Globalization in Blazor Datetime Picker Component
4 Nov 20251 minute to read
The Blazor DateTimePicker component supports localization and culture-specific formatting. For configuration details, see the Blazor Localization topic for Syncfusion® Blazor components. When a Locale is set, the component reflects the culture’s date and time formats, month and day names, and other culture-specific settings. Ensure that the required culture data is loaded before rendering the component.
Right-To-Left
The DateTimePicker supports right-to-left (RTL) layout for languages such as Arabic and Hebrew. Use the EnableRtl property to render the component in RTL direction. RTL layout is independent of the Locale setting; both can be combined to achieve the desired language and layout.
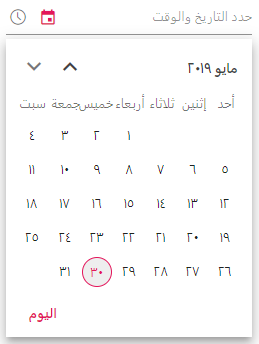
The following code example initializes the DateTimePicker component with the ar (Arabic) culture and RTL layout.
@using Syncfusion.Blazor.Calendars
@inject HttpClient Http;
<SfDateTimePicker TValue="DateTime?" Locale="ar" EnableRtl=true></SfDateTimePicker>
@code {
[Inject]
protected IJSRuntime JsRuntime { get; set; }
protected override async Task OnInitializedAsync()
{
this.JsRuntime.Sf().LoadLocaleData(await Http.GetJsonAsync<object>("blazor-locale/src/ar.json")).SetCulture("ar");
}
}