Header customization in Syncfusion Blazor DataGrid
7 Nov 202511 minutes to read
The appearance of header elements in the Syncfusion® Blazor DataGrid can be customized using CSS. Styling options are available for different parts of the header interface:
- Header container: The outer wrapper that holds all column headers.
- Header cells: Individual containers for each column title and associated icons.
- Header text container: The inner element that holds the header text content.
Customize the Blazor DataGrid header
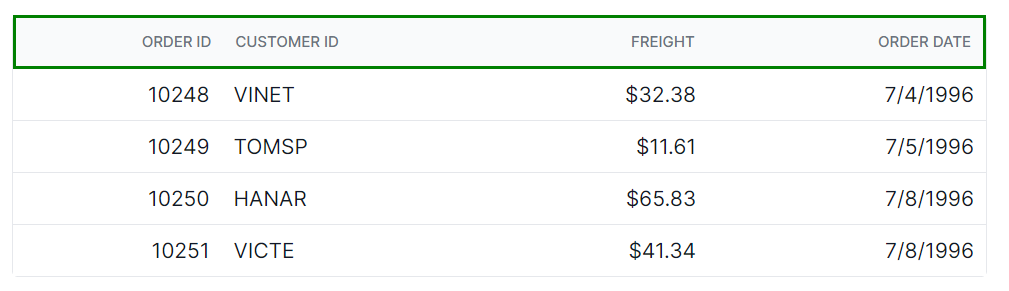
The .e-gridheader class styles the header container in the Blazor DataGrid. Use CSS to adjust its appearance:
.e-grid .e-gridheader {
border: 2px solid green;
}Style Properties like border, padding, and background-color can be changed to fit the grid layout design.

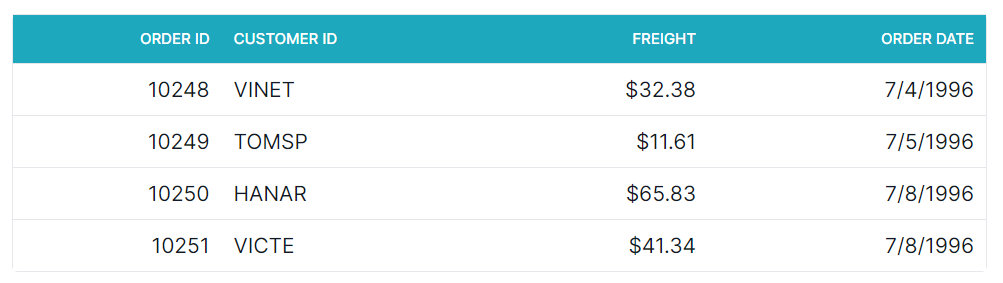
Customize the Blazor DataGrid header cell
The .e-headercell class styles individual header cells in the Blazor DataGrid. Apply CSS to modify its look:
.e-grid .e-headercell {
color: #ffffff;
background-color: #1ea8bd;
}Properties such as color, background-color, font, and alignment can be adjusted to align with the grid design.

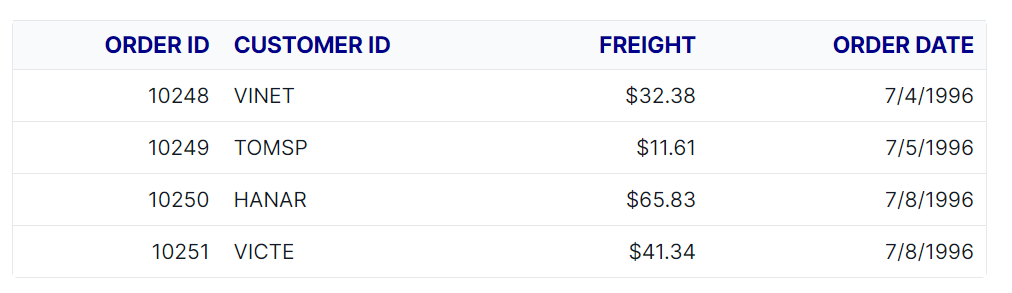
Customize the Blazor DataGrid header cell div element
The .e-headercelldiv class styles the text container inside each header cell. Apply CSS to change its appearance:
.e-grid .e-headercelldiv {
font-size: 15px;
font-weight: bold;
color: darkblue;
}Change properties like font-size, font-weight, and color to highlight the header text and improve clarity.

@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Orders" Height="315" AllowPaging="true">
<GridPageSettings PageSize="8"></GridPageSettings>
<GridColumns>
<GridColumn Field=@nameof(OrderData.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="140"></GridColumn>
<GridColumn Field=@nameof(OrderData.CustomerID) HeaderText="Customer ID" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderData.Freight) HeaderText="Freight" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderData.OrderDate) HeaderText="Order Date" Format="d" Width="100" TextAlign="TextAlign.Right"></GridColumn>
</GridColumns>
</SfGrid>
<style>
.e-grid .e-gridheader {
border: 2px solid green;
}
.e-grid .e-headercell {
color: #ffffff;
background-color: #1ea8bd;
}
.e-grid .e-headercelldiv {
font-size: 15px;
font-weight: bold;
color: darkblue;
}
</style>
@code {
private List<OrderData> Orders { get; set; }
protected override void OnInitialized()
{
Orders = OrderData.GetAllRecords();
}
}internal sealed class OrderData
{
private static readonly List<OrderData> Data = new();
public OrderData(int orderID, string customerID, double freight, DateTime orderDate)
{
OrderID = orderID;
CustomerID = customerID;
Freight = freight;
OrderDate = orderDate;
}
internal static List<OrderData> GetAllRecords()
{
if (Data.Count == 0)
{
Data.Add(new OrderData(10248, "VINET", 32.38, new DateTime(2024, 1, 10)));
Data.Add(new OrderData(10249, "TOMSP", 11.61, new DateTime(2024, 1, 11)));
Data.Add(new OrderData(10250, "HANAR", 65.83, new DateTime(2024, 1, 12)));
Data.Add(new OrderData(10251, "VICTE", 41.34, new DateTime(2024, 1, 13)));
Data.Add(new OrderData(10252, "SUPRD", 51.3, new DateTime(2024, 1, 14)));
Data.Add(new OrderData(10253, "HANAR", 58.17, new DateTime(2024, 1, 15)));
Data.Add(new OrderData(10254, "CHOPS", 22.98, new DateTime(2024, 1, 16)));
Data.Add(new OrderData(10255, "RICSU", 148.33, new DateTime(2024, 1, 17)));
Data.Add(new OrderData(10256, "WELLI", 13.97, new DateTime(2024, 1, 18)));
Data.Add(new OrderData(10257, "HILAA", 81.91, new DateTime(2024, 1, 19)));
}
return Data;
}
public int OrderID { get; set; }
public string CustomerID { get; set; }
public double Freight { get; set; }
public DateTime OrderDate { get; set; }
}Hide the Blazor DataGrid header
The .e-gridheader .e-columnheader class combination targets the column header row in the Blazor DataGrid. Use CSS to hide the header:
.e-grid .e-gridheader .e-columnheader {
display: none;
}To hide the header for a specific grid only, apply the style using the grid’s ID:
#Grid.e-grid .e-gridheader .e-columnheader {
display: none;
}Hiding headers also removes visual elements such as sorting arrows, filter icons, and column menu buttons. This may affect accessibility. If headers are hidden, ensure alternative labels are provided using attributes like
aria-labeloraria-labelledby.
@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Orders" AllowPaging="true">
<GridColumns>
<GridColumn Field=@nameof(OrderDetails.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="140"></GridColumn>
<GridColumn Field=@nameof(OrderDetails.CustomerID) HeaderText="Customer ID" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderDetails.Freight) HeaderText="Freight" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderDetails.OrderDate) HeaderText="Order Date" Format="d" Width="100" TextAlign="TextAlign.Right"></GridColumn>
</GridColumns>
</SfGrid>
<style>
.e-grid .e-gridheader .e-columnheader {
display: none;
}
</style>
@code {
private List<OrderDetails> Orders { get; set; }
protected override void OnInitialized()
{
Orders = OrderDetails.GetAllRecords();
}
}internal sealed class OrderDetails
{
private static readonly List<OrderDetails> Data = new();
public OrderDetails(int orderID, string customerID, double freight, DateTime orderDate)
{
OrderID = orderID;
CustomerID = customerID;
Freight = freight;
OrderDate = orderDate;
}
internal static List<OrderDetails> GetAllRecords()
{
if (Data.Count == 0)
{
Data.Add(new OrderDetails(10248, "VINET", 32.38, new DateTime(2024, 1, 10)));
Data.Add(new OrderDetails(10249, "TOMSP", 11.61, new DateTime(2024, 1, 11)));
Data.Add(new OrderDetails(10250, "HANAR", 65.83, new DateTime(2024, 1, 12)));
Data.Add(new OrderDetails(10251, "VICTE", 41.34, new DateTime(2024, 1, 13)));
Data.Add(new OrderDetails(10252, "SUPRD", 51.3, new DateTime(2024, 1, 14)));
Data.Add(new OrderDetails(10253, "HANAR", 58.17, new DateTime(2024, 1, 15)));
Data.Add(new OrderDetails(10254, "CHOPS", 22.98, new DateTime(2024, 1, 16)));
Data.Add(new OrderDetails(10255, "RICSU", 148.33, new DateTime(2024, 1, 17)));
Data.Add(new OrderDetails(10256, "WELLI", 13.97, new DateTime(2024, 1, 18)));
Data.Add(new OrderDetails(10257, "HILAA", 81.91, new DateTime(2024, 1, 19)));
}
return Data;
}
public int OrderID { get; set; }
public string CustomerID { get; set; }
public double Freight { get; set; }
public DateTime OrderDate { get; set; }
}