Selection customization in Syncfusion Blazor DataGrid
7 Nov 202510 minutes to read
The appearance of selection elements in the Syncfusion® Blazor DataGrid can be customized using CSS. Styling options are available for:
- Row selection background: Highlights the entire row when selected.
- Cell selection background: Highlights individual cells when selected.
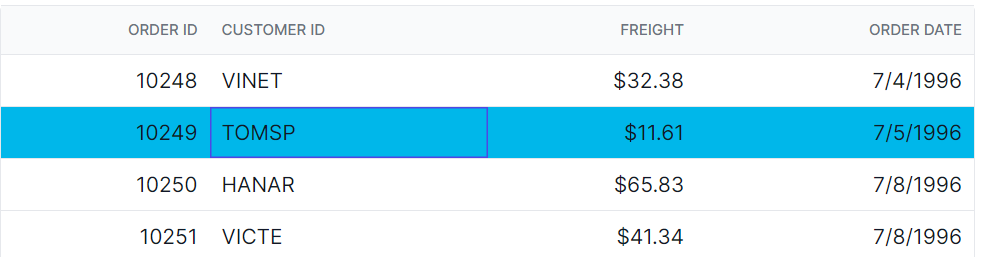
Customize row selection background
The .e-selectionbackground class styles the background of selected rows in the DataGrid. Use CSS to modify its appearance:
.e-grid td.e-selectionbackground {
background-color: #00b7ea;
}Properties such as background-color, color, and font-weight can be adjusted to match the grid’s design.

@using Syncfusion.Blazor.Grids
<SfGrid @ref="Grid" DataSource="@Orders" Height="315" AllowPaging="true">
<GridPageSettings PageSize="8"></GridPageSettings>
<GridSelectionSettings Mode="SelectionMode.Row" Type="SelectionType.Multiple"></GridSelectionSettings>
<GridColumns>
<GridColumn Field=@nameof(OrderData.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="140"></GridColumn>
<GridColumn Field=@nameof(OrderData.CustomerID) HeaderText="Customer ID" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderData.Freight) HeaderText="Freight" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderData.OrderDate) HeaderText="Order Date" Format="d" Width="100" TextAlign="TextAlign.Right"></GridColumn>
</GridColumns>
</SfGrid>
<style>
.e-grid td.e-selectionbackground {
background-color: #00b7ea;
}
</style>
@code {
private SfGrid<OrderData> Grid;
private List<OrderData> Orders { get; set; }
protected override void OnInitialized()
{
Orders = OrderData.GetAllRecords();
}
}internal sealed class OrderData
{
private static readonly List<OrderData> Data = new List<OrderData>();
public OrderData(int orderId, string customerId, double freight, DateTime orderDate)
{
OrderID = orderId;
CustomerID = customerId;
Freight = freight;
OrderDate = orderDate;
}
public static List<OrderData> GetAllRecords()
{
if (Data.Count == 0)
{
Data.Add(new OrderData(10248, "VINET", 32.38, new DateTime(2024, 1, 10)));
Data.Add(new OrderData(10249, "TOMSP", 11.61, new DateTime(2024, 1, 11)));
Data.Add(new OrderData(10250, "HANAR", 65.83, new DateTime(2024, 1, 12)));
Data.Add(new OrderData(10251, "VICTE", 41.34, new DateTime(2024, 1, 13)));
Data.Add(new OrderData(10252, "SUPRD", 51.3, new DateTime(2024, 1, 14)));
Data.Add(new OrderData(10253, "HANAR", 58.17, new DateTime(2024, 1, 15)));
Data.Add(new OrderData(10254, "CHOPS", 22.98, new DateTime(2024, 1, 16)));
Data.Add(new OrderData(10255, "RICSU", 148.33, new DateTime(2024, 1, 17)));
Data.Add(new OrderData(10256, "WELLI", 13.97, new DateTime(2024, 1, 18)));
Data.Add(new OrderData(10257, "HILAA", 81.91, new DateTime(2024, 1, 19)));
}
return Data;
}
public int OrderID { get; set; }
public string CustomerID { get; set; }
public double Freight { get; set; }
public DateTime OrderDate { get; set; }
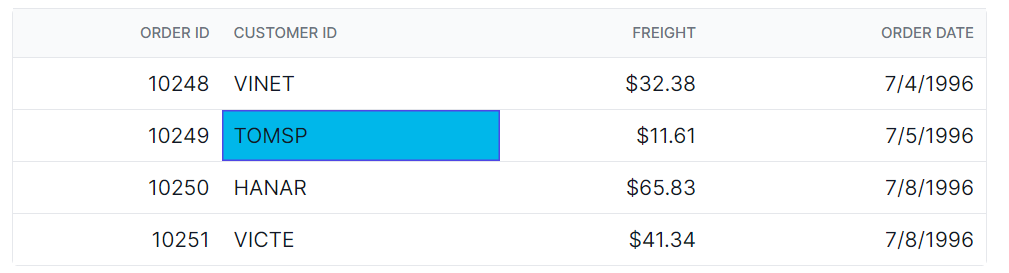
}Customize cell selection background
The .e-cellselectionbackground class styles the background of selected cells in the DataGrid. Apply CSS to customize its appearance:
.e-grid td.e-cellselectionbackground {
background-color: #00b7ea;
}Modify visual properties to align with the overall layout and improve clarity.

@using Syncfusion.Blazor.Grids
<SfGrid @ref="Grid" DataSource="@Orders" Height="315" AllowPaging="true">
<GridPageSettings PageSize="8"></GridPageSettings>
<GridSelectionSettings Mode="SelectionMode.Cell" Type="SelectionType.Multiple"></GridSelectionSettings>
<GridColumns>
<GridColumn Field=@nameof(OrderData.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="140"></GridColumn>
<GridColumn Field=@nameof(OrderData.CustomerID) HeaderText="Customer ID" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderData.Freight) HeaderText="Freight" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(OrderData.OrderDate) HeaderText="Order Date" Format="d" Width="100" TextAlign="TextAlign.Right"></GridColumn>
</GridColumns>
</SfGrid>
<style>
.e-grid td.e-cellselectionbackground {
background-color: #00b7ea;
}
/* Optional: visible focus for cell mode */
.e-grid td.e-focused {
outline: 2px solid #005a9e;
outline-offset: -2px;
}
</style>
@code {
private SfGrid<OrderData> Grid;
private List<OrderData> Orders { get; set; }
protected override void OnInitialized()
{
Orders = OrderData.GetAllRecords();
}
}internal sealed class OrderData
{
private static readonly List<OrderData> Data = new();
public OrderData(int orderID, string customerID, double freight, DateTime orderDate)
{
OrderID = orderID;
CustomerID = customerID;
Freight = freight;
OrderDate = orderDate;
}
internal static List<OrderData> GetAllRecords()
{
if (Data.Count == 0)
{
Data.Add(new OrderData(10248, "VINET", 32.38, new DateTime(2024, 1, 10)));
Data.Add(new OrderData(10249, "TOMSP", 11.61, new DateTime(2024, 1, 11)));
Data.Add(new OrderData(10250, "HANAR", 65.83, new DateTime(2024, 1, 12)));
Data.Add(new OrderData(10251, "VICTE", 41.34, new DateTime(2024, 1, 13)));
Data.Add(new OrderData(10252, "SUPRD", 51.3, new DateTime(2024, 1, 14)));
Data.Add(new OrderData(10253, "HANAR", 58.17, new DateTime(2024, 1, 15)));
Data.Add(new OrderData(10254, "CHOPS", 22.98, new DateTime(2024, 1, 16)));
Data.Add(new OrderData(10255, "RICSU", 148.33, new DateTime(2024, 1, 17)));
Data.Add(new OrderData(10256, "WELLI", 13.97, new DateTime(2024, 1, 18)));
Data.Add(new OrderData(10257, "HILAA", 81.91, new DateTime(2024, 1, 19)));
}
return Data;
}
public int OrderID { get; set; }
public string CustomerID { get; set; }
public double Freight { get; set; }
public DateTime OrderDate { get; set; }
}