Selection in ComboBox
4 Nov 202524 minutes to read
Get selected value
Get the selected value of the ComboBox component in the ValueChange event using the ChangeEventArgs.Value property.
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" TItem="Games" Placeholder="Select a game" DataSource="@LocalData">
<ComboBoxFieldSettings Value="Text" Text="Text"></ComboBoxFieldSettings>
<ComboBoxEvents TValue="string" TItem="Games" ValueChange="OnValueChange"></ComboBoxEvents>
</SfComboBox>
@code {
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
public void OnValueChange(ChangeEventArgs<string, Games> args)
{
Console.WriteLine("The ComboBox Value is: ", args.Value);
}
}Get the complete data item for the selected value in the ValueChange event using the ChangeEventArgs.ItemData property.
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" TItem="Games" Placeholder="Select a game" DataSource="@LocalData">
<ComboBoxFieldSettings Value="ID" Text="Text"></ComboBoxFieldSettings>
<ComboBoxEvents TValue="string" TItem="Games" ValueChange="OnValueChange"></ComboBoxEvents>
</SfComboBox>
@code {
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
public void OnValueChange(ChangeEventArgs<string, Games> args)
{
Console.WriteLine("The complete data of the selected value is: ", args.ItemData);
}
}Preselected value on OnInitializedAsync
Bind the preselected value to the ComboBox component using the @bind-Value attribute. Assign the bound value in the OnInitializedAsync lifecycle so the component renders with the initial selection.
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" TItem="Games" Width="300px" Placeholder="Select a game" DataSource="@LocalData" @bind-Value="comboBoxValue">
<ComboBoxFieldSettings Value="ID" Text="Game"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public string comboBoxValue { get; set; }
public class Games
{
public string ID { get; set; }
public string Game { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Game= "American Football" },
new Games() { ID= "Game2", Game= "Badminton" },
new Games() { ID= "Game3", Game= "Basketball" },
new Games() { ID= "Game4", Game= "Cricket" },
new Games() { ID= "Game5", Game= "Football" },
new Games() { ID= "Game6", Game= "Golf" },
new Games() { ID= "Game7", Game= "Hockey" },
new Games() { ID= "Game8", Game= "Rugby"},
new Games() { ID= "Game9", Game= "Snooker" },
new Games() { ID= "Game10", Game= "Tennis"},
};
protected override async Task OnInitializedAsync()
{
comboBoxValue = "Game4";
}
}
Programmatically change the selected value
Change the component value programmatically or externally by using the component instance with the @ref attribute. The following sample shows how to set the value in a button click handler.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Buttons
<div>
<SfComboBox TValue="string" TItem="Games" Width="300px" Placeholder="Select a game" DataSource="@LocalData" @bind-Value="comboValue">
<ComboBoxFieldSettings Value="ID" Text="Game"></ComboBoxFieldSettings>
</SfComboBox>
</div>
<div>
<SfButton Content="Click to change the value" OnClick="OnBtnClick"></SfButton>
</div>
@code {
public string comboValue { get; set; } = "Game10";
public class Games
{
public string ID { get; set; }
public string Game { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Game= "American Football" },
new Games() { ID= "Game2", Game= "Badminton" },
new Games() { ID= "Game3", Game= "Basketball" },
new Games() { ID= "Game4", Game= "Cricket" },
new Games() { ID= "Game5", Game= "Football" },
new Games() { ID= "Game6", Game= "Golf" },
new Games() { ID= "Game7", Game= "Hockey" },
new Games() { ID= "Game8", Game= "Rugby"},
new Games() { ID= "Game9", Game= "Snooker" },
new Games() { ID= "Game10", Game= "Tennis"},
};
public void OnBtnClick()
{
comboValue = "Game4";
}
}
ValueChange event
The ValueChange event triggers when the value of the ComboBox is changed. The event provides arguments that include the current and previous values.
@using Syncfusion.Blazor.DropDowns
<SfComboBox ID="combobox" TValue="string" TItem="Countries" Placeholder="e.g. Australia" DataSource="@Country">
<ComboBoxFieldSettings Text="Name" Value="Code"></ComboBoxFieldSettings>
<ComboBoxEvents TValue="string" TItem="Countries" ValueChange="ChangeCountry"></ComboBoxEvents>
</SfComboBox>
@code {
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" },
new Countries() { Name = "Hong Kong", Code = "HK" },
new Countries() { Name = "India", Code = "IN" },
new Countries() { Name = "Italy", Code = "IT" },
new Countries() { Name = "Japan", Code = "JP" },
new Countries() { Name = "Mexico", Code = "MX" },
new Countries() { Name = "Norway", Code = "NO" },
new Countries() { Name = "Poland", Code = "PL" },
new Countries() { Name = "Switzerland", Code = "CH" },
new Countries() { Name = "United Kingdom", Code = "GB" },
new Countries() { Name = "United States", Code = "US" },
};
public void ChangeCountry(ChangeEventArgs<string, Countries> args)
{
Console.WriteLine("ValueChange event has been triggered !!");
}
}OnValueSelect event
The OnValueSelect event triggers when a value is selected from the popup. Access the selected item via SelectEventArgs.ItemData. To prevent selection, set SelectEventArgs.Cancel to true.
@using Syncfusion.Blazor.DropDowns
<SfComboBox ID="combobox" TValue="string" TItem="Countries" Placeholder="e.g. Australia" DataSource="@Country">
<ComboBoxFieldSettings Text="Name" Value="Code"></ComboBoxFieldSettings>
<ComboBoxEvents TValue="string" TItem="Countries" OnValueSelect="SelectCountry"></ComboBoxEvents>
</SfComboBox>
@code {
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" },
new Countries() { Name = "Hong Kong", Code = "HK" },
new Countries() { Name = "India", Code = "IN" },
new Countries() { Name = "Italy", Code = "IT" },
new Countries() { Name = "Japan", Code = "JP" },
new Countries() { Name = "Mexico", Code = "MX" },
new Countries() { Name = "Norway", Code = "NO" },
new Countries() { Name = "Poland", Code = "PL" },
new Countries() { Name = "Switzerland", Code = "CH" },
new Countries() { Name = "United Kingdom", Code = "GB" },
new Countries() { Name = "United States", Code = "US" },
};
public void SelectCountry(SelectEventArgs<Countries> args)
{
Console.WriteLine("Select event has been triggered !!");
}
}Preselect value with index
Bind the preselected item by index using the @bind-Index attribute. The item at the specified index in the data source will be selected.
NOTE
The selection depends on the SortOrder setting. If sorting is applied, the index refers to the sorted data.
The following sample shows how to bind the index on initial rendering.
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" TItem="Games" Width="300px" Placeholder="Select a game" DataSource="@LocalData" @bind-Index="comboIndex">
<ComboBoxFieldSettings Value="ID" Text="Game"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public int? comboIndex { get; set; } = 4;
public class Games
{
public string ID { get; set; }
public string Game { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Game= "American Football" },
new Games() { ID= "Game2", Game= "Badminton" },
new Games() { ID= "Game3", Game= "Basketball" },
new Games() { ID= "Game4", Game= "Cricket" },
new Games() { ID= "Game5", Game= "Football" },
new Games() { ID= "Game6", Game= "Golf" },
new Games() { ID= "Game7", Game= "Hockey" },
new Games() { ID= "Game8", Game= "Rugby"},
new Games() { ID= "Game9", Game= "Snooker" },
new Games() { ID= "Game10", Game= "Tennis"},
};
}
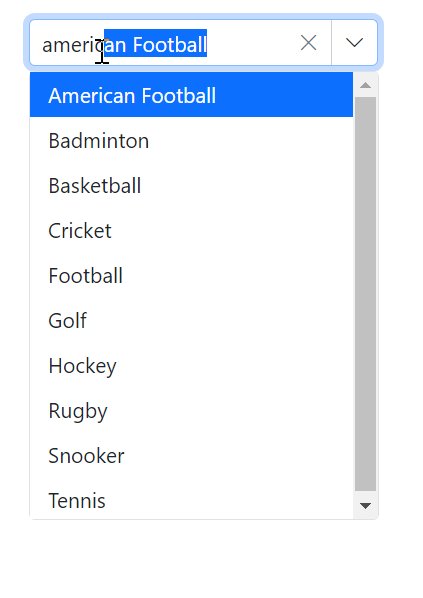
Autofill the selected value
The Autofill property enables the input to suggest and fill the first matched item as the user types, based on the data source. If no matches are found, the input remains unchanged. The default value is false.
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" TItem="Games" Autofill=true Placeholder="e.g. Basketball" DataSource="@GamesList">
<ComboBoxFieldSettings Value="ID" Text="Game" />
</SfComboBox>
@code {
public class Games
{
public string ID { get; set; }
public string Game { get; set; }
}
List<Games> GamesList = new List<Games> {
new Games() { ID= "Game1", Game= "American Football" },
new Games() { ID= "Game2", Game= "Badminton" },
new Games() { ID= "Game3", Game= "Basketball" },
new Games() { ID= "Game4", Game= "Cricket" },
new Games() { ID= "Game5", Game= "Football" },
new Games() { ID= "Game6", Game= "Golf" },
new Games() { ID= "Game7", Game= "Hockey" },
new Games() { ID= "Game8", Game= "Rugby"},
new Games() { ID= "Game9", Game= "Snooker" },
new Games() { ID= "Game10", Game= "Tennis"},
};
}
Get selected item by value
Retrieve the full data item corresponding to a selected value by using the GetDataByValue method.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Buttons
<div>
<SfComboBox @ref="comboObj" TValue="string" TItem="Games" Width="300px" Placeholder="Select a game" @bind-Value="@comboBoxValue" DataSource="@LocalData">
<ComboBoxFieldSettings Value="ID" Text="Game"></ComboBoxFieldSettings>
</SfComboBox>
</div>
<div>
<SfButton Content="Click to get the value" OnClick="OnBtnClick"></SfButton>
</div>
@code {
public string comboBoxValue { get; set; }
SfComboBox<string, Games> comboObj;
public class Games
{
public string ID { get; set; }
public string Game { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Game= "American Football" },
new Games() { ID= "Game2", Game= "Badminton" },
new Games() { ID= "Game3", Game= "Basketball" },
new Games() { ID= "Game4", Game= "Cricket" },
new Games() { ID= "Game5", Game= "Football" },
new Games() { ID= "Game6", Game= "Golf" },
new Games() { ID= "Game7", Game= "Hockey" },
new Games() { ID= "Game8", Game= "Rugby"},
new Games() { ID= "Game9", Game= "Snooker" },
new Games() { ID= "Game10", Game= "Tennis"},
};
public void OnBtnClick()
{
var DropDownValue = comboObj.GetDataByValue(comboBoxValue);
Console.WriteLine(DropDownValue);
}
}Focus the next component on selection
Focus the component programmatically using the FocusAsync public method. It will set focus instantly to the ComboBox component when invoking it.
@using Syncfusion.Blazor.DropDowns
@using System.Threading
<h4>ComboBox A</h4>
<SfComboBox ID="combobox1" TValue="string" TItem="Countries" Placeholder="e.g. Australia" DataSource="@Country">
<ComboBoxFieldSettings Text="Name" Value="Code"></ComboBoxFieldSettings>
<ComboBoxEvents TValue="string" TItem="Countries" Closed="@(e => OnClose(e, ComboObj2))"></ComboBoxEvents>
</SfComboBox>
<h4>ComboBox B</h4>
<SfComboBox @ref="ComboObj2" ID="combobox2" TValue="string" TItem="Countries" Placeholder="e.g. Australia" DataSource="@Country">
<ComboBoxFieldSettings Text="Name" Value="Code"></ComboBoxFieldSettings>
</SfComboBox>
@code {
SfComboBox<string, Countries> ComboObj2;
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" },
new Countries() { Name = "Hong Kong", Code = "HK" },
new Countries() { Name = "India", Code = "IN" },
new Countries() { Name = "Italy", Code = "IT" },
new Countries() { Name = "Japan", Code = "JP" },
new Countries() { Name = "Mexico", Code = "MX" },
new Countries() { Name = "Norway", Code = "NO" },
new Countries() { Name = "Poland", Code = "PL" },
new Countries() { Name = "Switzerland", Code = "CH" },
new Countries() { Name = "United Kingdom", Code = "GB" },
new Countries() { Name = "United States", Code = "US" },
};
public async Task OnClose(ClosedEventArgs args, SfComboBox<string, Countries> componentRef)
{
Thread tread = new Thread(
async () =>
{
Thread.Sleep(5);
await componentRef.FocusAsync();
}
);
tread.Start();
await Task.CompletedTask;
}
}Programmatically clear the selected value
To clear the ComboBox value programmatically, use the ClearAsync method. This method clears out the selected values from the SfComboBox<TValue, TItem> component and sets the Value and Index properties to null.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Buttons
<div>
<SfComboBox @ref="comboObj" TValue="string" TItem="Games" Width="300px" Placeholder="Select a game" DataSource="@LocalData" @bind-Value="comboValue">
<ComboBoxFieldSettings Value="ID" Text="Game"></ComboBoxFieldSettings>
</SfComboBox>
</div>
<div style="margin-top:10px">
<SfButton Content="Clear the value" OnClick="CrearValue"></SfButton>
</div>
@code {
SfComboBox<string, Games> comboObj;
public string comboValue { get; set; } = "Tennis";
public class Games
{
public string ID { get; set; }
public string Game { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Game= "American Football" },
new Games() { ID= "Game2", Game= "Badminton" },
new Games() { ID= "Game3", Game= "Basketball" },
new Games() { ID= "Game4", Game= "Cricket" },
new Games() { ID= "Game5", Game= "Football" },
new Games() { ID= "Game6", Game= "Golf" },
new Games() { ID= "Game7", Game= "Hockey" },
new Games() { ID= "Game8", Game= "Rugby"},
new Games() { ID= "Game9", Game= "Snooker" },
new Games() { ID= "Game10",Game= "Tennis"},
};
public void CrearValue()
{
comboObj.ClearAsync();
}
}
Prevent reload on form submit
To prevent page reload when using the ComboBox inside a form, specify the button type as “button” via the HTMLAttributes property so the button does not submit the form.
@using Syncfusion.Blazor.DropDowns;
@using Syncfusion.Blazor.Buttons;
<form>
<div>
<label class="example-label">Select a game</label>
<SfComboBox TItem="GameFields" TValue="string" DataSource="@Games" Placeholder="Select a game">
<ComboBoxFieldSettings Value="ID" Text="Text"></ComboBoxFieldSettings>
</SfComboBox>
</div>
<div class="submit-btn">
<SfButton HtmlAttributes="@TypeChange" IsPrimary="true">Submit</SfButton>
</div>
</form>
@code {
private Dictionary<string, object> TypeChange = new Dictionary<string, object>()
{
{ "type", "button"}
};
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
private List<GameFields> Games = new List<GameFields>() {
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
};
}Programmatically trigger onChange event
Trigger the ValueChange event manually using the instance (from the @ref attribute) of ComboBoxEvents. In the following example, ValueChange is invoked inside the Created event handler and runs when the component is rendered.
@using Syncfusion.Blazor.DropDowns
@using System.Threading
<SfComboBox ID="combobox" TValue="string" TItem="Countries" Placeholder="e.g. Australia" DataSource="@Country">
<ComboBoxFieldSettings Text="Name" Value="Code"></ComboBoxFieldSettings>
<ComboBoxEvents @ref="combObj" TValue="string" TItem="Countries" Created="onCreate" ValueChange="ChangeCountry"></ComboBoxEvents>
</SfComboBox>
@code {
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" },
new Countries() { Name = "Hong Kong", Code = "HK" },
new Countries() { Name = "India", Code = "IN" },
new Countries() { Name = "Italy", Code = "IT" },
new Countries() { Name = "Japan", Code = "JP" },
new Countries() { Name = "Mexico", Code = "MX" },
new Countries() { Name = "Norway", Code = "NO" },
new Countries() { Name = "Poland", Code = "PL" },
new Countries() { Name = "Switzerland", Code = "CH" },
new Countries() { Name = "United Kingdom", Code = "GB" },
new Countries() { Name = "United States", Code = "US" },
};
public ComboBoxEvents<string, Countries> combObj { get; set; }
public void onCreate()
{
var args = new Syncfusion.Blazor.DropDowns.ChangeEventArgs<string, Countries>() { Value = "CM" };
this.combObj.ValueChange.InvokeAsync(args);
}
public void ChangeCountry(ChangeEventArgs<string, Countries> args)
{
Console.WriteLine("Value has been changed!!");
}
}Programmatically focus in and focus out the component
Use buttons to invoke the FocusAsync() and FocusOutAsync() methods on the ComboBox instance for programmatic focus management.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Buttons
<button @onclick="Focus">Focus</button>
<button @onclick="FocusOut">FocusOut</button>
<SfComboBox @ref="ComboObj" TValue="string" TItem="Games" Placeholder="Select a game" DataSource="@LocalData" @bind-Value="@GameValue">
<ComboBoxFieldSettings Value="ID" Text="Text"></ComboBoxFieldSettings>
</SfComboBox>
@code {
SfComboBox<string, Games> ComboObj;
public string GameValue { get; set; } = "American Football";
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
public void Focus()
{
this.ComboObj.FocusAsync();
}
public void FocusOut()
{
this.ComboObj.FocusOutAsync();
}
}While focusing in and out, the following events are triggered.
Focus event
The Focus event triggers when the component receives focus.
@using Syncfusion.Blazor.DropDowns
<SfComboBox ID="dropdown" TValue="string" TItem="Countries" Placeholder="e.g. Australia" DataSource="@Country">
<ComboBoxFieldSettings Text="Name" Value="Code"></ComboBoxFieldSettings>
<ComboBoxEvents TValue="string" TItem="Countries" Focus="OnFocus"></ComboBoxEvents>
</SfComboBox>
@code {
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" },
new Countries() { Name = "Hong Kong", Code = "HK" },
new Countries() { Name = "India", Code = "IN" },
new Countries() { Name = "Italy", Code = "IT" },
new Countries() { Name = "Japan", Code = "JP" },
new Countries() { Name = "Mexico", Code = "MX" },
new Countries() { Name = "Norway", Code = "NO" },
new Countries() { Name = "Poland", Code = "PL" },
new Countries() { Name = "Switzerland", Code = "CH" },
new Countries() { Name = "United Kingdom", Code = "GB" },
new Countries() { Name = "United States", Code = "US" },
};
public void OnFocus()
{
Console.WriteLine("Focus event has been triggered !!");
}
}Blur event
The Blur event triggers when focus moves out from the component.
@using Syncfusion.Blazor.DropDowns
<SfComboBox ID="combobox" TValue="string" TItem="Countries" Placeholder="e.g. Australia" DataSource="@Country">
<ComboBoxFieldSettings Text="Name" Value="Code"></ComboBoxFieldSettings>
<ComboBoxEvents TValue="string" TItem="Countries" Blur="OnBlur"></ComboBoxEvents>
</SfComboBox>
@code {
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" },
new Countries() { Name = "Hong Kong", Code = "HK" },
new Countries() { Name = "India", Code = "IN" },
new Countries() { Name = "Italy", Code = "IT" },
new Countries() { Name = "Japan", Code = "JP" },
new Countries() { Name = "Mexico", Code = "MX" },
new Countries() { Name = "Norway", Code = "NO" },
new Countries() { Name = "Poland", Code = "PL" },
new Countries() { Name = "Switzerland", Code = "CH" },
new Countries() { Name = "United Kingdom", Code = "GB" },
new Countries() { Name = "United States", Code = "US" },
};
public void OnBlur()
{
Console.WriteLine("Blur event has been triggered !!");
}
}