Grouping in Blazor ComboBox Component
1 Dec 20253 minutes to read
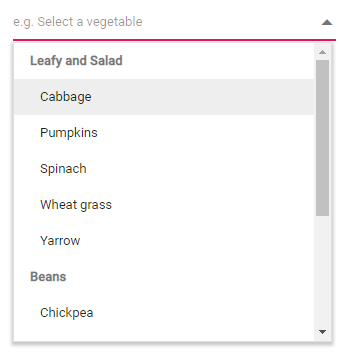
The ComboBox supports grouping items by a category field in the data source. Map the category of each list item using the ComboBoxFieldSettings.GroupBy field. Group headers are shown inline and as a fixed (floating) header. The fixed group header updates dynamically while scrolling the popup list to reflect the current group in view.
To get started quickly with grouping in the Blazor ComboBox component, you can check the video below.
In the following sample, vegetables are grouped according to their category using the ComboBoxFieldSettings.GroupBy field.
@using Syncfusion.Blazor.Data
<SfComboBox TValue="string" TItem="Vegetables" Placeholder="e.g. Select a vegetable" DataSource="@LocalData">
<ComboBoxFieldSettings GroupBy="Category" Value="Vegetable"></ComboBoxFieldSettings>
</SfComboBox>
@code{
public IEnumerable<Vegetables> LocalData { get; set; } = new Vegetables().VegetablesList();
public class Vegetables
{
public string Vegetable { get; set; }
public string Category { get; set; }
public string ID { get; set; }
public List<Vegetables>VegetablesList() {
List<Vegetables>Veg = new List<Vegetables>();
Veg.Add(new Vegetables { Vegetable = "Cabbage", Category= "Leafy and Salad", ID= "item1" });
Veg.Add(new Vegetables { Vegetable = "Chickpea", Category= "Beans", ID= "item2" });
Veg.Add(new Vegetables { Vegetable = "Garlic", Category= "Bulb and Stem", ID= "item3" });
Veg.Add(new Vegetables { Vegetable = "Green bean", Category= "Beans", ID= "item4" });
Veg.Add(new Vegetables { Vegetable = "Horse gram", Category= "Beans", ID= "item5" });
Veg.Add(new Vegetables { Vegetable = "Nopal", Category= "Bulb and Stem", ID= "item6" });
Veg.Add(new Vegetables { Vegetable = "Onion", Category= "Bulb and Stem", ID= "item7" });
Veg.Add(new Vegetables { Vegetable = "Pumpkins", Category= "Leafy and Salad", ID= "item8" });
Veg.Add(new Vegetables { Vegetable = "Spinach", Category= "Leafy and Salad", ID= "item9" });
Veg.Add(new Vegetables { Vegetable = "Wheat grass", Category= "Leafy and Salad", ID= "item10" });
Veg.Add(new Vegetables { Vegetable = "Yarrow", Category = "Leafy and Salad", ID = "item11" });
return Veg;
}
}
}
Fixed group header
Classify items by mapping the ComboBoxFieldSettings.GroupBy field. The headers for grouped items remain fixed at the top of the popup while scrolling, until the last item in that group passes out of view.
The group header text, under which the corresponding sub-items are categorized, can be customized using the GroupTemplate property. This template applies to both the inline group headers and the floating (fixed) group HeaderTemplate.
Limitations of grouping
Grouping has the following limitations:
- Only a single level of grouping is supported; hierarchical grouping (as in a TreeView) is not available.
- Group headers are non-selectable and used for visual categorization only.