Cascading in ComboBox
1 Dec 202511 minutes to read
A cascading ComboBox filters the options of a child ComboBox based on the selection made in the parent ComboBox. This enables a hierarchy of ComboBox options, where child options depend on the parent’s selected value.
Use the ValueChange event of the parent ComboBox to load and bind data for the child ComboBox based on the selected value. This pattern can be repeated (parent → child → grandchild) to create multi-level cascading.
To quickly get started with cascading in the Blazor ComboBox component, watch the following video.
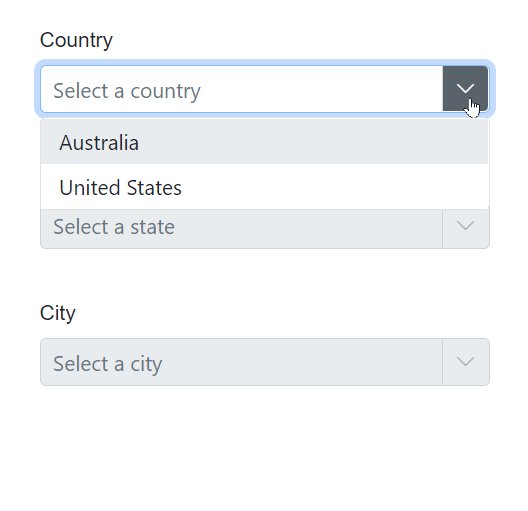
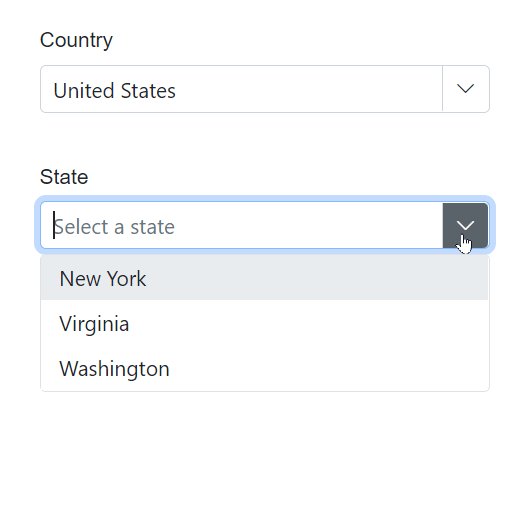
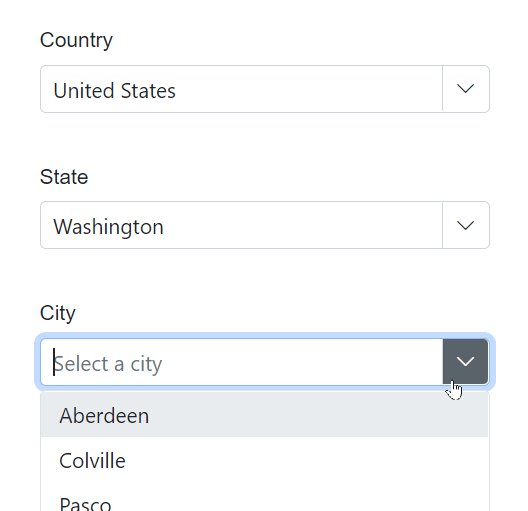
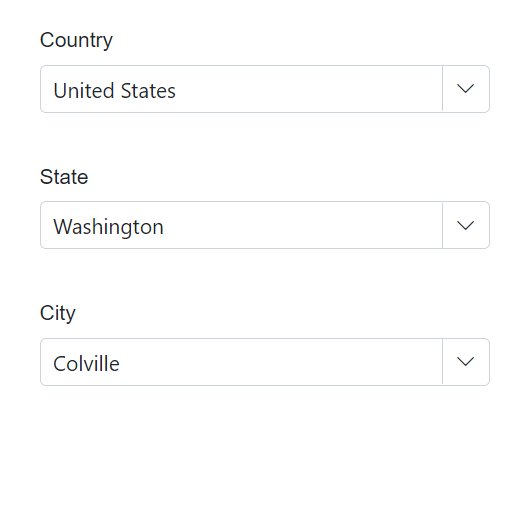
In the following example, selecting a country in the first ComboBox loads its states in the second ComboBox. Selecting a state then loads the corresponding cities in the third ComboBox.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<div class="col-lg-12 control-section">
<div class="control-wrapper">
<div class="cascading">
<label class="example-label">Country</label>
<SfComboBox TValue="string" TItem="Countries" Placeholder="Select a country" AllowCustom="false" PopupHeight="auto" DataSource="@Country">
<ComboBoxEvents TValue="string" TItem="Countries" ValueChange="ChangeCountry"></ComboBoxEvents>
<ComboBoxFieldSettings Text="CountryName" Value="CountryId" />
</SfComboBox>
</div>
<div class="cascading">
<label class="example-label">State</label>
<SfComboBox TValue="string" TItem="State" Placeholder="Select a state" Enabled="@EnableStateDropDown" @bind-Value="@StateValue" Query="@StateQuery" AllowCustom="false" PopupHeight="auto" DataSource="@States">
<ComboBoxEvents TValue="string" TItem="State" ValueChange="ChangeState"></ComboBoxEvents>
<ComboBoxFieldSettings Text="StateName" Value="StateId" />
</SfComboBox>
</div>
<div class="cascading">
<label class="example-label">City</label>
<SfComboBox TValue="string" TItem="city" Placeholder="Select a city" Enabled="@EnableCitytDropDown" @bind-Value="@CityValue" Query="@CityQuery" PopupHeight="auto" DataSource="@cites">
<ComboBoxFieldSettings Text="CityName" Value="CityId" />
</SfComboBox>
</div>
</div>
</div>
<style>
.control-wrapper {
max-width: 250px;
margin: 0 auto;
padding: 10px 0px 0px;
}
.example-label {
font-size: 14px;
margin-bottom: 6px;
}
.control-wrapper .cascading {
padding: 30px 0px 0px;
}
</style>
@code {
public bool EnableStateDropDown = false;
public bool EnableCitytDropDown = false;
public string StateValue { get; set; } = null;
public Query StateQuery { get; set; } = null;
public string CityValue { get; set; } = null;
public Query CityQuery { get; set; } = null;
public void ChangeCountry(Syncfusion.Blazor.DropDowns.ChangeEventArgs<string, Countries> args)
{
this.EnableStateDropDown = !string.IsNullOrEmpty(args.Value);
this.EnableCitytDropDown = false;
this.StateQuery = new Query().Where(new WhereFilter() { Field = "CountryId", Operator = "equal", value = args.Value, IgnoreCase = false, IgnoreAccent = false });
this.StateValue = null;
this.CityValue = null;
}
public void ChangeState(Syncfusion.Blazor.DropDowns.ChangeEventArgs<string, State> args)
{
this.EnableCitytDropDown = !string.IsNullOrEmpty(args.Value);
this.CityQuery = new Query().Where(new WhereFilter() { Field = "StateId", Operator = "equal", value = args.Value, IgnoreCase = false, IgnoreAccent = false });
this.CityValue = null;
}
public class State
{
public string StateName { get; set; }
public string CountryId { get; set; }
public string StateId { get; set; }
}
public class Countries
{
public string CountryName { get; set; }
public string CountryId { get; set; }
}
public class city
{
public string CityName { get; set; }
public string StateId { get; set; }
public string CityId { get; set; }
}
public List<Countries> Country = new List<Countries>() {
new Countries(){ CountryName= "Australia", CountryId= "2" },
new Countries(){ CountryName= "United States", CountryId= "1" }
};
public List<State> States = new List<State>() {
new State() { StateName= "New York", CountryId= "1", StateId= "101" },
new State() { StateName= "Queensland", CountryId= "2", StateId= "104" },
new State() { StateName= "Tasmania ", CountryId= "2", StateId= "105" },
new State() { StateName= "Victoria", CountryId= "2", StateId= "106" },
new State() { StateName= "Virginia", CountryId= "1", StateId= "102" },
new State() { StateName= "Washington", CountryId= "1", StateId= "103" }
};
public List<city> cites = new List<city>()
{
new city() { CityName = "Aberdeen", StateId= "103", CityId= "207" },
new city() { CityName = "Albany", StateId= "101", CityId= "201" },
new city() { CityName = "Brisbane ", StateId="104", CityId= "211" },
new city() { CityName = "Colville ", StateId= "103", CityId= "208" },
new city() { CityName ="Emporia", StateId= "102", CityId= "206" },
new city() { CityName = "Hampton ", StateId= "102", CityId= "205" },
new city() { CityName ="Hobart", StateId= "105", CityId= "213" },
new city() { CityName ="Lockport", StateId= "101", CityId= "203" },
new city() { CityName = "Pasco", StateId= "103", CityId= "209" },
new city() { CityName= "Alexandria", StateId= "102", CityId= "204" },
new city() { CityName= "Beacon ", StateId= "101", CityId= "202" },
new city() { CityName= "Cairns", StateId= "104", CityId= "212" },
new city() { CityName= "Devonport", StateId= "105", CityId= "215" },
new city() { CityName= "Geelong", StateId= "106", CityId= "218" },
new city() { CityName= "Healesville ", StateId="106", CityId= "217" },
new city() { CityName= "Launceston ", StateId= "105", CityId= "214" },
new city() { CityName= "Melbourne", StateId= "106", CityId="216" },
new city() { CityName= "Townsville", StateId= "104", CityId= "210" }
};
}
Cascading with other form field
To populate other form fields (such as textboxes) based on the selected value in a ComboBox, handle the ValueChange event. In the handler, retrieve the related data from the source and assign it to the target fields.
In the following example, the ComboBox lists countries, and textboxes display the state ID, country ID, and capital for the selected country. When a different country is chosen, the ValueChange event triggers and updates the related fields.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.Inputs
<div class="cascading">
<SfComboBox TValue="int" TItem="State" @bind-Value="@StateValue" Placeholder="Select a state" AllowCustom="false" PopupHeight="auto" DataSource="@States" AllowFiltering="true">
<ComboBoxEvents TValue="int" TItem="State" ValueChange="ChangeState"></ComboBoxEvents>
<ComboBoxFieldSettings Text="StateName" Value="StateId"></ComboBoxFieldSettings>
</SfComboBox>
</div>
<div class="cascading">
Country ID:
<SfTextBox @bind-Value="@CountryID"></SfTextBox>
</div>
<div class="cascading">
State ID:
<SfTextBox @bind-Value="@StateID"></SfTextBox>
</div>
<div class="cascading">
Capital:
<SfTextBox @bind-Value="@Capital"></SfTextBox>
</div>
<style>
.control-wrapper {
margin: 0 auto;
width: 250px;
}
.control-section .padding-top {
padding-top: 35px
}
</style>
@code {
public int StateValue { get; set; }
public string Capital { get; set; }
public string CountryID { get; set; }
public string StateID { get; set; }
public void ChangeState(Syncfusion.Blazor.DropDowns.ChangeEventArgs<int, State> args)
{
this.Capital = this.States.Where(state => state.StateId == args.Value).First().Capital;
this.CountryID = this.States.Where(state => state.StateId == args.Value).First().CountryId;
this.StateID = this.States.Where(state => state.StateId == args.Value).First().StateId.ToString();
}
public class State
{
public string StateName { get; set; }
public string CountryId { get; set; }
public int StateId { get; set; }
public string Capital { get; set; }
}
public List<State> States = new List<State>() {
new State() { StateName= "New York", CountryId= "1", StateId= 101, Capital="Albany" },
new State() { StateName= "Queensland", CountryId= "2", StateId= 104, Capital="Brisbane" },
new State() { StateName= "Tasmania ", CountryId= "2", StateId= 105, Capital="Hobart " },
new State() { StateName= "Victoria", CountryId= "2", StateId= 106, Capital="Melbourne" },
new State() { StateName= "Virginia", CountryId= "1", StateId= 102, Capital="Richmond" },
new State() { StateName= "Washington", CountryId= "1", StateId= 103, Capital="Olympia" }
};
}
NOTE