Virtualization in Blazor ComboBox Component
1 Dec 20256 minutes to read
The ComboBox component includes a virtual scrolling feature designed to enhance UI performance, particularly for handling large datasets. By enabling the EnableVirtualization option, the ComboBox intelligently manages data rendering, ensuring only a subset of items is initially loaded when the component is rendered. As you interact with the dropdown, additional items are dynamically loaded as you scroll, creating a smooth and efficient user experience.
This feature is applicable to both local and remote data scenarios, providing flexibility in its implementation. For instance, consider a case where the ComboBox is bound to a dataset containing 150 items. Upon opening the dropdown, only a few items are loaded initially, based on the height of the popup. As you scroll through the list, additional items are fetched and loaded on-demand, allowing you to effortlessly explore the complete dataset.
Local data
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfComboBox TValue="string" TItem="Record" Placeholder="Select an item" DataSource="@Records" Query="@LocalDataQuery" PopupHeight="130px" EnableVirtualization="true">
<ComboBoxFieldSettings Text="Text" Value="ID"></ComboBoxFieldSettings>
</SfComboBox>
@code{
public Query LocalDataQuery = new Query().Take(6);
public class Record
{
public string ID { get; set; }
public string Text { get; set; }
}
public List<Record> Records { get; set; }
protected override void OnInitialized()
{
this.Records = Enumerable.Range(1, 150).Select(i => new Record()
{
ID = i.ToString(),
Text = "Item " + i,
}).ToList();
}
}
Remote data
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
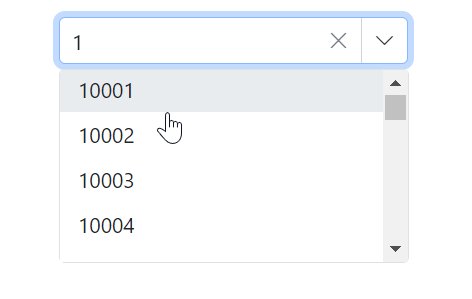
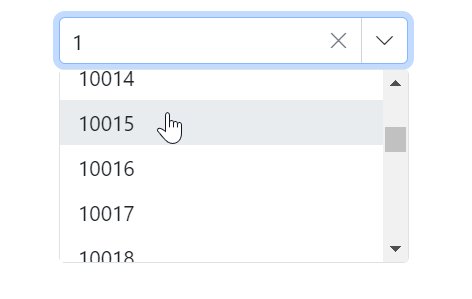
<SfComboBox TValue="int?" TItem="OrderDetails" PopupHeight="130px" EnableVirtualization="true" Placeholder="Select ID" Query="@RemoteDataQuery">
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Orders" CrossDomain="true" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" />
<ComboBoxFieldSettings Text="OrderID" Value="OrderID" />
</SfComboBox>
@code {
public Query RemoteDataQuery = new Query().Take(6);
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
}
Grouping with Virtualization
The ComboBox supports grouping with virtualization. Items can be organized into categories by mapping the GroupBy field. After grouping, virtualization behaves like local data binding for a seamless experience. When the data source is remote, an initial request retrieves all data required for grouping; afterward, the grouped data is virtualized similarly to local data.
The following sample shows grouping with virtualization.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfComboBox TValue="string" TItem="Record" Placeholder="e.g. Item 1" DataSource="@Records" Query="@LocalDataQuery" PopupHeight="130px" EnableVirtualization="true">
<ComboBoxFieldSettings Text="Text" Value="ID" GroupBy="Group" />
</SfComboBox>
@code{
public Query LocalDataQuery = new Query().Take(6);
public class Record
{
public string ID { get; set; }
public string Text { get; set; }
public string Group { get; set; }
}
public List<Record> Records { get; set; }
protected override void OnInitialized()
{
var random = new Random();
this.Records = Enumerable.Range(1, 150).Select(i => new Record()
{
ID = i.ToString(),
Text = "Item " + i,
Group = GetRandomGroup(random)
}).ToList();
}
private string GetRandomGroup(Random random)
{
switch (random.Next(1, 5))
{
case 1:
return "Group A";
case 2:
return "Group B";
case 3:
return "Group C";
case 4:
return "Group D";
default:
return string.Empty;
}
}
}Keyboard interaction
Users can navigate through the virtualized list using the keyboard. Based on key inputs, the next or previous set of items is loaded within the popup. The ComboBox supports the following keyboard shortcuts.
| Key | Action |
|---|---|
ArrowDown |
Loads the next virtual list item if the selection is on the last item of the current page. |
ArrowUp |
Loads the previous virtual list item if the selection is on the first item of the current page. |
PageDown |
Loads the next page and selects the last item in it. |
PageUp |
Loads the previous page and selects the first item in it. |