Form group in DataForm component
4 Nov 202524 minutes to read
In the DataForm, the FormGroup feature organizes FormItem and FormAutoGenerateItems under a descriptive group label with an optional identifier, and supports a column-based layout within each group.
Configure the group name and ID
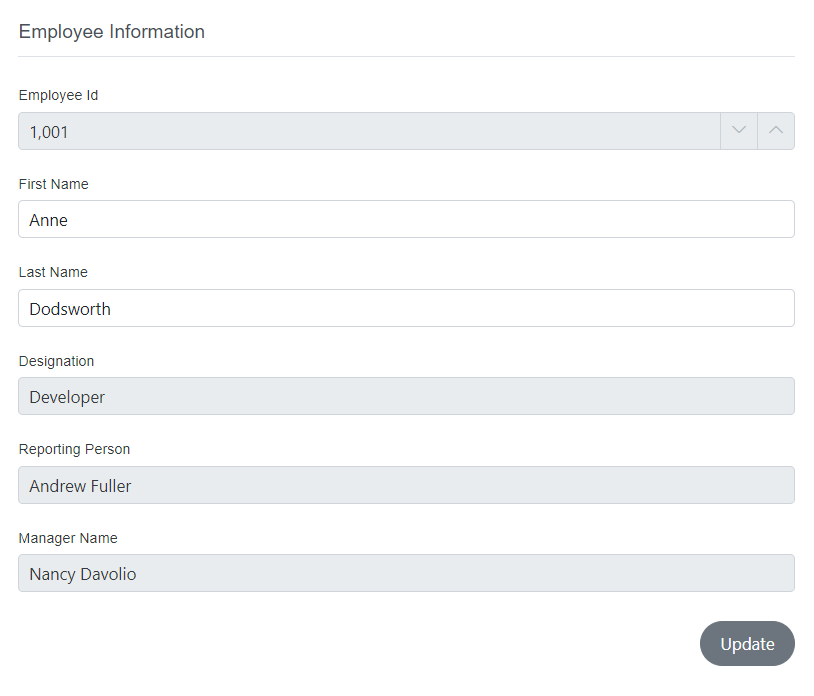
The following example shows how to configure a FormGroup within the DataForm using the GroupName and ID properties. The group name labels the group section, and the ID uniquely identifies the group in the form.
@using Syncfusion.Blazor.DataForm
@using Syncfusion.Blazor.Buttons
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm"
Model="@EmployeeDetailsModel">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormGroup LabelText="Employee Information" ID="employee-information-group">
<FormItem Field="@nameof(EmployeeDetailsModel.EmployeeId)" LabelText="Employee Id" />
<FormItem Field="@nameof(EmployeeDetailsModel.FirstName)" LabelText="First Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.LastName)" LabelText="Last Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.Designation)" LabelText="Designation" />
<FormItem Field="@nameof(EmployeeDetailsModel.ReportingPerson)" LabelText="Reporting Person" />
<FormItem Field="@nameof(EmployeeDetailsModel.ManagerName)" LabelText="Manager Name" />
</FormGroup>
</FormItems>
<FormButtons>
<SfButton>Update</SfButton>
</FormButtons>
</SfDataForm>
@code {
private EmployeeDetails EmployeeDetailsModel = new EmployeeDetails()
{
EmployeeId = 1001,
FirstName = "Anne",
LastName = "Dodsworth",
Department = "Web",
Designation = "Developer",
ReportingPerson = "Andrew Fuller",
ManagerName = "Nancy Davolio"
};
}
Column layout for the group
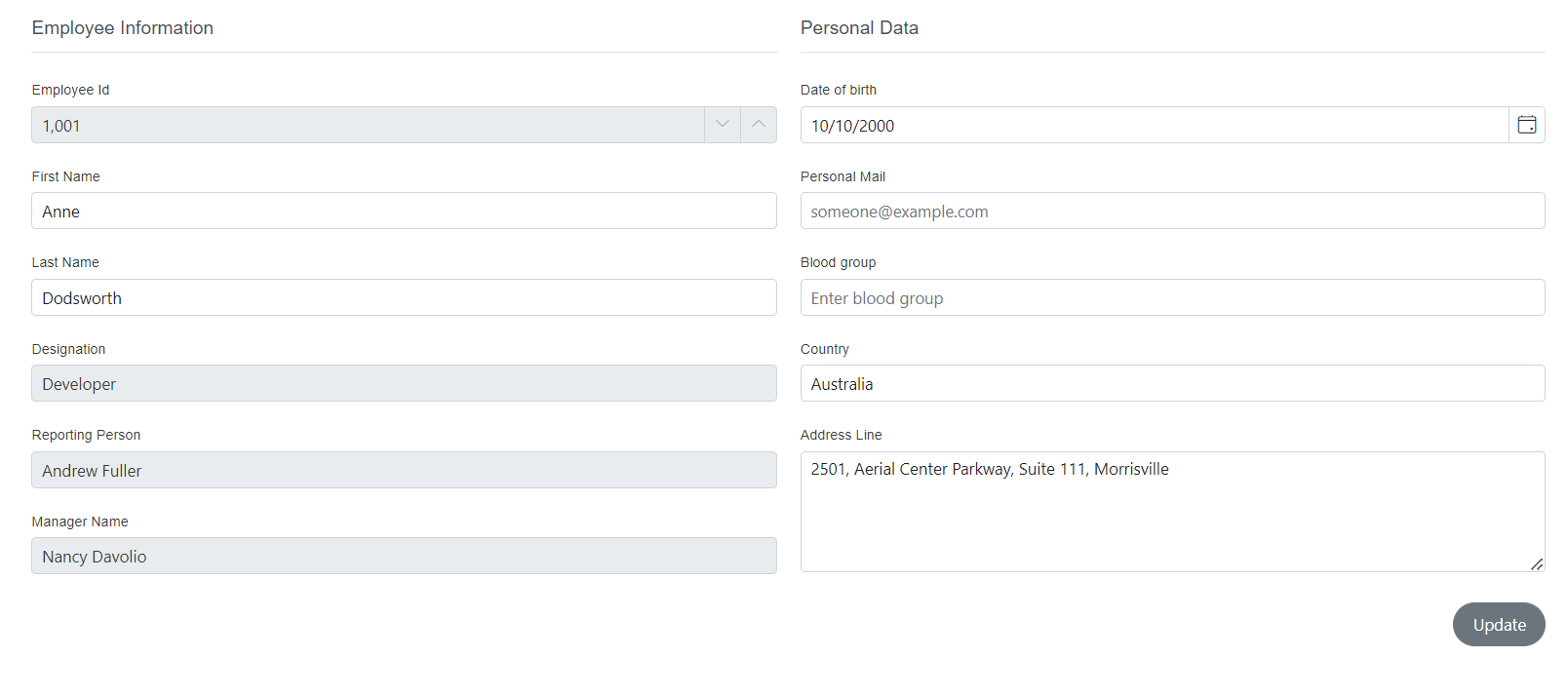
The DataForm can arrange multiple form groups across columns using the form-level ColumnCount property. Set this value to split the overall layout into the specified number of columns and place groups accordingly.
@using Syncfusion.Blazor.DataForm
@using Syncfusion.Blazor.Buttons
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm"
Model="@EmployeeDetailsModel"
ColumnCount=2
ColumnSpacing="20px"
ButtonsAlignment="FormButtonsAlignment.Right" OnValidSubmit="ValidSubmitHandler">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormGroup LabelText="Employee Information">
<FormItem Field="@nameof(EmployeeDetailsModel.EmployeeId)" LabelText="Employee Id" />
<FormItem Field="@nameof(EmployeeDetailsModel.FirstName)" LabelText="First Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.LastName)" LabelText="Last Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.Designation)" LabelText="Designation" />
<FormItem Field="@nameof(EmployeeDetailsModel.ReportingPerson)" LabelText="Reporting Person" />
<FormItem Field="@nameof(EmployeeDetailsModel.ManagerName)" LabelText="Manager Name" />
</FormGroup>
<FormGroup LabelText="Personal Data">
<FormItem Field="@nameof(EmployeeDetailsModel.DateOfBirth)" EditorType="FormEditorType.DatePicker" LabelText="Date of birth" />
<FormItem Field="@nameof(EmployeeDetailsModel.PersonalMailId)" LabelText="Personal Mail" Placeholder="[email protected]" />
<FormItem Field="@nameof(EmployeeDetailsModel.BloodGroup)" LabelText="Blood group" Placeholder="Enter blood group" />
<FormItem Field="@nameof(EmployeeDetailsModel.Country)" LabelText="Country" EditorType="FormEditorType.AutoComplete" />
<FormItem Field="@nameof(EmployeeDetailsModel.AddressLine)" EditorType="FormEditorType.TextArea" LabelText="Address Line" />
</FormGroup>
</FormItems>
<FormButtons>
<SfButton>Update</SfButton>
</FormButtons>
</SfDataForm>
@code {
public string SuccessMessage { get; set; }
public async Task ValidSubmitHandler()
{
SuccessMessage = "Data updated Successfully!";
await Task.Delay(2000);
SuccessMessage = string.Empty;
StateHasChanged();
}
private EmployeeDetails EmployeeDetailsModel = new EmployeeDetails()
{
EmployeeId = 1001,
FirstName = "Anne",
LastName = "Dodsworth",
Department = "Web",
Designation = "Developer",
ReportingPerson = "Andrew Fuller",
ManagerName = "Nancy Davolio",
DateOfBirth = new DateTime(2000, 10, 10),
AddressLine = @"2501, Aerial Center Parkway, Suite 111, Morrisville",
Country = Country.Australia
};
public enum Country
{
Australia,
Bermuda,
Finland,
France,
Denmark,
Cameroon,
Canada
}
public class EmployeeDetails
{
[Editable(false)]
[Display(Name = "Please enter the employee ID")]
public int EmployeeId { get; set; }
[Required(ErrorMessage = "Please enter the first name.")]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required(ErrorMessage = "Please enter the last name.")]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required(ErrorMessage = "Please enter the department.")]
[Display(Name = "Department")]
public string Department { get; set; }
[Editable(false)]
public string ReportingPerson { get; set; }
[Editable(false)]
public string ManagerName { get; set; }
[Editable(false)]
public string Designation { get; set; }
[Required(ErrorMessage = "Please enter the date of birth.")]
[Display(Name = "Date Of Birth")]
public DateTime? DateOfBirth { get; set; }
[Required(ErrorMessage = "Please enter your personal mail address.")]
public string PersonalMailId { get; set; }
[Required(ErrorMessage = "Please enter your address line.")]
public string AddressLine { get; set; }
[Required(ErrorMessage = "Please enter your blood group.")]
public string BloodGroup { get; set; }
[Required(ErrorMessage = "Please choose the country.")]
public Country Country { get; set; }
}
}@using Syncfusion.Blazor.DataForm
@using Syncfusion.Blazor.Buttons
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm"
Model="@EmployeeDetailsModel"
ColumnCount=2
ColumnSpacing="20px"
ButtonsAlignment="FormButtonsAlignment.Right" OnValidSubmit="ValidSubmitHandler">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormGroup LabelText="Employee Information">
<FormItem Field="@nameof(EmployeeDetailsModel.EmployeeId)" LabelText="Employee Id" />
<FormItem Field="@nameof(EmployeeDetailsModel.FirstName)" LabelText="First Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.LastName)" LabelText="Last Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.Designation)" LabelText="Designation" />
<FormItem Field="@nameof(EmployeeDetailsModel.ReportingPerson)" LabelText="Reporting Person" />
<FormItem Field="@nameof(EmployeeDetailsModel.ManagerName)" LabelText="Manager Name" />
</FormGroup>
<FormGroup LabelText="Personal Data">
<FormItem Field="@nameof(EmployeeDetailsModel.DateOfBirth)" EditorType="FormEditorType.DatePicker" LabelText="Date of birth" />
<FormItem Field="@nameof(EmployeeDetailsModel.PersonalMailId)" LabelText="Personal Mail" Placeholder="[email protected]" />
<FormItem Field="@nameof(EmployeeDetailsModel.BloodGroup)" LabelText="Blood group" Placeholder="Enter blood group" />
<FormItem Field="@nameof(EmployeeDetailsModel.Country)" LabelText="Country" EditorType="FormEditorType.AutoComplete" />
<FormItem Field="@nameof(EmployeeDetailsModel.AddressLine)" EditorType="FormEditorType.TextArea" LabelText="Address Line" />
</FormGroup>
</FormItems>
<FormButtons>
<SfButton>Update</SfButton>
</FormButtons>
</SfDataForm>
@code {
public string SuccessMessage { get; set; }
public async Task ValidSubmitHandler()
{
SuccessMessage = "Data updated Successfully!";
await Task.Delay(2000);
SuccessMessage = string.Empty;
StateHasChanged();
}
private EmployeeDetails EmployeeDetailsModel = new EmployeeDetails()
{
EmployeeId = 1001,
FirstName = "Anne",
LastName = "Dodsworth",
Department = "Web",
Designation = "Developer",
ReportingPerson = "Andrew Fuller",
ManagerName = "Nancy Davolio",
DateOfBirth = new DateTime(2000, 10, 10),
AddressLine = @"2501, Aerial Center Parkway, Suite 111, Morrisville",
Country = Country.Australia
};
public enum Country
{
Australia,
Bermuda,
Finland,
France,
Denmark,
Cameroon,
Canada
}
public class EmployeeDetails
{
[Editable(false)]
[Display(Name = "Please enter the employee ID")]
public int EmployeeId { get; set; }
[Required(ErrorMessage = "Please enter the first name.")]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required(ErrorMessage = "Please enter the last name.")]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required(ErrorMessage = "Please enter the department.")]
[Display(Name = "Department")]
public string Department { get; set; }
[Editable(false)]
public string ReportingPerson { get; set; }
[Editable(false)]
public string ManagerName { get; set; }
[Editable(false)]
public string Designation { get; set; }
[Required(ErrorMessage = "Please enter the date of birth.")]
[Display(Name = "Date Of Birth")]
public DateTime? DateOfBirth { get; set; }
[Required(ErrorMessage = "Please enter your personal mail address.")]
public string PersonalMailId { get; set; }
[Required(ErrorMessage = "Please enter your address line.")]
public string AddressLine { get; set; }
[Required(ErrorMessage = "Please enter your blood group.")]
public string BloodGroup { get; set; }
[Required(ErrorMessage = "Please choose the country.")]
public Country Country { get; set; }
}
}
Configure the column spacing
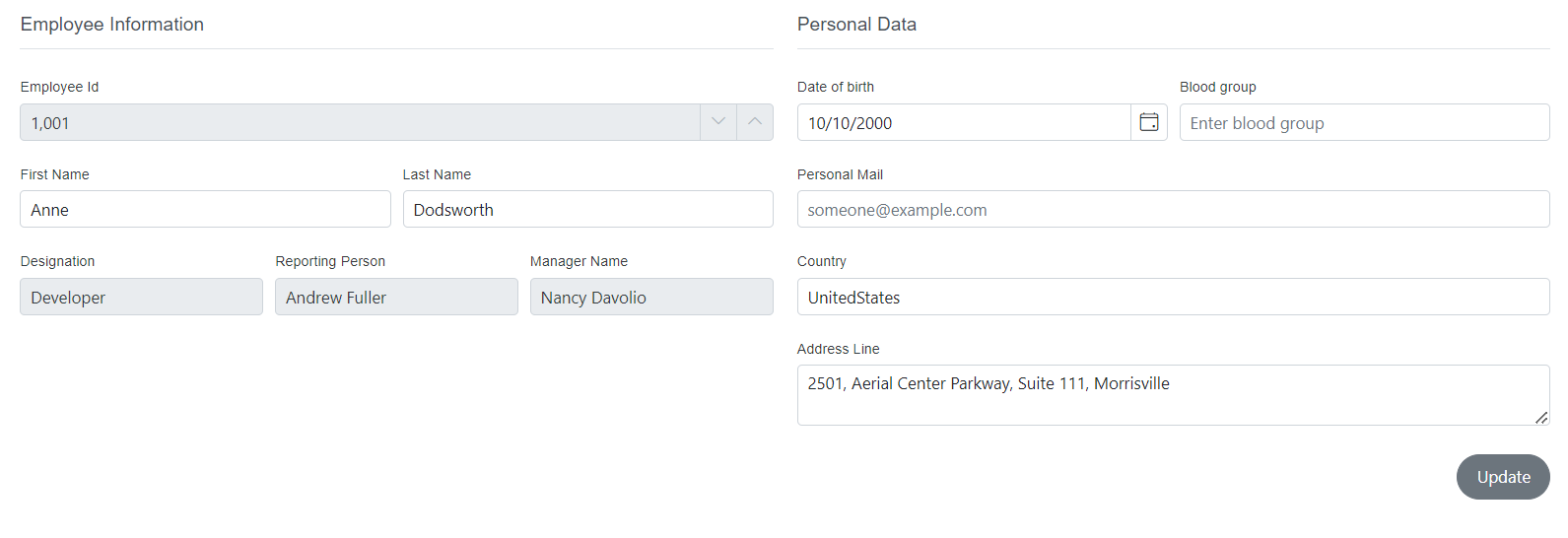
This section explains how to divide the collection of FormGroups and organize subdivisions within a FormGroup using ColumnsCount and ColumnSpacing. Use a suitable column count within each group and adjust spacing to achieve a clear, balanced layout.
@using Syncfusion.Blazor.DataForm
@using Syncfusion.Blazor.Buttons
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm"
Model="@EmployeeDetailsModel"
ColumnCount=2
ColumnSpacing="20px">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormGroup ColumnCount="6" LabelText="Employee Information" ColumnSpacing="10px">
<FormItem Field="@nameof(EmployeeDetailsModel.EmployeeId)" ColumnSpan="6" LabelText="Employee Id" />
<FormItem Field="@nameof(EmployeeDetailsModel.FirstName)" ColumnSpan="3" LabelText="First Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.LastName)" ColumnSpan="3" LabelText="Last Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.Designation)" ColumnSpan="2" LabelText="Designation" />
<FormItem Field="@nameof(EmployeeDetailsModel.ReportingPerson)" ColumnSpan="2" LabelText="Reporting Person" />
<FormItem Field="@nameof(EmployeeDetailsModel.ManagerName)" ColumnSpan="2" LabelText="Manager Name" />
</FormGroup>
<FormGroup LabelText="Personal Data" ColumnCount="2" ColumnSpacing="10px">
<FormItem Field="@nameof(EmployeeDetailsModel.DateOfBirth)" ColumnSpan="1" EditorType="FormEditorType.DatePicker" LabelText="Date of birth" />
<FormItem Field="@nameof(EmployeeDetailsModel.BloodGroup)" ColumnSpan="1" LabelText="Blood group" Placeholder="Enter blood group" />
<FormItem Field="@nameof(EmployeeDetailsModel.PersonalMailId)" ColumnSpan="2" LabelText="Personal Mail" Placeholder="[email protected]" />
<FormItem Field="@nameof(EmployeeDetailsModel.Country)" ColumnSpan="2" LabelText="Country" EditorType="FormEditorType.AutoComplete" />
<FormItem Field="@nameof(EmployeeDetailsModel.AddressLine)" ColumnSpan="2" EditorType="FormEditorType.TextArea" LabelText="Address Line" />
</FormGroup>
</FormItems>
<FormButtons>
<SfButton>Update</SfButton>
</FormButtons>
</SfDataForm>
@code {
private EmployeeDetails EmployeeDetailsModel = new EmployeeDetails()
{
EmployeeId = 1001,
FirstName = "Anne",
LastName = "Dodsworth",
Department = "Web",
Designation = "Developer",
ReportingPerson = "Andrew Fuller",
ManagerName = "Nancy Davolio",
DateOfBirth = new DateTime(2000, 10, 10),
AddressLine = @"2501, Aerial Center Parkway, Suite 111, Morrisville",
Country = Country.UnitedStates
};
}@using Syncfusion.Blazor.DataForm
@using Syncfusion.Blazor.Buttons
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm"
Model="@EmployeeDetailsModel"
ColumnCount=2
ColumnSpacing="20px">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormGroup ColumnCount="6" LabelText="Employee Information" ColumnSpacing="10px">
<FormItem Field="@nameof(EmployeeDetailsModel.EmployeeId)" ColumnSpan="6" LabelText="Employee Id" />
<FormItem Field="@nameof(EmployeeDetailsModel.FirstName)" ColumnSpan="3" LabelText="First Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.LastName)" ColumnSpan="3" LabelText="Last Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.Designation)" ColumnSpan="2" LabelText="Designation" />
<FormItem Field="@nameof(EmployeeDetailsModel.ReportingPerson)" ColumnSpan="2" LabelText="Reporting Person" />
<FormItem Field="@nameof(EmployeeDetailsModel.ManagerName)" ColumnSpan="2" LabelText="Manager Name" />
</FormGroup>
<FormGroup LabelText="Personal Data" ColumnCount="2" ColumnSpacing="10px">
<FormItem Field="@nameof(EmployeeDetailsModel.DateOfBirth)" ColumnSpan="1" EditorType="FormEditorType.DatePicker" LabelText="Date of birth" />
<FormItem Field="@nameof(EmployeeDetailsModel.BloodGroup)" ColumnSpan="1" LabelText="Blood group" Placeholder="Enter blood group" />
<FormItem Field="@nameof(EmployeeDetailsModel.PersonalMailId)" ColumnSpan="2" LabelText="Personal Mail" Placeholder="[email protected]" />
<FormItem Field="@nameof(EmployeeDetailsModel.Country)" ColumnSpan="2" LabelText="Country" EditorType="FormEditorType.AutoComplete" />
<FormItem Field="@nameof(EmployeeDetailsModel.AddressLine)" ColumnSpan="2" EditorType="FormEditorType.TextArea" LabelText="Address Line" />
</FormGroup>
</FormItems>
<FormButtons>
<SfButton>Update</SfButton>
</FormButtons>
</SfDataForm>
@code {
private EmployeeDetails EmployeeDetailsModel = new EmployeeDetails()
{
EmployeeId = 1001,
FirstName = "Anne",
LastName = "Dodsworth",
Department = "Web",
Designation = "Developer",
ReportingPerson = "Andrew Fuller",
ManagerName = "Nancy Davolio",
DateOfBirth = new DateTime(2000, 10, 10),
AddressLine = @"2501, Aerial Center Parkway, Suite 111, Morrisville",
Country = Country.UnitedStates
};
}In the example, the DataForm contains two groups. The first group uses six internal columns and distributes its fields by their column spans. The second group uses two internal columns and arranges its fields accordingly.

Change the appearance of the form group
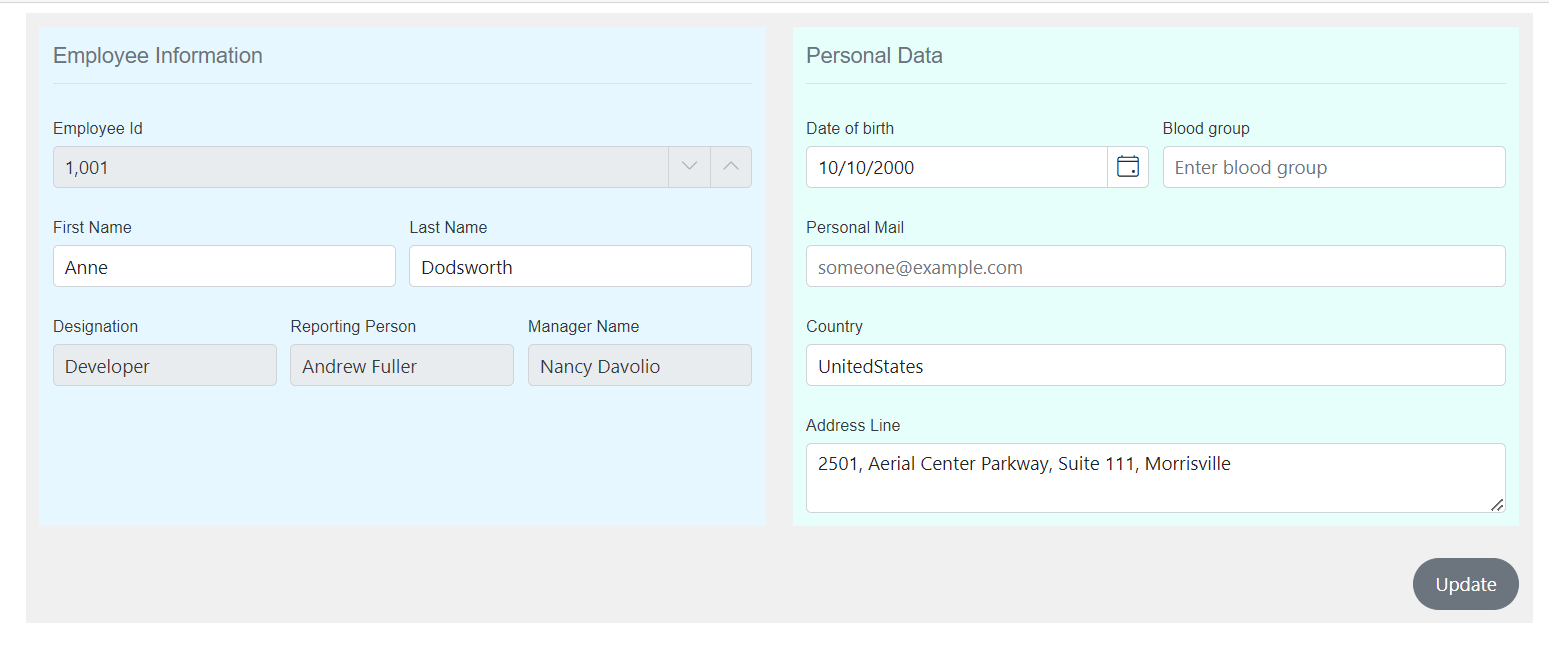
Customize the appearance of a form group using the CssClass property of the FormGroup. The following example demonstrates changing the background color and adding padding to the form group wrapper.
@using Syncfusion.Blazor.DataForm
@using Syncfusion.Blazor.Buttons
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm"
Model="@EmployeeDetailsModel"
ColumnCount=2
ColumnSpacing="20px">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormGroup ColumnCount="6" LabelText="Employee Information" CssClass="employee-info" ColumnSpacing="10px">
<FormItem Field="@nameof(EmployeeDetailsModel.EmployeeId)" ColumnSpan="6" LabelText="Employee Id" />
<FormItem Field="@nameof(EmployeeDetailsModel.FirstName)" ColumnSpan="3" LabelText="First Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.LastName)" ColumnSpan="3" LabelText="Last Name" />
<FormItem Field="@nameof(EmployeeDetailsModel.Designation)" ColumnSpan="2" LabelText="Designation" />
<FormItem Field="@nameof(EmployeeDetailsModel.ReportingPerson)" ColumnSpan="2" LabelText="Reporting Person" />
<FormItem Field="@nameof(EmployeeDetailsModel.ManagerName)" ColumnSpan="2" LabelText="Manager Name" />
</FormGroup>
<FormGroup LabelText="Personal Data" ColumnCount="2" CssClass="personal-data" ColumnSpacing="10px">
<FormItem Field="@nameof(EmployeeDetailsModel.DateOfBirth)" ColumnSpan="1" EditorType="FormEditorType.DatePicker" LabelText="Date of birth" />
<FormItem Field="@nameof(EmployeeDetailsModel.BloodGroup)" ColumnSpan="1" LabelText="Blood group" Placeholder="Enter blood group" />
<FormItem Field="@nameof(EmployeeDetailsModel.PersonalMailId)" ColumnSpan="2" LabelText="Personal Mail" Placeholder="[email protected]" />
<FormItem Field="@nameof(EmployeeDetailsModel.Country)" ColumnSpan="2" LabelText="Country" EditorType="FormEditorType.AutoComplete" />
<FormItem Field="@nameof(EmployeeDetailsModel.AddressLine)" ColumnSpan="2" EditorType="FormEditorType.TextArea" LabelText="Address Line" />
</FormGroup>
</FormItems>
<FormButtons>
<SfButton>Update</SfButton>
</FormButtons>
</SfDataForm>
<style>
.e-data-form{
background-color: #f0f0f0;
padding: 10px;
}
.employee-info.e-form-group {
background-color: #e6f7ff;
padding: 10px;
}
.personal-data.e-form-group {
background-color: #e6fffb;
padding: 10px;
}
.employee-info.e-form-group .e-group-title,
.personal-data.e-form-group .e-group-title {
color: Blue;
font-size: 15px;
width: 300px;
}
</style>
@code {
private EmployeeDetails EmployeeDetailsModel = new EmployeeDetails()
{
EmployeeId = 1001,
FirstName = "Anne",
LastName = "Dodsworth",
Department = "Web",
Designation = "Developer",
ReportingPerson = "Andrew Fuller",
ManagerName = "Nancy Davolio",
DateOfBirth = new DateTime(2000, 10, 10),
AddressLine = @"2501, Aerial Center Parkway, Suite 111, Morrisville",
Country = Country.UnitedStates
};
}public enum Country
{
UnitedStates,
Bermuda,
Australia,
Finland,
France,
Denmark,
Cameroon,
Canada
}
public class EmployeeDetails
{
[Editable(false)]
[Display(Name = "Please enter the employee ID")]
public int EmployeeId { get; set; }
[Required(ErrorMessage = "Please enter the first name.")]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required(ErrorMessage = "Please enter the last name.")]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required(ErrorMessage = "Please enter the department.")]
[Display(Name = "Department")]
public string Department { get; set; }
[Editable(false)]
public string ReportingPerson { get; set; }
[Editable(false)]
public string ManagerName { get; set; }
[Editable(false)]
public string Designation { get; set; }
[Required(ErrorMessage = "Please enter the date of birth.")]
[Display(Name = "Date Of Birth")]
public DateTime? DateOfBirth { get; set; }
[Required(ErrorMessage = "Please enter your personal mail address.")]
public string PersonalMailId { get; set; }
[Required(ErrorMessage = "Please enter your address line.")]
public string AddressLine { get; set; }
[Required(ErrorMessage = "Please enter your blood group.")]
public string BloodGroup { get; set; }
[Required(ErrorMessage = "Please choose the country.")]
public Country Country { get; set; }
}