Bezier Segments Interaction in Blazor Diagram
6 Oct 20254 minutes to read
How to Interact with the Bezier Segments Efficiently
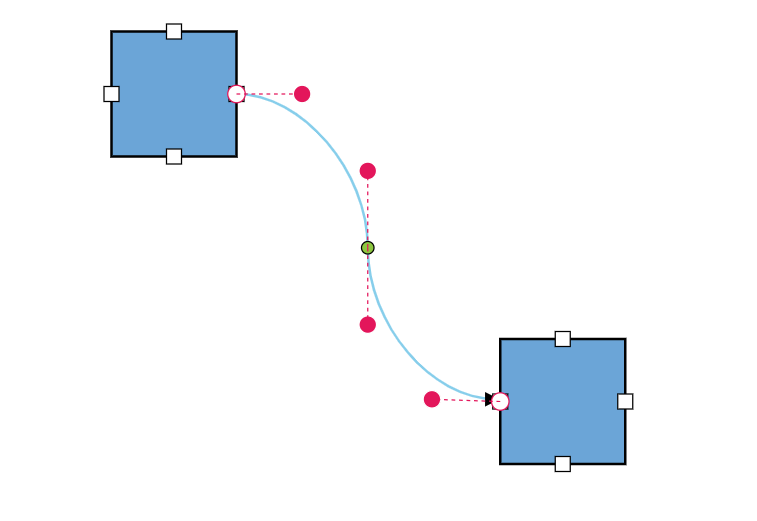
When interacting with multiple Bezier segments, maintain their control points at the same distance and angle by using the BezierConnectorSettings.Smoothness property.
| BezierSmoothness value | Description | Output |
|---|---|---|
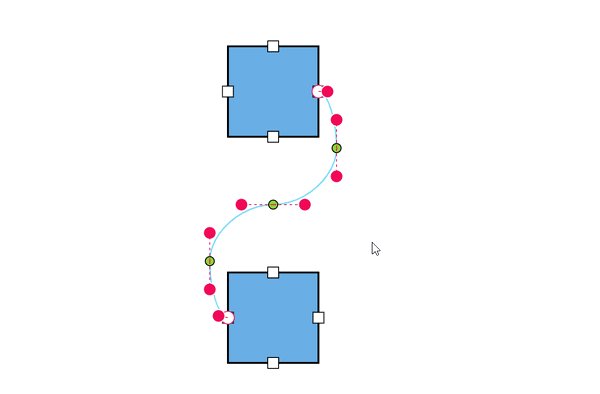
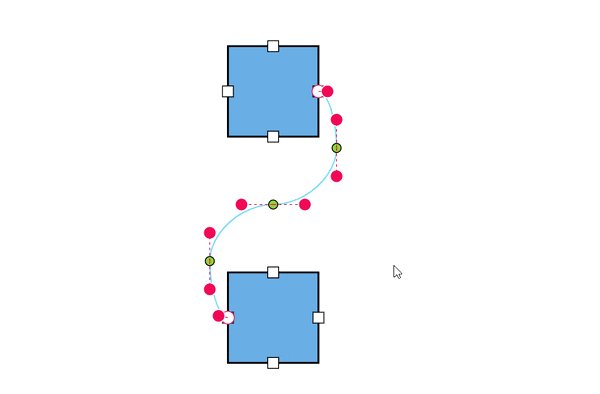
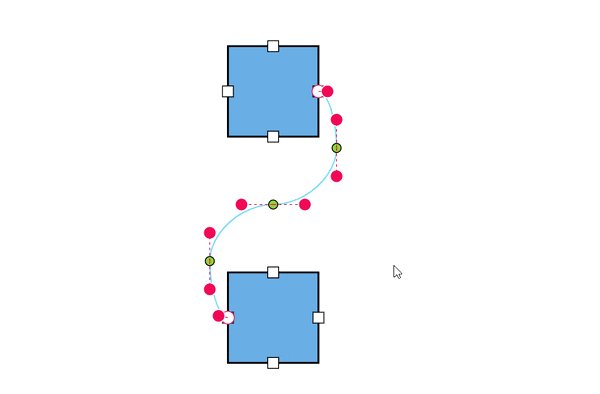
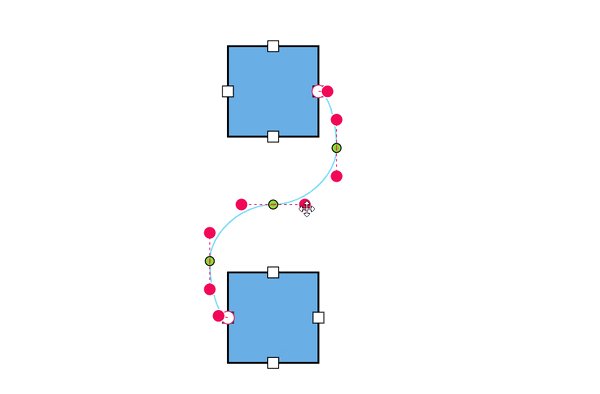
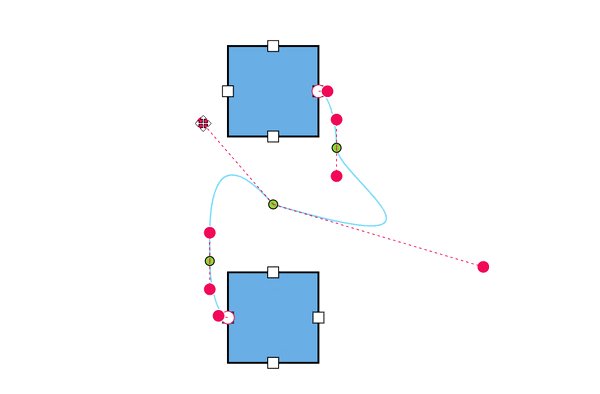
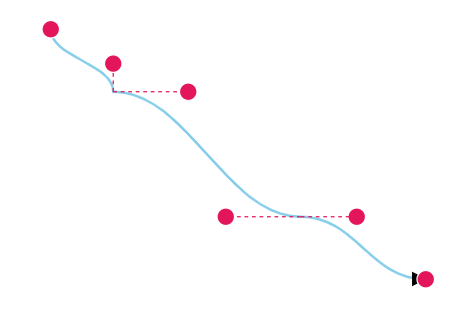
| SymmetricDistance | keeps both control points of adjacent segments will be at the same distance when one of them is editing. |  |
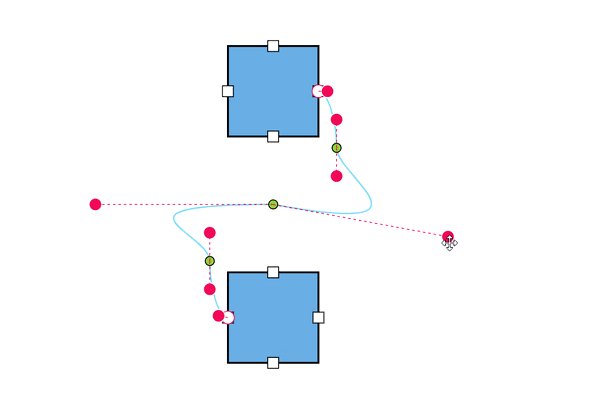
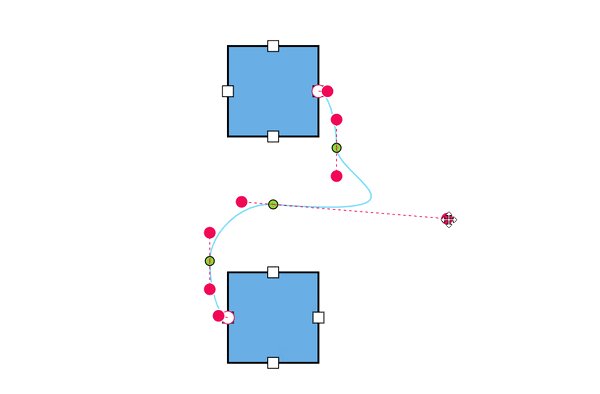
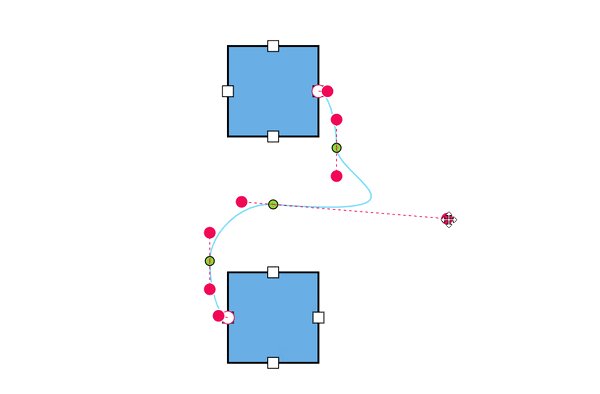
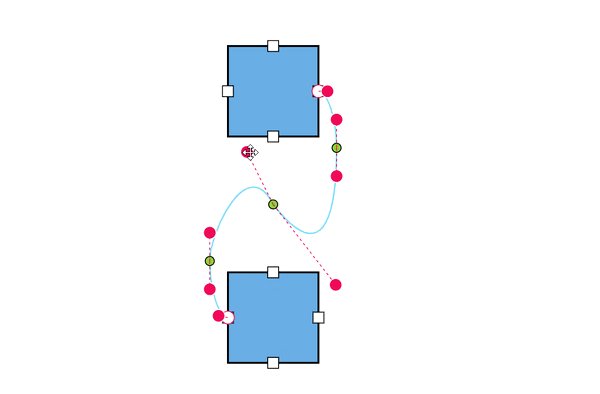
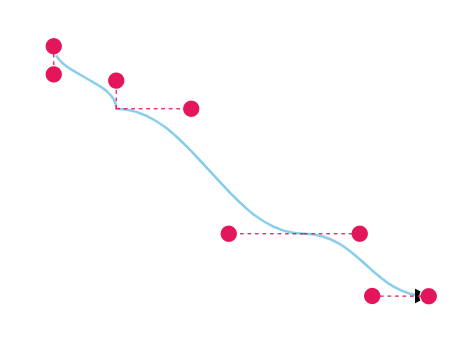
| SymmetricAngle | keeps both control points of adjacent segments will be at the same angle when one of them is editing. |  |
| SymmetricAngle | Both control points of adjacent segments will be at the same angle when one of them is editing. |  |
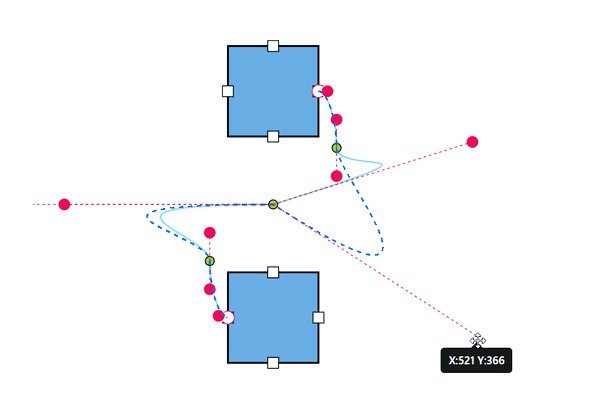
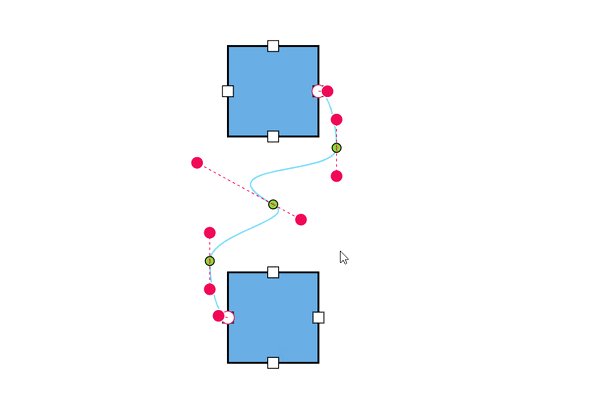
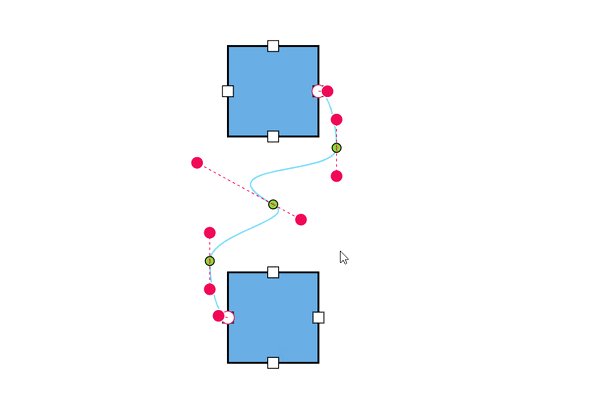
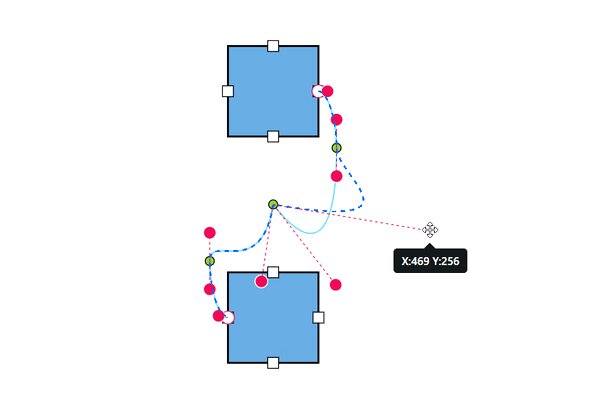
| Both | keeps both control points of adjacent segments will be at the same angle and same distance when one of them is editing. |  |
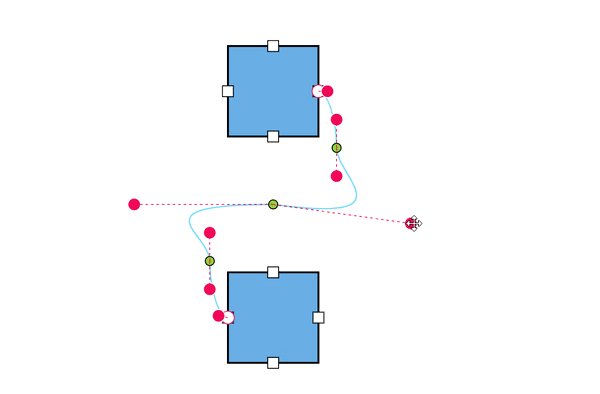
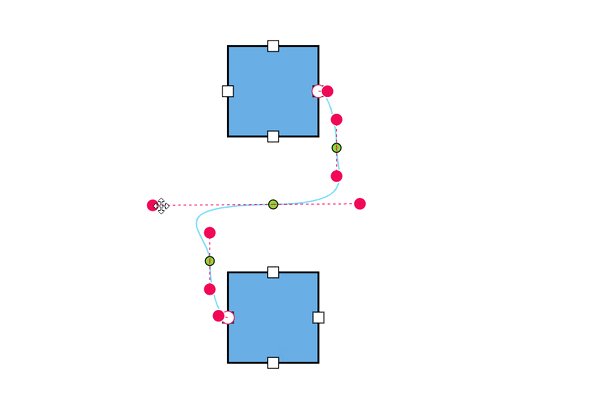
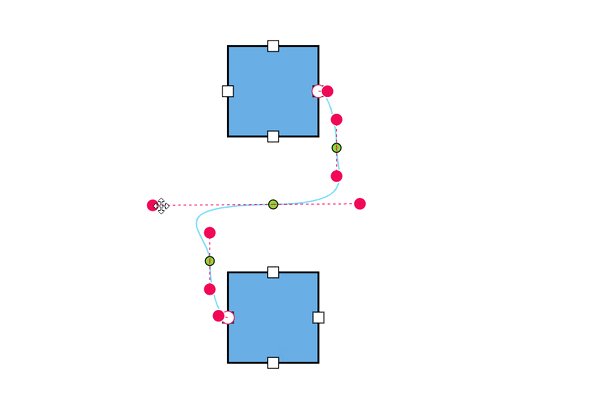
| None | Segment’s control points interact independently from each other. |  |
How to Show or Hide Bezier Segment’s Control Points
The visibility of the Bezier segment’s control points can be enabled or disabled by setting the value of the BezierConnectorSettings.ControlPointsVisibility property.
| ControlPointsVisibility value | Description | Output |
|---|---|---|
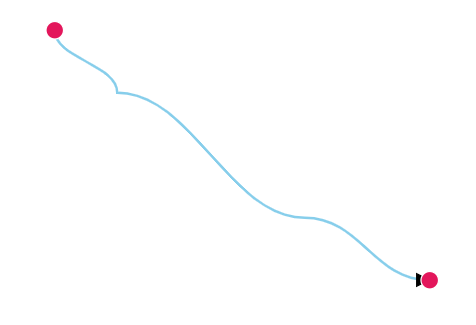
| None | Hides all control points of the Bezier connector. |  |
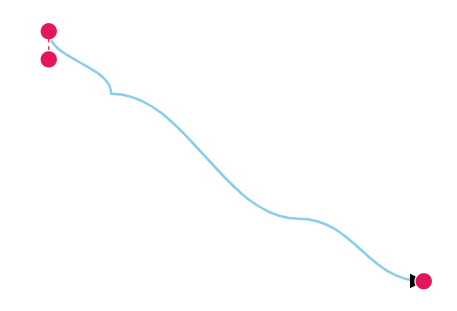
| Source | Shows control points of the source segment and hides all other control points in a Bezier connector. |  |
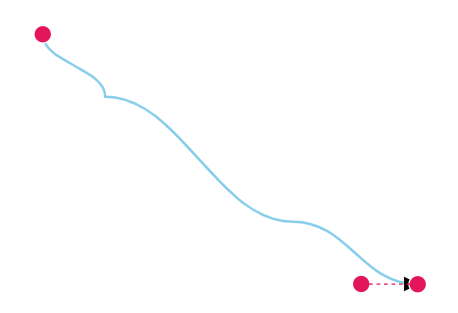
| Target | Shows control points of the target segment and hides all other control points in a Bezier connector. |  |
| Intermediate | Shows control points of the intermediate segments and hides all other control points in a Bezier connector. |  |
| All | Shows all control points of the Bezier connector, including the source, target, and intermediate segments. |  |
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Width="1000px" Height="500px" Connectors="@connectors"></SfDiagramComponent>
@code {
//Define the diagram's connector collection.
DiagramObjectCollection<Connector> connectors = new DiagramObjectCollection<Connector>();
protected override void OnInitialized()
{
Connector connector1 = new Connector()
{
ID = "connector1",
SourcePoint = new DiagramPoint() { X = 700, Y = 200 },
TargetPoint = new DiagramPoint() { X = 1000, Y = 400 },
Segments = new DiagramObjectCollection<ConnectorSegment>()
{
new BezierSegment(){Type = ConnectorSegmentType.Bezier, Point = new DiagramPoint(){X = 750, Y = 250}},
new BezierSegment(){Type = ConnectorSegmentType.Bezier, Point = new DiagramPoint(){X = 900, Y = 350}}
},
Type = ConnectorSegmentType.Bezier,
BezierConnectorSettings = new BezierConnectorSettings()
{
//Define the visibility of the control points.
ControlPointsVisibility = ControlPointsVisibility.Intermediate
},
};
connectors.Add(connector1);
}
}A complete working sample can be downloaded from GitHub.