images/margaret.png"></ChipItem>
</ChipItems>
</SfChip>
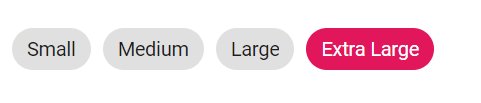
Choice Chip
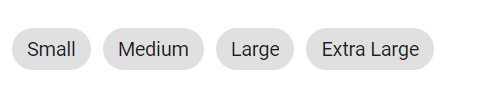
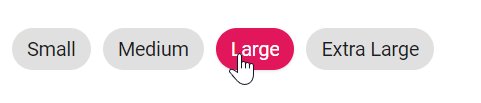
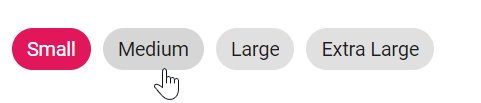
Choice Chip allows you to select a single chip from the set of Chip/ChipItems. It can be enabled by setting the Selection property to Single.
@using Syncfusion.Blazor.Buttons
<SfChip Selection="SelectionType.Single">
<ChipItems>
<ChipItem Text="Small"></ChipItem>
<ChipItem Text="Medium"></ChipItem>
<ChipItem Text="Large"></ChipItem>
<ChipItem Text="Extra Large"></ChipItem>
</ChipItems>
</SfChip>
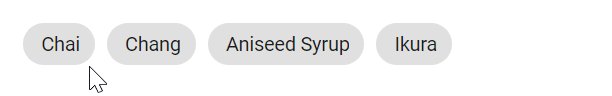
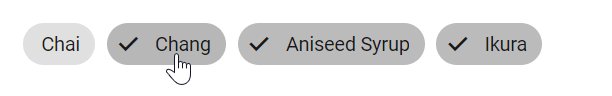
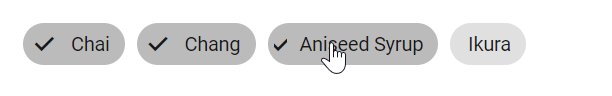
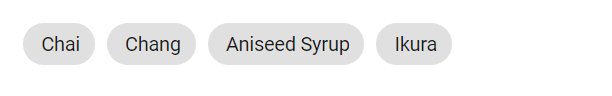
Filter Chip
Filter Chip allows you to select a multiple chip from the set of Chip/ChipItems. It can be enabled by setting the Selection property to Multiple.
@using Syncfusion.Blazor.Buttons
<SfChip Selection="SelectionType.Multiple">
<ChipItems>
<ChipItem Text="Chai"></ChipItem>
<ChipItem Text="Chang"></ChipItem>
<ChipItem Text="Aniseed Syrup"></ChipItem>
<ChipItem Text="Ikura"></ChipItem>
</ChipItems>
</SfChip>
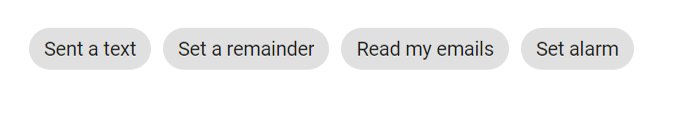
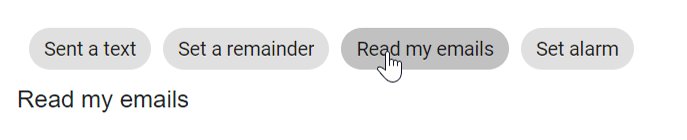
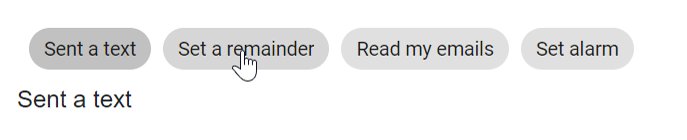
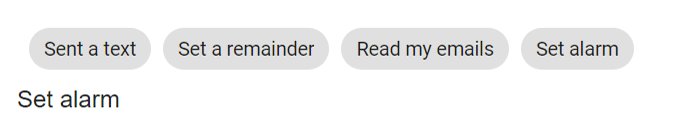
Action Chip
The Action Chip triggers the event like OnClick or OnDelete, which helps to do action based on the event.
@using Syncfusion.Blazor.Buttons
<SfChip>
<ChipEvents OnClick="@OnClick"></ChipEvents>
<ChipItems>
<ChipItem Text="Sent a text"></ChipItem>
<ChipItem Text="Set a remainder"></ChipItem>
<ChipItem Text="Read my emails"></ChipItem>
<ChipItem Text="Set alarm"></ChipItem>
</ChipItems>
</SfChip>
<div>@ChipText</div>
@code
{
public string ChipText = "";
private void OnClick(Syncfusion.Blazor.Buttons.ChipEventArgs args)
{
ChipText = args.Text;
this.StateHasChanged();
}
}
Deletable Chip
Deletable Chip allows you to delete a chip from Chip/ChipItems. It can be enabled by setting the EnableDelete property to true.
@using Syncfusion.Blazor.Buttons
<SfChip EnableDelete="true">
<ChipItems>
<ChipItem Text="Sent a text"></ChipItem>
<ChipItem Text="Set a remainder"></ChipItem>
<ChipItem Text="Read my emails"></ChipItem>
<ChipItem Text="Set alarm"></ChipItem>
</ChipItems>
</SfChip>