Floating Panels in Blazor Dashboard Layout Component
14 Nov 20251 minute to read
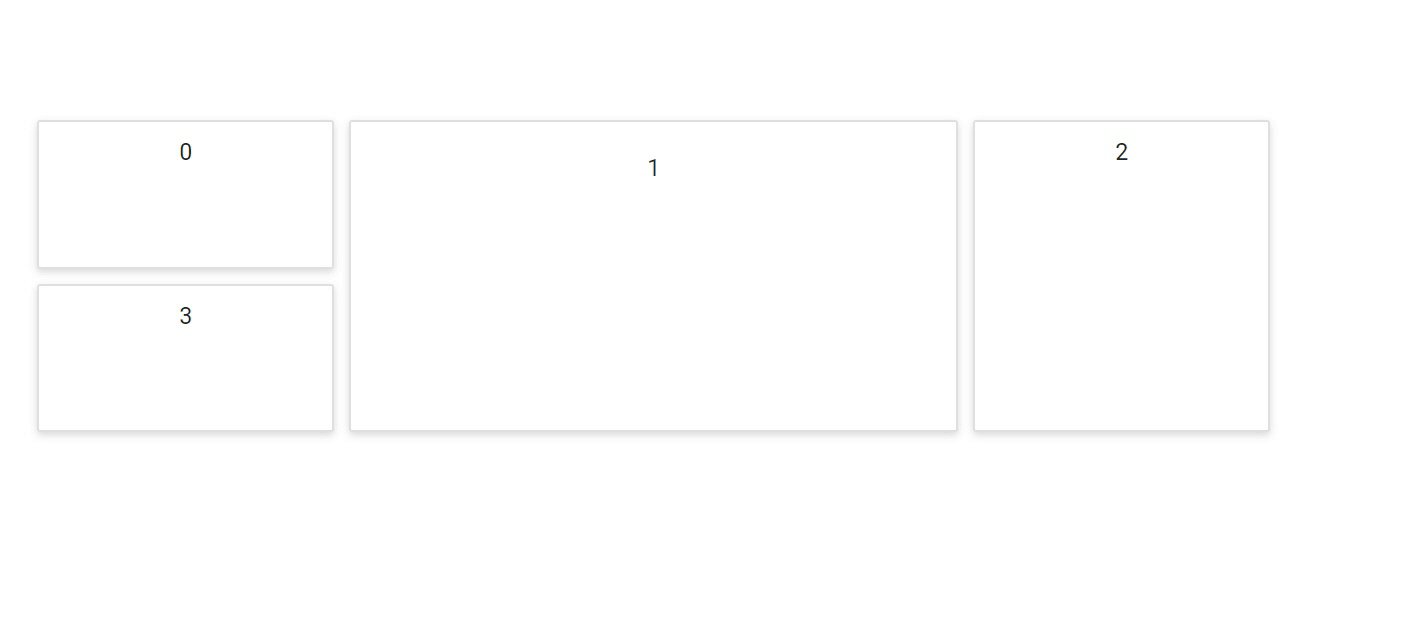
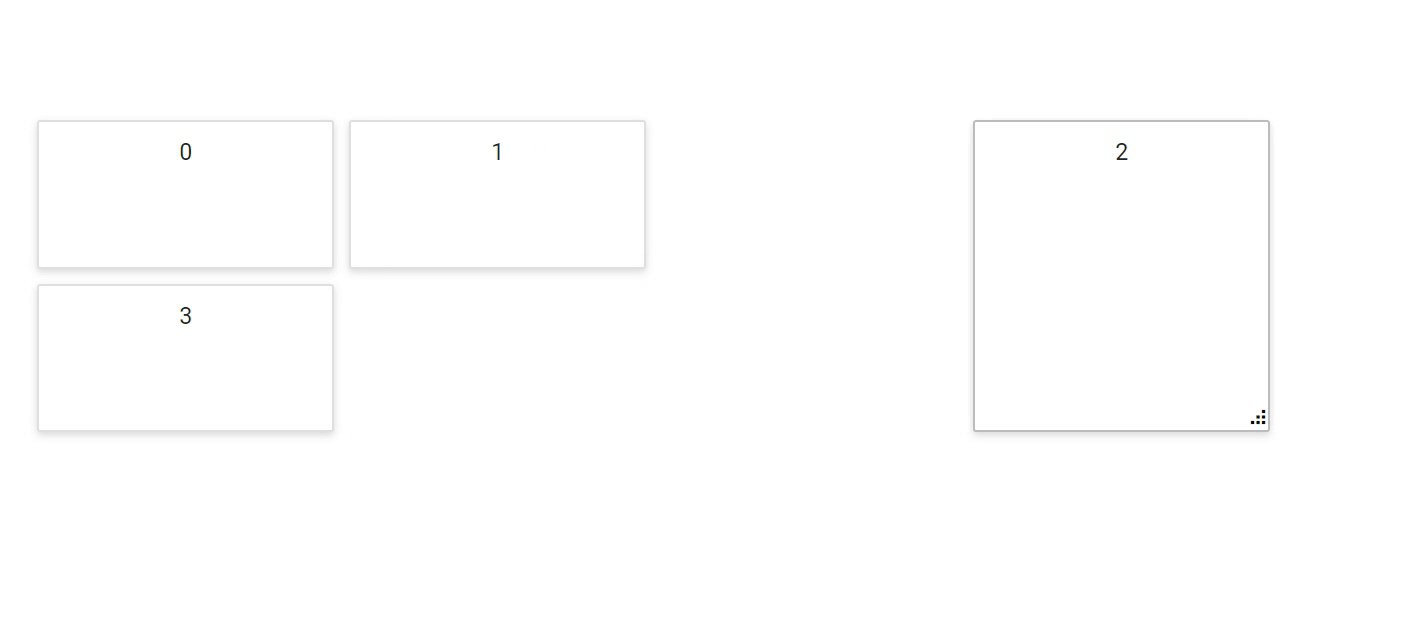
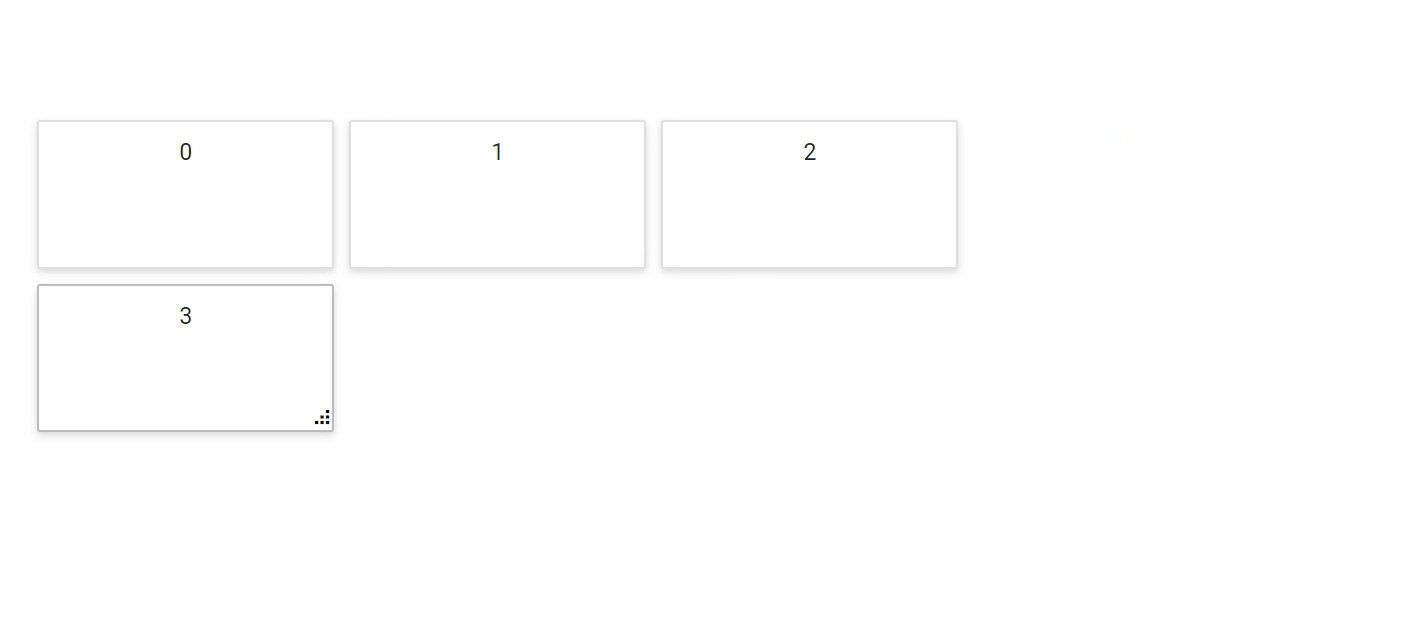
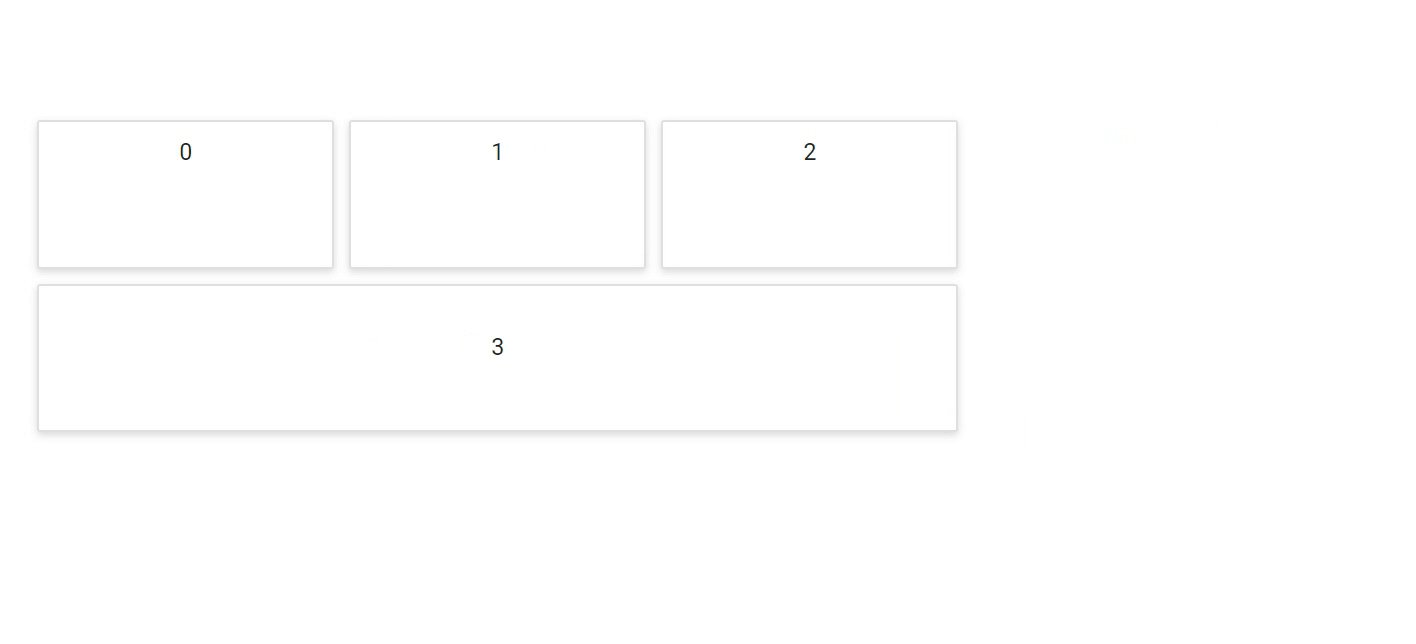
The DashboardLayout component includes a panel floating functionality controlled by the AllowFloating property. When enabled, this feature ensures effective utilization of the entire layout space for panel placement. Panels within the layout will automatically float upwards to occupy any empty cells available in preceding rows, thus maintaining a compact and optimized dashboard arrangement.
@using Syncfusion.Blazor.Layouts
<SfDashboardLayout CellSpacing="@(new double[]{10 ,10 })" Columns="5" CellAspectRatio="2" AllowFloating="true">
<DashboardLayoutPanels>
<DashboardLayoutPanel>
<ContentTemplate><div>0</div></ContentTemplate>
</DashboardLayoutPanel>
<DashboardLayoutPanel SizeX=2 SizeY=2 Column=1>
<ContentTemplate><div>1</div></ContentTemplate>
</DashboardLayoutPanel>
<DashboardLayoutPanel SizeY=2 Column=3>
<ContentTemplate><div>2</div></ContentTemplate>
</DashboardLayoutPanel>
<DashboardLayoutPanel Row=1>
<ContentTemplate><div>3</div></ContentTemplate>
</DashboardLayoutPanel>
</DashboardLayoutPanels>
</SfDashboardLayout>
<style>
.e-panel-content {
text-align: center;
margin-top: 10px;
}
</style>