Mask Support in Blazor DatePicker Component
8 Aug 20232 minutes to read
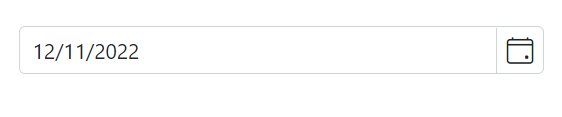
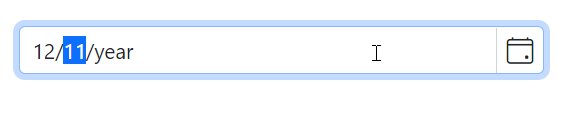
The masking feature allows users to enter a date in the correct format, as specified by the Format property. This helps to ensure that the date is entered correctly and can also make it easier for users to understand how to enter the date. The EnableMask property in the DatePicker component allows you to enable or disable the masking functionality. When enabled, the input field will be displayed as masked with a specific date format pattern for entering the date.
@using Syncfusion.Blazor.Calendars
<SfDatePicker TValue="DateTime?" EnableMask="true" @bind-Value="@Value">
<DatePickerMaskPlaceholder Day="day" Month="month" Year="year"></DatePickerMaskPlaceholder>
</SfDatePicker>
@code {
public DateTime? Value { get; set; } = new DateTime(2022, 12, 11);
}
MaskPlaceholder
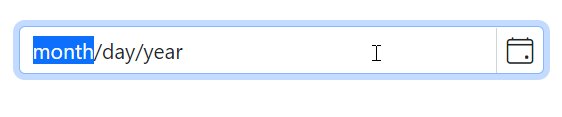
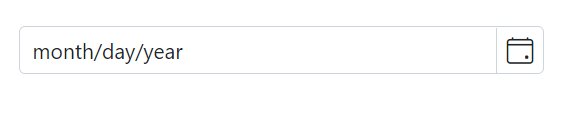
The DatePickerMaskPlaceholder directive allows you to set custom placeholder text for each segment of the date format in a DatePicker component. This can be used to provide additional context or instructions to the user about the expected format for the input. To use the directive, include it in the component’s configuration along with the EnableMask property.
The DatePickerMaskPlaceholder tag directive has the following properties:
-
Day : Specifies the placeholder text for the day (
dd) segment of the date value. -
Month : Specifies the placeholder text for the month (
MM) segment of the date value. -
Year : Specifies the placeholder text for the year (
yy) segment of the date value.
The DatePicker component uses placeholder text from the current culture’s resources file for each segment of the date format by default. If you want to use custom placeholder text instead, you can specify it using the DatePickerMaskPlaceholder directive and its properties.
@using Syncfusion.Blazor.Calendars
<SfDatePicker TValue="DateTime?" EnableMask="true" @bind-Value="@Value">
<DatePickerMaskPlaceholder Day="day" Month="month" Year="year"></DatePickerMaskPlaceholder>
</SfDatePicker>
@code {
public DateTime? Value { get; set; } = new DateTime(2022, 12, 11);
}
If you do not specify custom placeholder text for any segment of the date format, the component will use the default placeholder text from the current culture based resources file for not specified segments.