Print in Blazor DataGrid
10 Nov 202521 minutes to read
The Print feature in the Syncfusion® Blazor DataGrid generates a print-ready view of DataGrid content for offline access and documentation. Initiate printing through the built-in toolbar option or programmatically using the PrintAsync method. The output reflects the DataGrid’s current state, including visible columns, sorting, and filtering, and opens the browser’s print dialog.
To enable printing from the toolbar, add the “Print” item to the Toolbar property.
@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Orders" Height="315" Toolbar="@(new List<string>() { "Print" })">
<GridColumns>
<GridColumn Field=@nameof(OrderData.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="140"></GridColumn>
<GridColumn Field=@nameof(OrderData.CustomerID) HeaderText="Customer ID" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderData.ShipCity) HeaderText="Ship City" Width="100"></GridColumn>
<GridColumn Field=@nameof(OrderData.ShipName) HeaderText="Ship Name" Width="100"></GridColumn>
</GridColumns>
</SfGrid>
@code {
private List<OrderData> Orders { get; set; }
protected override void OnInitialized()
{
Orders = OrderData.GetAllRecords();
}
}internal sealed class OrderData
{
private static readonly List<OrderData> Data = new();
public OrderData(int orderID, string customerID, string shipCity, string shipName)
{
OrderID = orderID;
CustomerID = customerID;
ShipCity = shipCity;
ShipName = shipName;
}
internal static List<OrderData> GetAllRecords()
{
if (Data.Count == 0)
{
Data.Add(new OrderData(10248, "VINET", "Reims", "Vins et alcools Cheval"));
Data.Add(new OrderData(10249, "TOMSP", "Münster", "Toms Spezialitäten"));
Data.Add(new OrderData(10250, "HANAR", "Rio de Janeiro", "Hanari Carnes"));
Data.Add(new OrderData(10251, "VICTE", "Lyon", "Victuailles en stock"));
Data.Add(new OrderData(10252, "SUPRD", "Charleroi", "Suprêmes délices"));
Data.Add(new OrderData(10253, "HANAR", "Rio de Janeiro", "Hanari Carnes"));
Data.Add(new OrderData(10254, "CHOPS", "Bern", "Chop-suey Chinese"));
Data.Add(new OrderData(10255, "RICSU", "Genève", "Richter Supermarkt"));
Data.Add(new OrderData(10256, "WELLI", "Resende", "Wellington Importado"));
}
return Data;
}
public int OrderID { get; set; }
public string CustomerID { get; set; }
public string ShipCity { get; set; }
public string ShipName { get; set; }
}Page Setup for Printing
Print layout options such as paper size, margins, headers and footers, and scaling are controlled by the browser’s print dialog. These settings cannot be configured through application code. Refer to browser-specific setup guides:
- Chrome
- Firefox
- Safari
- Internet Explorer (legacy)
Print via programmatically
Printing can be triggered from external UI elements by calling the PrintAsync method programmatically. This opens the browser’s print dialog and reflects the current state of the DataGrid, including visible columns, sorting, and filtering.
This approach provides flexibility to integrate printing into custom workflows or toolbar actions beyond the built-in options.
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.Buttons
<SfButton Content="Print" OnClick="PrintContent"></SfButton>
<SfGrid @ref="DefaultGrid" DataSource="@Orders">
<GridColumns>
<GridColumn Field=@nameof(OrderData.OrderID) HeaderText="Order ID" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderData.CustomerID) HeaderText="Customer Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderData.ShipCity) HeaderText="Ship City" Width="130"></GridColumn>
<GridColumn Field=@nameof(OrderData.ShipName) HeaderText="Ship Name" Width="120"></GridColumn>
</GridColumns>
</SfGrid>
@code {
private SfGrid<OrderData> DefaultGrid;
private List<OrderData> Orders { get; set; }
protected override void OnInitialized()
{
Orders = OrderData.GetAllRecords();
}
private async Task PrintContent()
{
await DefaultGrid.PrintAsync();
}
}internal sealed class OrderData
{
private static readonly List<OrderData> Data = new();
public OrderData(int orderID, string customerID, string shipCity, string shipName)
{
OrderID = orderID;
CustomerID = customerID;
ShipCity = shipCity;
ShipName = shipName;
}
internal static List<OrderData> GetAllRecords()
{
if (Data.Count == 0)
{
Data.Add(new OrderData(10248, "VINET", "Reims", "Vins et alcools Cheval"));
Data.Add(new OrderData(10249, "TOMSP", "Münster", "Toms Spezialitäten"));
Data.Add(new OrderData(10250, "HANAR", "Rio de Janeiro", "Hanari Carnes"));
Data.Add(new OrderData(10251, "VICTE", "Lyon", "Victuailles en stock"));
Data.Add(new OrderData(10252, "SUPRD", "Charleroi", "Suprêmes délices"));
Data.Add(new OrderData(10253, "HANAR", "Rio de Janeiro", "Hanari Carnes"));
Data.Add(new OrderData(10254, "CHOPS", "Bern", "Chop-suey Chinese"));
Data.Add(new OrderData(10255, "RICSU", "Genève", "Richter Supermarkt"));
Data.Add(new OrderData(10256, "WELLI", "Resende", "Wellington Importado"));
}
return Data;
}
public int OrderID { get; set; }
public string CustomerID { get; set; }
public string ShipCity { get; set; }
public string ShipName { get; set; }
}Print only the visible page
The Syncfusion® Blazor DataGrid prints all pages in the dataset by default. To print only the currently visible page, set the PrintMode property to CurrentPage.This configuration applies when printing is triggered using the built-in toolbar or programmatically through the PrintAsync method.
Available print modes
- PrintMode.AllPages: Prints the entire dataset across all pages. This is the default behavior.
- PrintMode.CurrentPage: Prints only the data displayed on the current page.
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.DropDowns
<label>Select Print Mode: </label>
<SfDropDownList TValue="PrintMode" TItem="DropDownOrder" @bind-Value="@PrintMode" DataSource="@DropDownValue" Width="130px">
<DropDownListFieldSettings Text="Text" Value="Value"></DropDownListFieldSettings>
<DropDownListEvents ValueChange="OnValueChange" TValue="PrintMode" TItem="DropDownOrder"></DropDownListEvents>
</SfDropDownList>
<SfGrid @ref="Grid" DataSource="@Orders" Toolbar="@(new List<string>() { "Print" })" PrintMode="@PrintMode" AllowPaging="true">
<GridPageSettings PageSize="6"></GridPageSettings>
<GridColumns>
<GridColumn Field=@nameof(OrderData.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderData.CustomerID) HeaderText="Customer Name" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderData.ShipCity) HeaderText="Ship City" TextAlign="TextAlign.Right" Width="130" Type="ColumnType.Date"></GridColumn>
<GridColumn Field=@nameof(OrderData.ShipName) HeaderText="Ship Name" TextAlign="TextAlign.Right" Width="120"></GridColumn>
</GridColumns>
</SfGrid>
@code {
private SfGrid<OrderData> Grid;
private List<OrderData> Orders { get; set; }
private PrintMode PrintMode { get; set; } = PrintMode.AllPages;
protected override void OnInitialized()
{
Orders = OrderData.GetAllRecords();
}
private sealed class DropDownOrder
{
public string Text { get; set; }
public PrintMode Value { get; set; }
}
private List<DropDownOrder> DropDownValue = new()
{
new DropDownOrder { Text = "All Pages", Value = PrintMode.AllPages },
new DropDownOrder { Text = "Current Page", Value = PrintMode.CurrentPage },
};
private void OnValueChange(ChangeEventArgs<PrintMode, DropDownOrder> Args)
{
PrintMode = Args.Value;
Grid.Refresh();
}
}internal sealed class OrderData
{
private static readonly List<OrderData> Data = new();
public OrderData(int orderID, string customerID, string shipCity, string shipName)
{
OrderID = orderID;
CustomerID = customerID;
ShipCity = shipCity;
ShipName= shipName;
}
internal static List<OrderData> GetAllRecords()
{
if (Data.Count == 0)
{
Data.Add(new OrderData(10248, "ALFKI", "Reims", "Vins et alcools Chev"));
Data.Add(new OrderData(10249, "ANANTR", "Münster", "Toms Spezialitäten"));
Data.Add(new OrderData(10250, "ANTON", "Rio de Janeiro", "Hanari Carnes"));
Data.Add(new OrderData(10251, "BLONP", "Lyon", "Victuailles en stock"));
Data.Add(new OrderData(10252, "BOLID", "Charleroi", "Suprêmes délices"));
Data.Add(new OrderData(10253, "ANTON", "Lyon", "Victuailles en stock"));
Data.Add(new OrderData(10254, "BLONP", "Rio de Janeiro", "Hanari Carnes"));
Data.Add(new OrderData(10255, "BOLID", "Münster", "Toms Spezialitäten"));
Data.Add(new OrderData(10256, "ALFKI", "Reims", "Vins et alcools Chev"));
}
return Data;
}
public int OrderID { get; set; }
public string CustomerID { get; set; }
public string ShipCity { get; set; }
public string ShipName { get; set; }
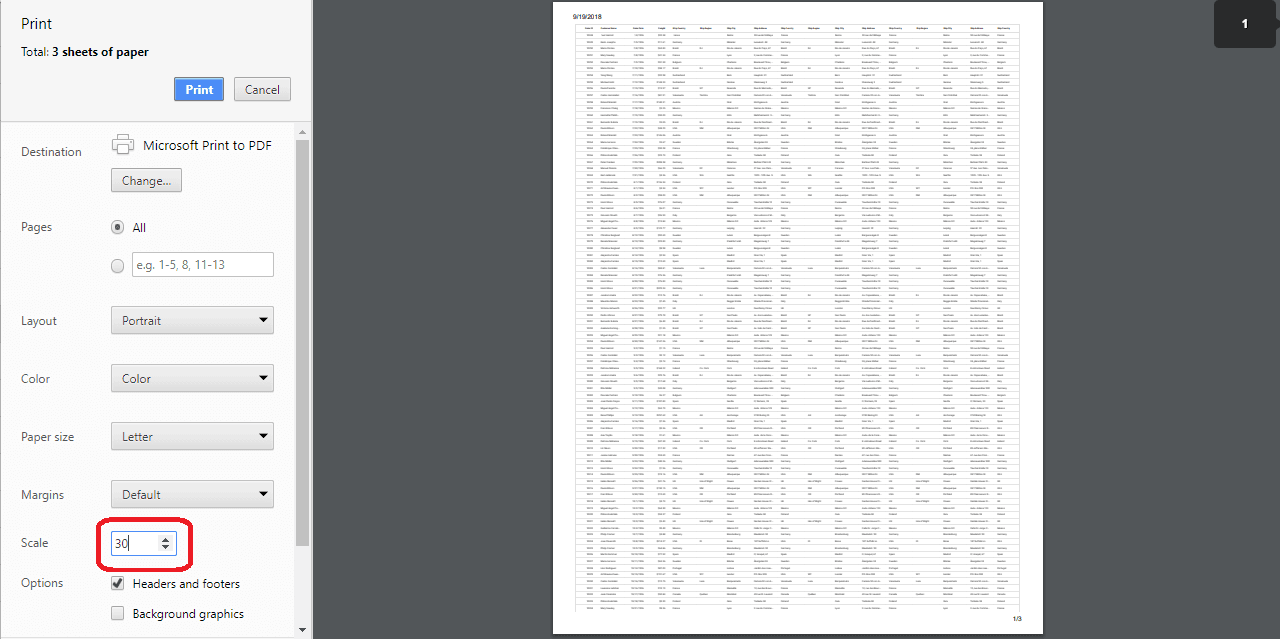
}Printing large number of Columns
When printing a Syncfusion® Blazor DataGrid that contains a large number of columns, the default page size used by the browser (such as A4) may not have enough space to display all columns. As a result, some columns may be hidden in the print preview or printed output.
To include more columns in the printable area:
- Switch to landscape orientation in the browser’s print dialog.
- Adjust the scale setting to reduce content size, fitting more columns on the page.
These adjustments ensure visibility of all columns for wide grids.

Limitations of printing large data
Printing a large volume of data in a single page may cause performance issues in the browser. Rendering many rows and columns at once can slow down the page or make it unresponsive.
The DataGrid uses virtualization to improve performance during on-screen rendering. However, virtualization for rows and columns is not feasible during printing. All data is rendered at once, which increases the load on the browser.
To avoid performance issues when printing large datasets, consider exporting the data to a supported format:
These formats can be printed using desktop applications, which offer better control over layout and performance.
The printed output reflects the current state of the DataGrid, including visible columns, sorting, and filtering at the time printing is initiated.
NOTE
Refer to the Blazor DataGrid feature tour for a broad overview. Explore the Blazor DataGrid example to understand data presentation and manipulation.