Globalization in Blazor DatePicker Component
29 Nov 20241 minute to read
Blazor DatePicker component can be localized. Refer to Blazor Localization topic to localize Syncfusion® Blazor components.
Right-To-Left
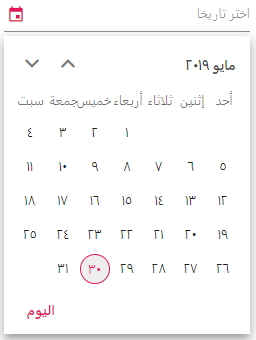
The DatePicker supports RTL (right-to-left) functionality for languages like Arabic and Hebrew to display the text in the right-to-left direction. Use the EnableRtl property to set the RTL direction.
The following code example initializes the DatePicker component in Arabic culture.
@using Syncfusion.Blazor.Calendars
@inject HttpClient Http;
<SfDatePicker TValue="DateTime?" EnableRtl=true Locale="ar"></SfDatePicker>
@code {
[Inject]
protected IJSRuntime JsRuntime { get; set; }
protected override async Task OnInitializedAsync()
{
this.JsRuntime.Sf().LoadLocaleData(await Http.GetJsonAsync<object>("blazor-locale/src/ar.json")).SetCulture("ar");
}
}