Form binding in DataForm component
4 Nov 20254 minutes to read
This section provides an overview of associating a Model or EditContext with a Data Form.
Model binding
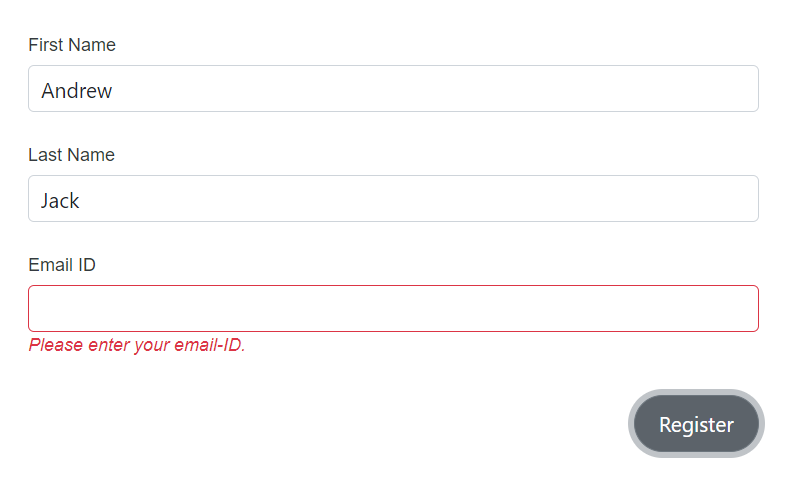
The following example illustrates how the Model is bound to the DataForm component using the user-defined EventRegistration model class. Choose Model binding for straightforward scenarios where the form manages its own validation context internally.
@using Syncfusion.Blazor.DataForm
@using Syncfusion.Blazor.Buttons
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm" Width="50%"
Model="@EventRegistrationModel">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormAutoGenerateItems></FormAutoGenerateItems>
</FormItems>
<FormButtons>
<SfButton typeof="submit">Register</SfButton>
</FormButtons>
</SfDataForm>
@code {
private EventRegistration EventRegistrationModel = new EventRegistration()
{
FirstName = "Andrew",
LastName = "Jack"
};
public class EventRegistration
{
[Required(ErrorMessage = "Please enter your name.")]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required(ErrorMessage = "Please enter your last name.")]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required(ErrorMessage = "Please enter your email-ID.")]
[Display(Name = "Email ID")]
public string Email { get; set; }
}
}
Edit context binding
The following example illustrates how the EditContext is bound to the DataForm component using the user-defined EventRegistration model class. Choose EditContext binding when advanced control over validation state, messages, or custom validation logic is required, or when sharing an EditContext across components.
@using Syncfusion.Blazor.DataForm
@using Syncfusion.Blazor.Buttons
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm" Width="50%"
EditContext="@RegistrationEditContext">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormAutoGenerateItems></FormAutoGenerateItems>
</FormItems>
<FormButtons>
<SfButton typeof="submit">Register</SfButton>
</FormButtons>
</SfDataForm>
@code {
EditContext RegistrationEditContext { get; set; }
protected override void OnInitialized()
{
RegistrationEditContext = new EditContext(EventRegistrationModel);
base.OnInitialized();
}
private EventRegistration EventRegistrationModel = new EventRegistration()
{
FirstName = "Andrew",
LastName = "Jack"
};
public class EventRegistration
{
[Required(ErrorMessage = "Please enter your name.")]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required(ErrorMessage = "Please enter your last name.")]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required(ErrorMessage = "Please enter your email-ID.")]
[Display(Name = "Email ID")]
public string Email { get; set; }
}
}FormName
The FormName property to the DataForm component, will assign a specified value to the underlying EditForm.FormName. This allows unique identification of the form for processing or validation, especially in applications with multiple forms
The following example illustrates how to add the FormName for the DataForm component.
@using Syncfusion.Blazor.DataForm
@using Syncfusion.Blazor.Buttons
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm" Model="@exampleModel" FormName="UserRegistrationForm">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormAutoGenerateItems></FormAutoGenerateItems>
</FormItems>
<FormButtons>
<SfButton typeof="submit">Register</SfButton>
</FormButtons>
</SfDataForm>
@code {
public class ExampleModel
{
[Required(ErrorMessage = "Enter your name")]
public string FirstName { get; set; }
[Required(ErrorMessage = "Enter your email")]
public string Email { get; set; }
}
private ExampleModel exampleModel = new ExampleModel();
}