Localization in Blazor DataForm component
4 Nov 20251 minute to read
The DataForm component supports localization for any culture. Refer to the Blazor localization documentation to localize Syncfusion Blazor components.
Configuring localization for label text and error messages
Follow these steps to configure localization for label text and validation error messages in the Blazor DataForm component.
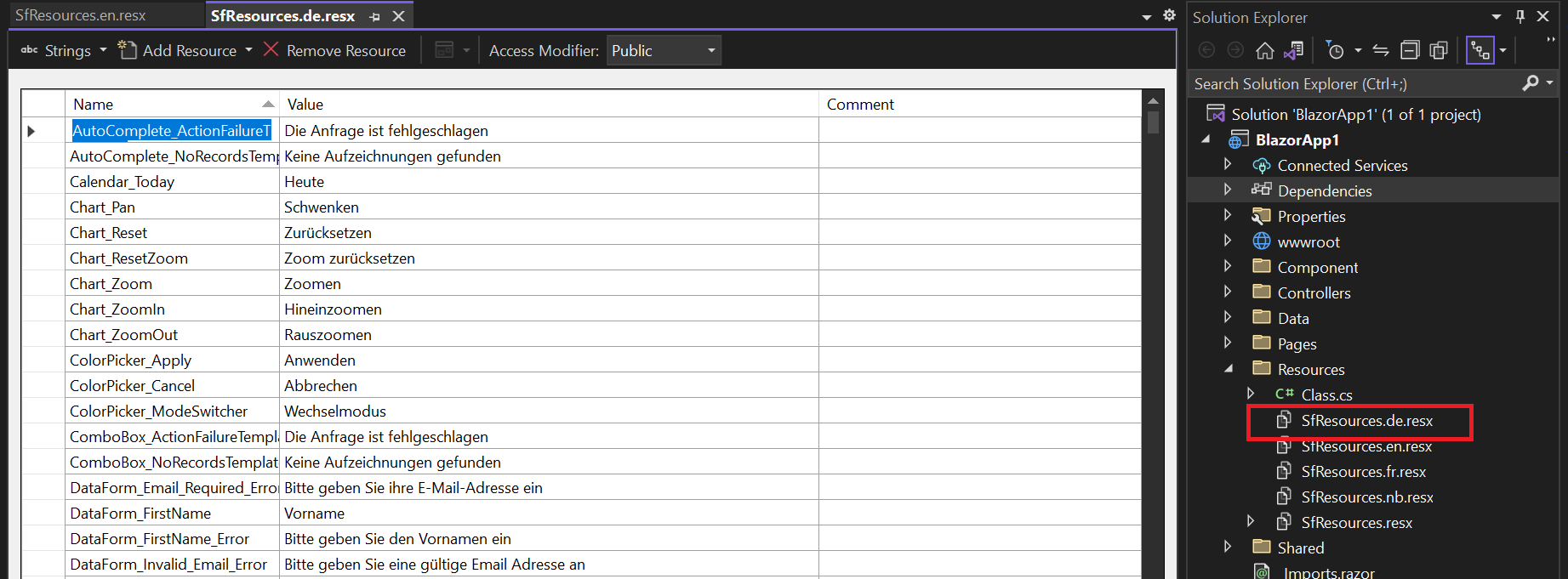
- After integrating localization files in the application as described in the Blazor localization topic, open the required culture resource file in Visual Studio.

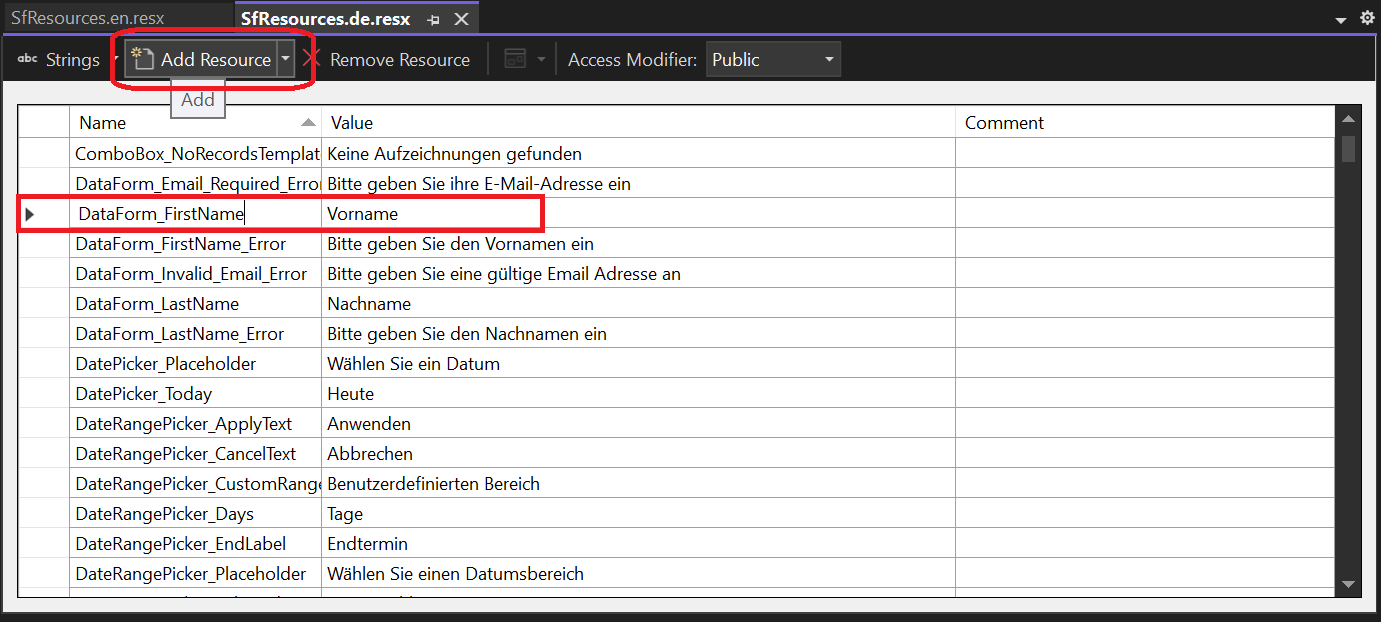
- In the opened resource file, select Add Resource and include the appropriate key with the corresponding localized text as shown.

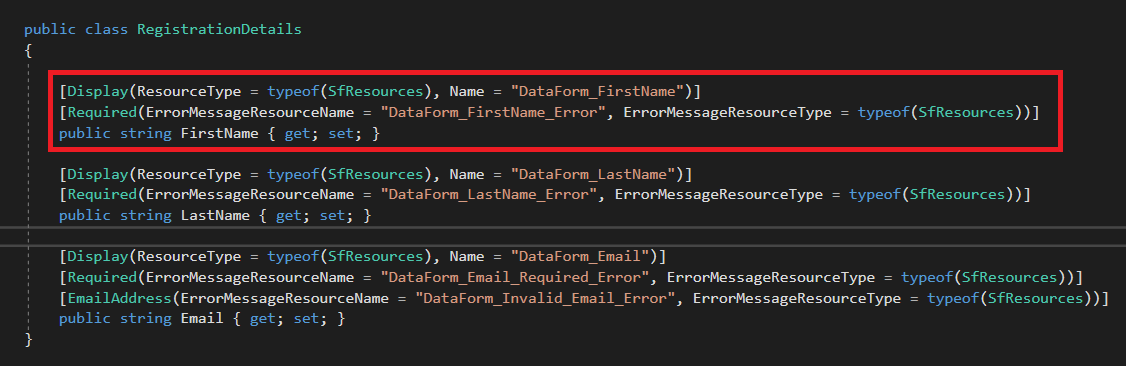
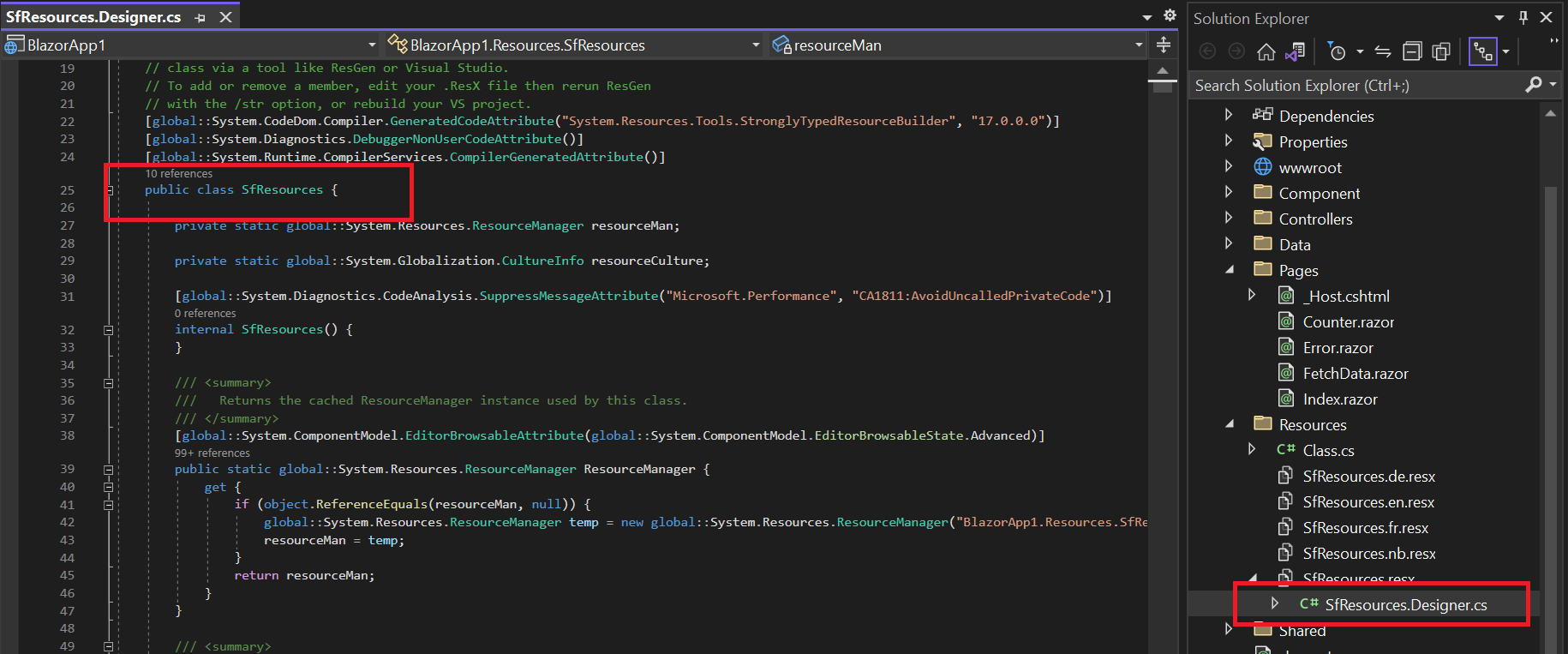
- Specify the ResourceType (from the Resources folder) and the resource key in the Display attribute of the corresponding model property to localize labels. Similarly, localize validation messages by setting ErrorMessageResourceType and ErrorMessageResourceName on attributes such as Required, as shown below.
 |
 |
@using Syncfusion.Blazor.DataForm
@using System.ComponentModel.DataAnnotations
@using BlazorApp1.Resources
@using Syncfusion.Blazor.Buttons
<SfDataForm Width="50%"
Model="@RegistrationDetailsModel">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormAutoGenerateItems></FormAutoGenerateItems>
</FormItems>
</SfDataForm>
@code {
private RegistrationDetails RegistrationDetailsModel = new RegistrationDetails();
}@using Syncfusion.Blazor.DataForm
@using System.ComponentModel.DataAnnotations
@using BlazorApp1.Resources
@using Syncfusion.Blazor.Buttons
<SfDataForm Width="50%"
Model="@RegistrationDetailsModel">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormAutoGenerateItems></FormAutoGenerateItems>
</FormItems>
</SfDataForm>
@code {
private RegistrationDetails RegistrationDetailsModel = new RegistrationDetails();
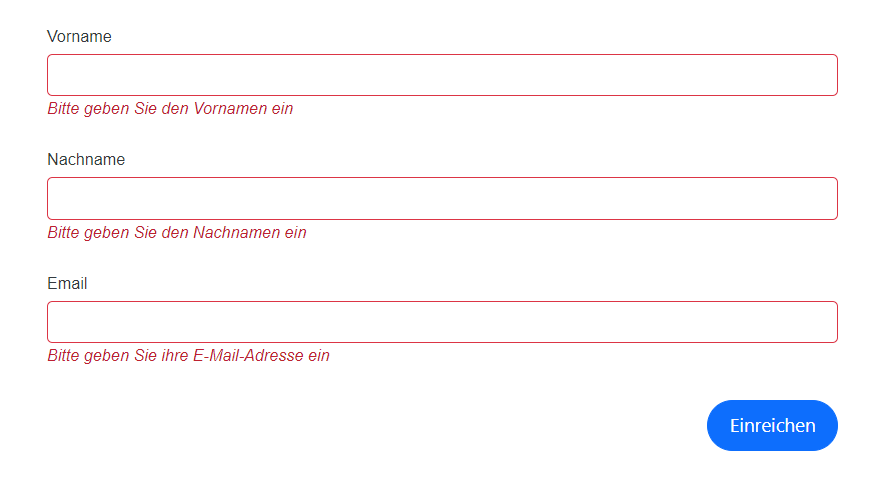
}- Run the application to view the DataForm with localized labels and validation messages.