Mask Support in Blazor DateTimePicker Component
4 Nov 20252 minutes to read
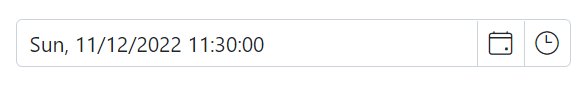
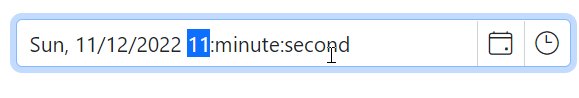
The masking feature guides users to enter date and time values that match the display format defined by the Format property. Enable or disable masking using the EnableMask property. When enabled, the input shows a mask pattern derived from the configured format and the current culture (including localized separators and literals). Masking improves guidance during entry but does not, by itself, validate out-of-range values or business rules.
@using Syncfusion.Blazor.Calendars
<SfDateTimePicker TValue="DateTime?" EnableMask="true" @bind-Value="@Value">
<DateTimePickerMaskPlaceholder Day="day" Month="month" Year="year" Hour="hour" Minute="minute" Second="second" DayOfWeek="weekday"></DateTimePickerMaskPlaceholder>
</SfDateTimePicker>
@code {
public DateTime? Value { get; set; } = new DateTime(2022, 12, 11, 11, 30, 00);
}
MaskPlaceholder
The DateTimePickerMaskPlaceholder directive allows custom placeholder text for each segment of the date and time format in a DateTimePicker. Use it together with EnableMask to provide clear guidance for expected input. Placeholders apply to the segments used by the configured format (for example, dd/MM/yyyy hh:mm:ss).
The DateTimePickerMaskPlaceholder tag directive has the following properties:
-
Day : Placeholder text for the day segment (such as
d/dd). -
Month : Placeholder text for the month segment (such as
M/MM). -
Year : Placeholder text for the year segment (such as
yy/yyyy). -
Hour : Placeholder text for the hour segment (such as
h/hh). -
Minute : Placeholder text for the minute segment (
m/mm). -
Second: Placeholder text for the second segment (
s/ss). -
DayOfWeek : Placeholder text for the weekday segment (
ddd/dddd).
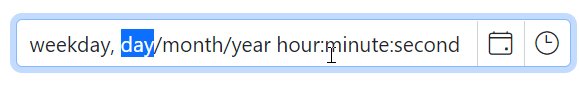
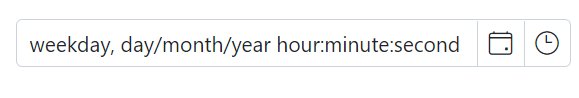
By default, the component uses placeholder text from the current culture’s resource file for each date and time segment. To override these defaults, specify custom values using the DateTimePickerMaskPlaceholder directive.
@using Syncfusion.Blazor.Calendars
<SfDateTimePicker TValue="DateTime?" EnableMask="true" Format="ddd, dd/MM/yyyy hh:mm:ss" @bind-Value="@Value">
<DateTimePickerMaskPlaceholder Day="day" Month="month" Year="year" Hour="hour" Minute="minute" Second="second" DayOfWeek="weekday"></DateTimePickerMaskPlaceholder>
</SfDateTimePicker>
@code {
public DateTime? Value { get; set; } = new DateTime(2022, 12, 11, 11, 30, 00);
}
If custom placeholder text is not specified for a segment, the component uses the default placeholder text from the current culture’s resource file for that segment. The mask pattern and separators are culture-aware, and validation behavior (such as handling incomplete or out-of-range input) follows the component’s configuration, including properties like StrictMode.