Methods in Blazor Circular Gauge Component
12 Nov 20256 minutes to read
The following methods are available in the Circular Gauge component.
SetAnnotationValueAsync
To change the annotation content dynamically, use the SetAnnotationValueAsync method in the Circular Gauge component. The following are the arguments for this method.
| Argument name | Description |
|---|---|
| axisIndex | Specifies the index of the axis where the annotation is to be placed. |
| annotationIndex | Specifies the index number of the annotation to be updated. |
| content | Specifies the text for the annotation to be updated. |
@using Syncfusion.Blazor.CircularGauge
<button style="margin-left:34px" @onclick="ChangeAnnotationValue">Change annotation value</button>
<SfCircularGauge @ref="gauge" Width="250px" Height="250px">
<CircularGaugeAxes>
<CircularGaugeAxis>
<CircularGaugePointers>
<CircularGaugePointer Value="50"></CircularGaugePointer>
</CircularGaugePointers>
<CircularGaugeAnnotations>
<CircularGaugeAnnotation Angle="195" ZIndex="1" Content="Gauge">
</CircularGaugeAnnotation>
</CircularGaugeAnnotations>
</CircularGaugeAxis>
</CircularGaugeAxes>
</SfCircularGauge>
@code {
SfCircularGauge gauge;
public async Task ChangeAnnotationValue()
{
await gauge.SetAnnotationValueAsync(0, 0, "Circular Gauge");
}
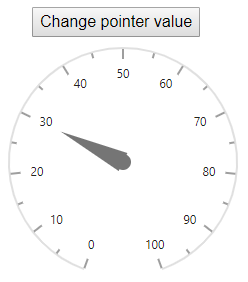
}SetPointerValueAsync
To change the pointer value dynamically, use the SetPointerValueAsync method in the Circular Gauge component. The following are the arguments for this method.
| Argument name | Description |
|---|---|
| axis index | Specifies the index of the axis in which the pointer value is to be updated. |
| pointerIndex | Specifies the index of the pointer to be updated. |
| value | Specifies the value of the pointer to be updated. |
@using Syncfusion.Blazor.CircularGauge
<button style="margin-left:34px" @onclick="ChangePoinerValue">Change pointer value</button>
<SfCircularGauge @ref="gauge" Width="250px" Height="250px">
<CircularGaugeAxes>
<CircularGaugeAxis>
<CircularGaugePointers>
<CircularGaugePointer Value="50"></CircularGaugePointer>
</CircularGaugePointers>
</CircularGaugeAxis>
</CircularGaugeAxes>
</SfCircularGauge>
@code {
SfCircularGauge gauge;
public async Task ChangePoinerValue()
{
await gauge.SetPointerValueAsync(0, 0, 30);
}
}
SetRangeValue
To change the start and end of a range in axis, use the SetRangeValue method in the Circular Gauge component. The following are the arguments for this method.
| Argument name | Description |
|---|---|
| axis index | Specifies the index of the axis in which the range value is to be updated. |
| rangeIndex | Specifies the index of the range to be updated. |
| start | Specifies the start value of the range. |
| end | Specifies the end value of the range |
@using Syncfusion.Blazor.CircularGauge
<button style="margin-left:34px" @onclick="ChangeRangeValue">Change range value</button>
<SfCircularGauge @ref="gauge" Width="250px" Height="250px">
<CircularGaugeAxes>
<CircularGaugeAxis>
<CircularGaugeRanges>
<CircularGaugeRange Start="40" End="80">
</CircularGaugeRange>
</CircularGaugeRanges>
</CircularGaugeAxis>
</CircularGaugeAxes>
</SfCircularGauge>
@code {
SfCircularGauge gauge;
public async Task ChangeRangeValue()
{
gauge.SetRangeValue(0, 0, 10, 50);
await gauge.RefreshAsync();
}
}RefreshAsync
The RefreshAsync method can be used to change the state of the component and render it again.
@using Syncfusion.Blazor.CircularGauge
<button style="margin-left:34px" @onclick="RefreshAsync">Refresh</button>
<SfCircularGauge @ref="gauge" Width="250px" Height="250px">
<CircularGaugeAxes>
<CircularGaugeAxis>
<CircularGaugeRanges>
<CircularGaugeRange Start="40" End="80">
</CircularGaugeRange>
</CircularGaugeRanges>
</CircularGaugeAxis>
</CircularGaugeAxes>
</SfCircularGauge>
@code {
SfCircularGauge gauge;
public async Task RefreshAsync()
{
await gauge.RefreshAsync();
}
}