Globalization in Blazor DateRangePicker Component
25 Mar 20251 minute to read
Blazor DateRangePicker component can be localized. Refer to Blazor Localization topic to localize Syncfusion® Blazor components.
Right-To-Left
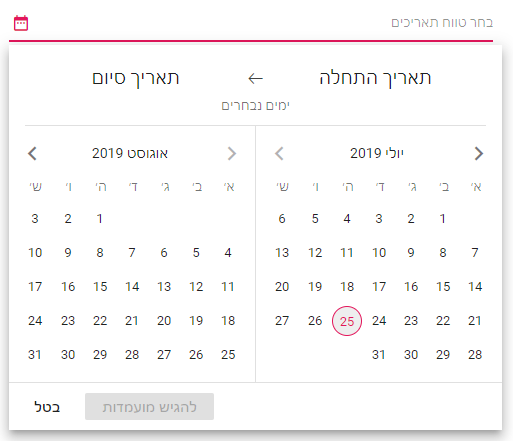
The DateRangePicker supports RTL (right-to-left) functionality for languages like Hebrew and Hebrew to display the text in the right-to-left direction. Use EnableRtl property to set the RTL direction.
The following code example initialize the DateRangePicker component in Hebrew culture.
@using Syncfusion.Blazor.Calendars
@inject HttpClient Http;
<SfDateRangePicker TValue="DateTime?" Locale="ar" EnableRtl=true></SfDateRangePicker>
@code {
[Inject]
protected IJSRuntime JsRuntime { get; set; }
protected override async Task OnInitializedAsync()
{
this.JsRuntime.Sf().LoadLocaleData(await Http.GetJsonAsync<object>("blazor-locale/src/ar.json")).SetCulture("ar");
}
NOTE
You can refer to our Blazor Date Range Picker feature tour page for its groundbreaking feature representations. You can also explore our Blazor Date Range Picker example to understand how to present and manipulate data.