How to configure Syncfusion® Blazor components in bUnit testing
7 Oct 202514 minutes to read
This section explains how to configure Syncfusion® Blazor components for unit testing with bUnit.
Configure bUnit with xUnit Test Project
Create xUnit Test Project
-
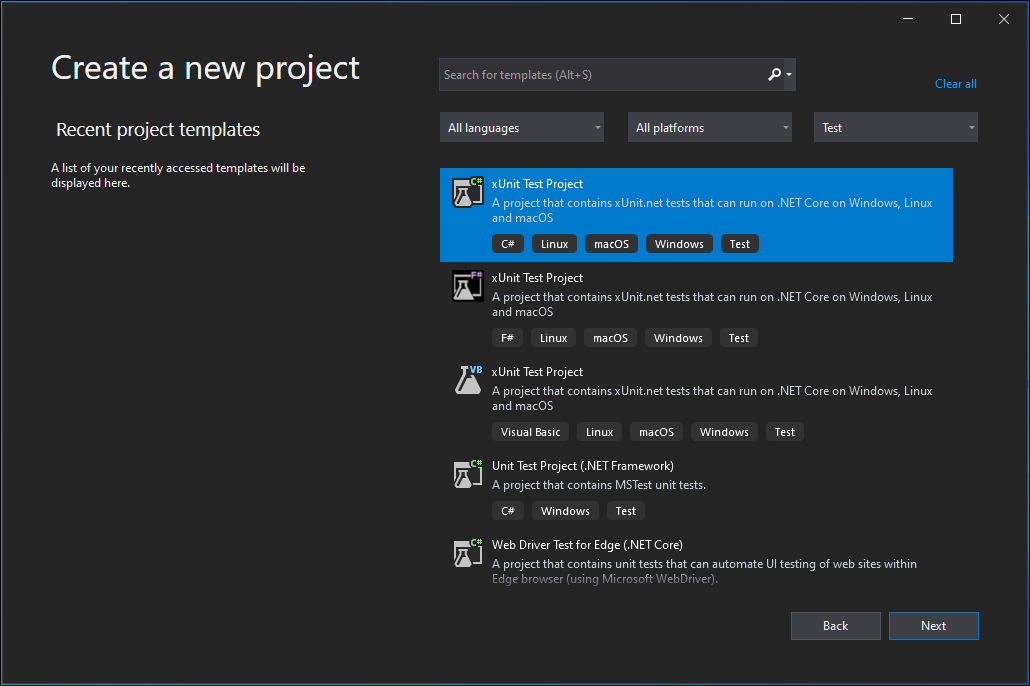
Open Visual Studio 2022 and create a new
xUnit Test Project.
-
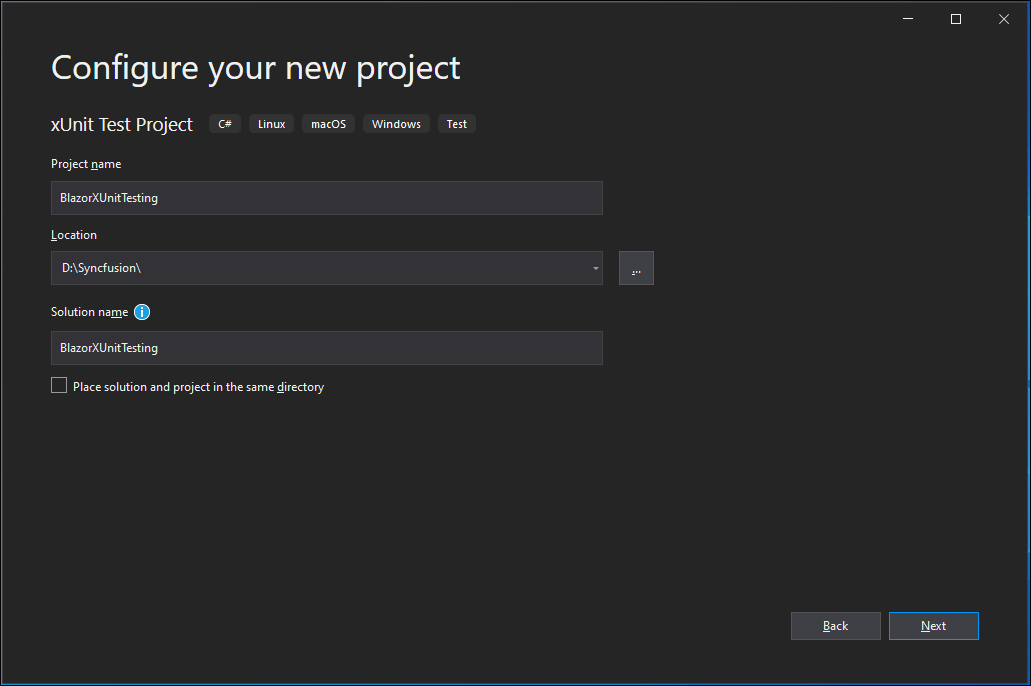
Specify the project name and click the
Nextbutton.
-
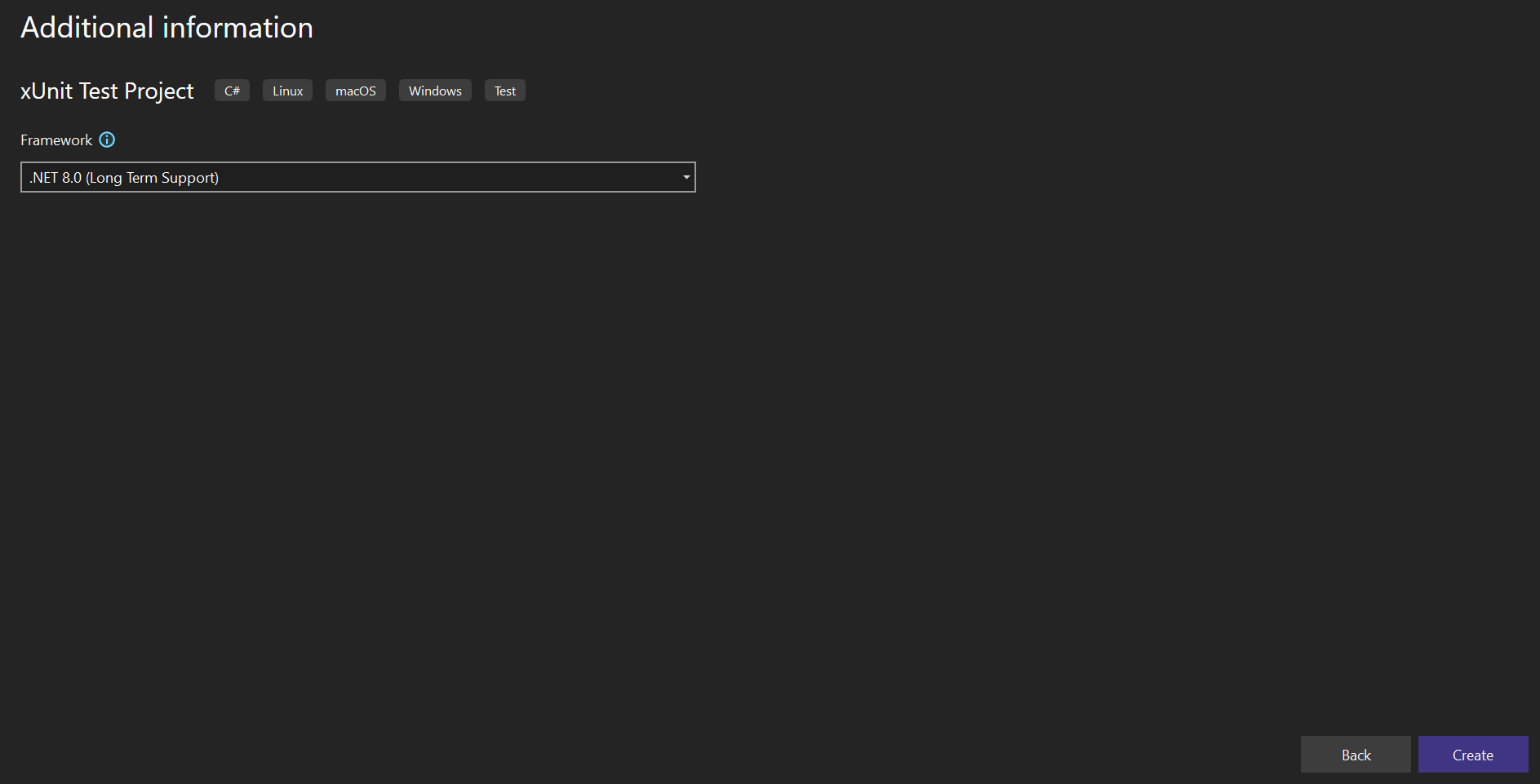
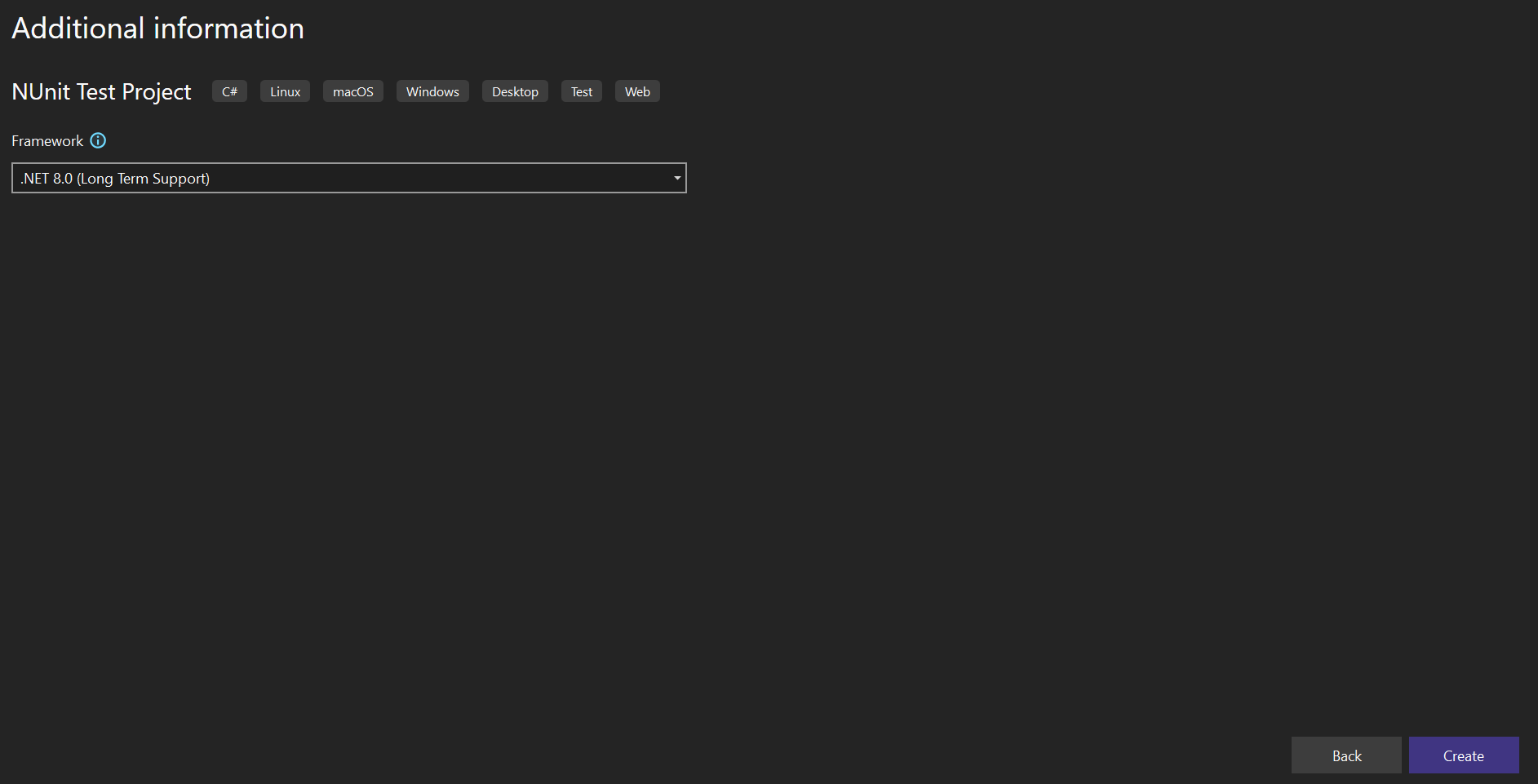
Select the target framework and click the
Createbutton.
-
Right-click the project in Solution Explorer and select
Manage NuGet Packages.
-
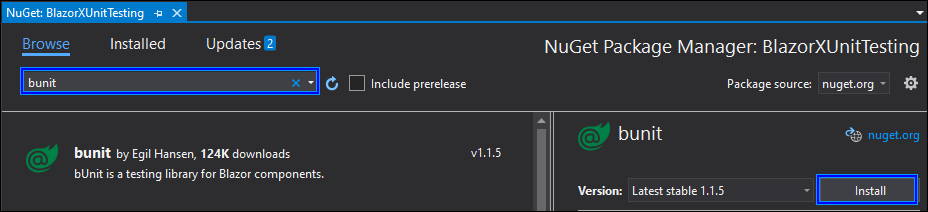
Search for
bunitand install both NuGet packages in the test project.
Add Existing Blazor App and Configure it on xUnit Project
-
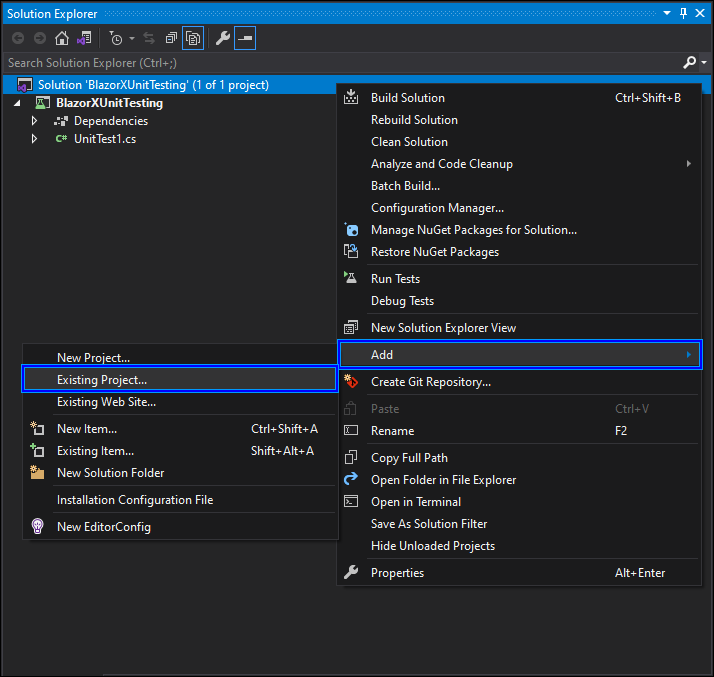
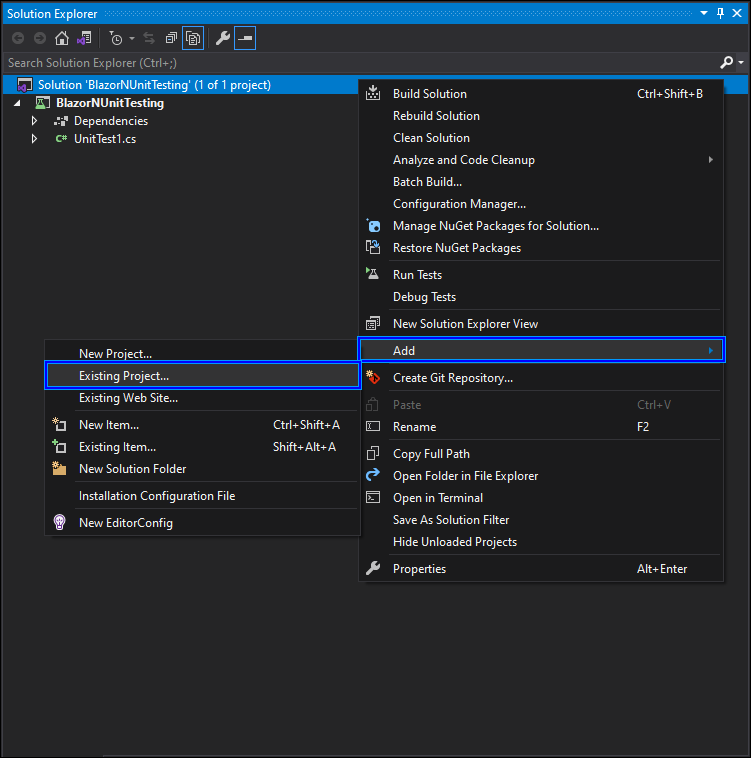
Right-click the solution and select
Add -> Existing Project. Browse and add your existing Blazor project.
NOTE
Refer to Blazor Web App Getting Started documentation, if you don’t have any existing application.
-
Right-click the xUnit project and select
Add -> Project Reference, then select the added project.
-
Add the following Syncfusion® Button sample to the
~/Pages/Home.razoror~/Pages/Index.razorfile in the Blazor project for testing purposes. You can test any Blazor component from your app instead of this example.@using Syncfusion.Blazor.Buttons <SfButton @onclick="OnButtonClick">My Button</SfButton> <span class="alert alert-info">Count: @clickCount</span> @code { private int clickCount = 0; [Parameter] public int Step { get; set; } = 1; private void OnButtonClick() { clickCount += Step; } } -
Add the below bUnit test cases in the
~/UnitTest1.csfile on xUnit project.using Xunit; using Bunit; using {Your App namespace}.Pages; using Syncfusion.Blazor; using Syncfusion.Blazor.Buttons; using Microsoft.Extensions.DependencyInjection; using Microsoft.AspNetCore.Components; using Microsoft.Extensions.DependencyInjection.Extensions; namespace BlazorXUnitTesting { public class UnitTest1 { [Fact] public void TestIndex() { using var testContext = new TestContext(); // Add Syncfusion Blazor service. testContext.Services.AddSyncfusionBlazor().Replace(ServiceDescriptor.Transient<IComponentActivator, SfComponentActivator>()); testContext.Services.AddOptions(); // Rendering application Home component (~/Pages/Home.razor). var indexComponent = testContext.RenderComponent<Home>(); // Find Syncfusion Button component. var sfButton = indexComponent.FindComponent<SfButton>(); // Find span element. var span = indexComponent.Find("span.alert.alert-info"); // Assert // Testing span element markup. span.MarkupMatches("<span class=\"alert alert-info\">Count: 0</span>"); // Click Syncfusion Button component. sfButton.Find(".e-btn").Click(); // Testing span element markup again. span.MarkupMatches("<span class=\"alert alert-info\">Count: 1</span>"); } } }From the above code snippet:
- Created a new
TestContextand added Syncfusion® Blazor Service.
using var testContext = new TestContext(); // Add Syncfusion Blazor service. testContext.Services.AddSyncfusionBlazor().Replace(ServiceDescriptor.Transient<IComponentActivator, SfComponentActivator>()); testContext.Services.AddOptions();- Rendered the Blazor application’s
Homecomponent which we added in the 3rd step.
// Rendering application Home component (~/Pages/Home.razor). var indexComponent = testContext.RenderComponent<Home>();- Find Syncfusion® Button component and span element from the rendered
Homecomponent.
// Find Syncfusion Button component. var sfButton = indexComponent.FindComponent<SfButton>(); // Find span element. var span = indexComponent.Find("span.alert.alert-info");- Test the span element’s markup at initial state.
// Testing span element markup. span.MarkupMatches("<span class=\"alert alert-info\">Count: 0</span>");- Find the button element from Syncfusion® Button component and trigger the click action. Test the span element’s markup state after the button click.
// Click Syncfusion Button component. sfButton.Find(".e-btn").Click(); // Testing span element markup again. span.MarkupMatches("<span class=\"alert alert-info\">Count: 1</span>"); - Created a new
-
Right-click the xUnit project and select
Run Tests. The test cases run and report the results.
Configure bUnit with NUnit Test Project
Create NUnit Test Project
-
Open Visual Studio 2022 and create a new
NUnit 3 Test Project.
-
Specify the project name and click the
Nextbutton.
-
Select the target framework and click the
Createbutton.
-
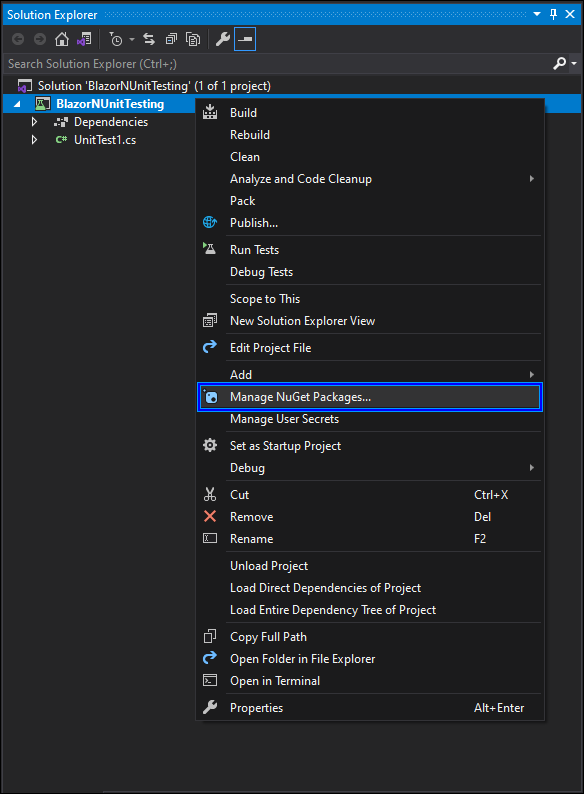
Right-click the project in Solution Explorer and select
Manage NuGet Packages.
-
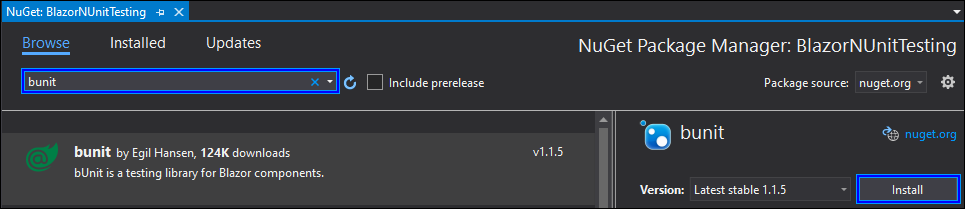
Search for
bunitand install both NuGet packages in the test project.
Add existing Blazor App and configure it on NUnit project
-
Right-click the solution and select
Add -> Existing Project. Browse and add your existing Blazor project.
NOTE
Refer to Blazor Web App Getting Started documentation, if you don’t have any existing application.
-
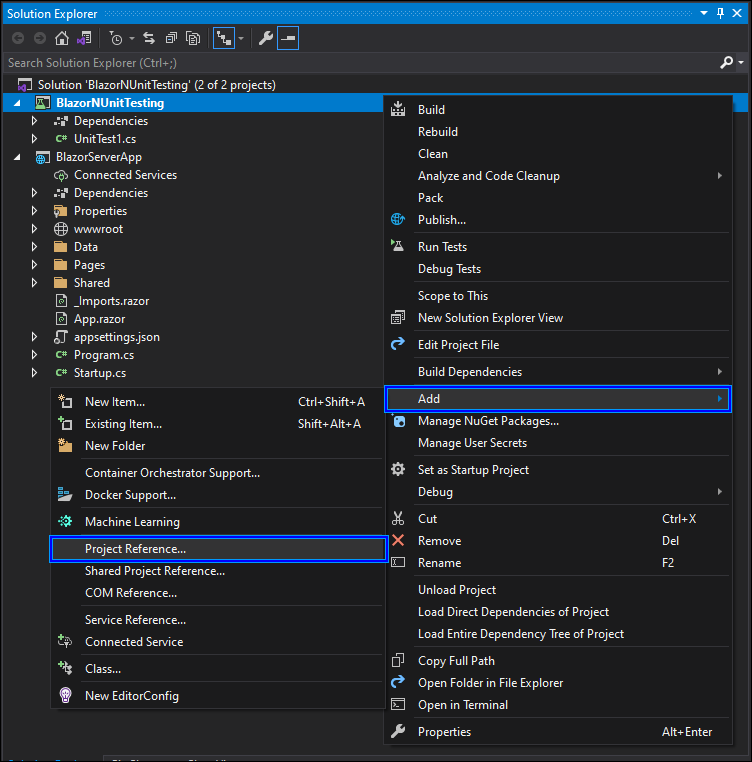
Right-click the NUnit project and select
Add -> Project Reference, then select the added project.
-
Add the following Syncfusion® Button sample to the
~/Pages/Home.razoror~/Pages/Index.razorfile in the Blazor project for testing purposes. You can test any component from your app instead of this example.@using Syncfusion.Blazor.Buttons <SfButton @onclick="OnButtonClick">My Button</SfButton> <span class="alert alert-info">Count: @clickCount</span> @code { private int clickCount = 0; [Parameter] public int Step { get; set; } = 1; private void OnButtonClick() { clickCount += Step; } } -
Add the below bUnit test cases in the
~/UnitTest1.csfile on NUnit project.using Bunit; using NUnit.Framework; using {Your App namespace}.Pages; using Syncfusion.Blazor; using Syncfusion.Blazor.Buttons; using Microsoft.Extensions.DependencyInjection; using Microsoft.AspNetCore.Components; using Microsoft.Extensions.DependencyInjection.Extensions; namespace BlazorNUnitTesting { public class Tests { [Test] public void TestIndex() { // Arrange using var testContext = new Bunit.TestContext(); // Add Syncfusion Blazor service. testContext.Services.AddSyncfusionBlazor().Replace(ServiceDescriptor.Transient<IComponentActivator, SfComponentActivator>()); testContext.Services.AddOptions(); // Rendering application Home component (~/Pages/Home.razor). var indexComponent = testContext.RenderComponent<Home>(); // Find Syncfusion Button component. var sfButton = indexComponent.FindComponent<SfButton>(); // Find span element. var span = indexComponent.Find("span.alert.alert-info"); // Assert // Testing span element markup. span.MarkupMatches("<span class=\"alert alert-info\">Count: 0</span>"); // Click Syncfusion Button component. sfButton.Find(".e-btn").Click(); // Testing span element markup again. span.MarkupMatches("<span class=\"alert alert-info\">Count: 1</span>"); } } }From the above code snippet:
- Created a new
TestContextand added Syncfusion® Blazor Service.
using var testContext = new Bunit.TestContext(); // Add Syncfusion Blazor service. testContext.Services.AddSyncfusionBlazor().Replace(ServiceDescriptor.Transient<IComponentActivator, SfComponentActivator>()); testContext.Services.AddOptions();- Rendered the Blazor application’s
Homecomponent which we added in the 3rd step.
// Rendering application Home component (~/Pages/Home.razor). var indexComponent = testContext.RenderComponent<Home>();- Find Syncfusion® Button component and span element from the rendered
Homecomponent.
// Find Syncfusion Button component. var sfButton = indexComponent.FindComponent<SfButton>(); // Find span element. var span = indexComponent.Find("span.alert.alert-info");- Test the span element’s markup at initial state.
// Testing span element markup. span.MarkupMatches("<span class=\"alert alert-info\">Count: 0</span>");- Find the button element from Syncfusion® Button component and trigger the click action. Test the span element’s markup state after the button click.
// Click Syncfusion Button component. sfButton.Find(".e-btn").Click(); // Testing span element markup again. span.MarkupMatches("<span class=\"alert alert-info\">Count: 1</span>"); - Created a new
-
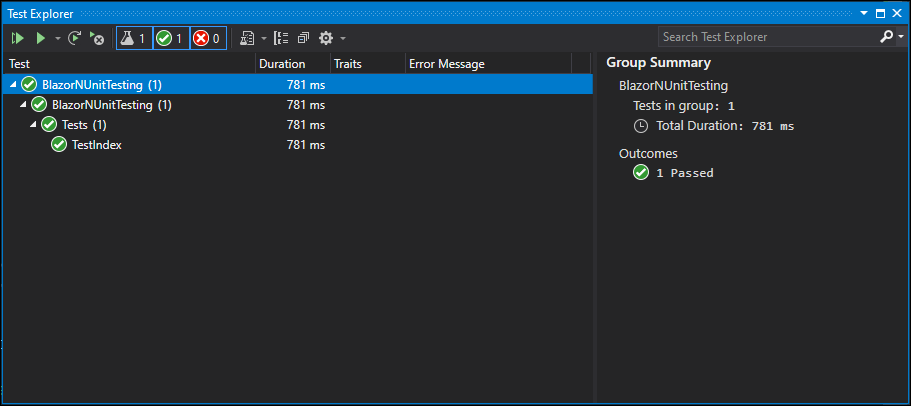
Right-click the NUnit project and select
Run Tests. The test cases run and report the results.
Passing parameters to the Blazor component during testing
Set component parameters using the SetParametersAndRender method.
using Microsoft.AspNetCore.Components;
using Microsoft.Extensions.DependencyInjection.Extensions;
[Fact]
public void TestParameter()
{
using var testContext = new TestContext();
// Add Syncfusion Blazor service.
testContext.Services.AddSyncfusionBlazor().Replace(ServiceDescriptor.Transient<IComponentActivator, SfComponentActivator>());
testContext.Services.AddOptions();
// Rendering application Home component (~/Pages/Home.razor).
var indexComponent = testContext.RenderComponent<Home>();
// Set Index component parameter Step value.
indexComponent.SetParametersAndRender(parameters => parameters.Add(p => p.Step, 5));
// Find Syncfusion Button component.
var sfButton = indexComponent.FindComponent<SfButton>();
// Find span element.
var span = indexComponent.Find("span.alert.alert-info");
// Assert
// Testing span element markup initial state.
span.MarkupMatches("<span class=\"alert alert-info\">Count: 0</span>");
// Click Syncfusion Button component.
sfButton.Find(".e-btn").Click();
// Testing span element markup again.
span.MarkupMatches("<span class=\"alert alert-info\">Count: 5</span>");
}