Bezier Segments in Blazor Diagram Component
6 Oct 20256 minutes to read
How to Edit Bezier Segments Using Bezier Connector Settings
The intermediate points between adjacent Bezier segments can be edited interactively by using the BezierConnectorSettings.SegmentEditOrientation property of the Connector class.
| SegmentEditOrientation value | Description | Output |
|---|---|---|
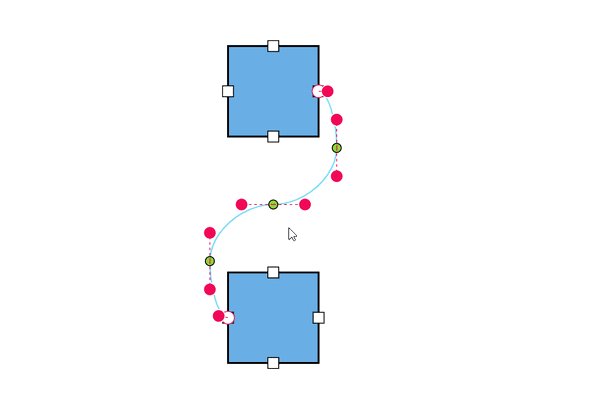
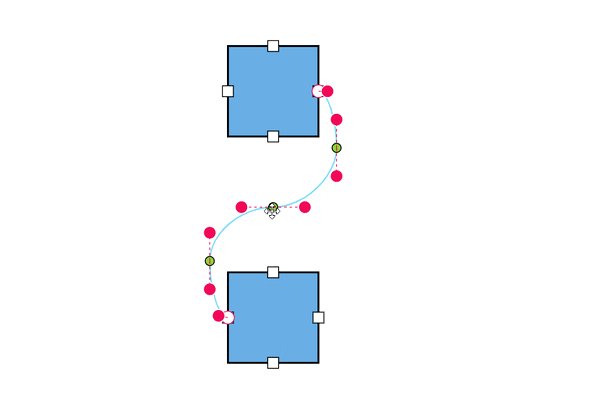
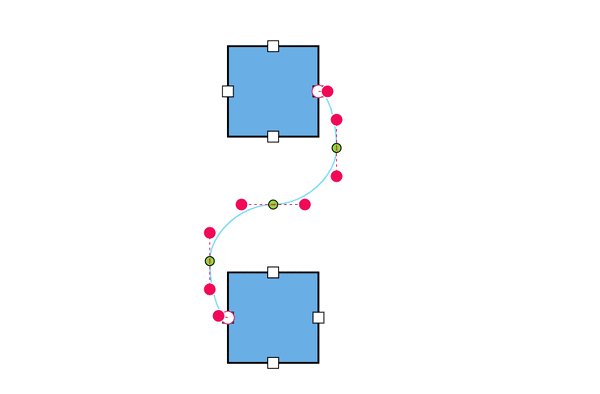
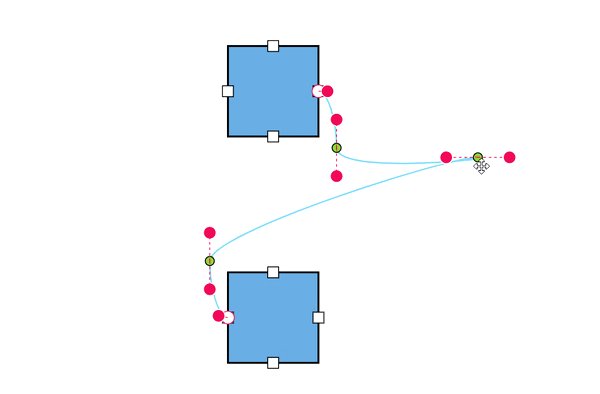
| Bidirectional | Allows intermediate points to be dragged in either the vertical or horizontal direction. |  |
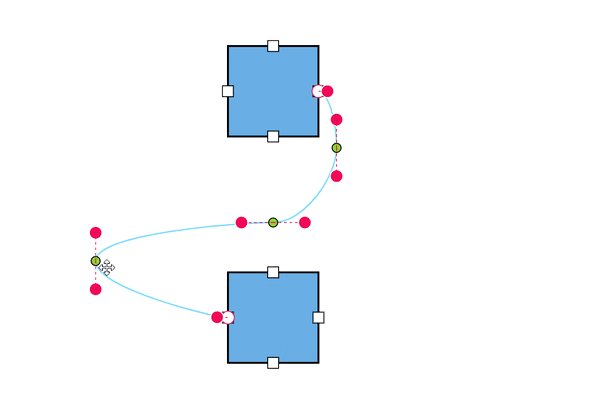
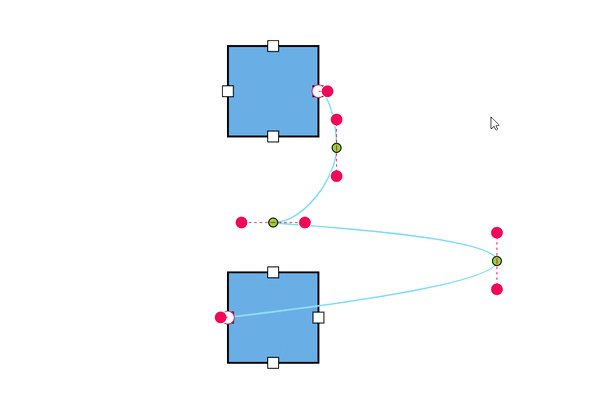
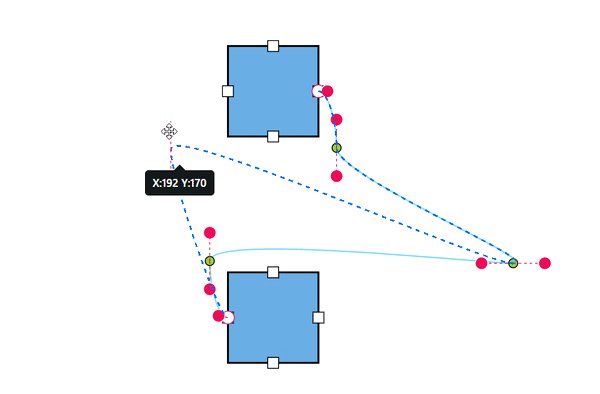
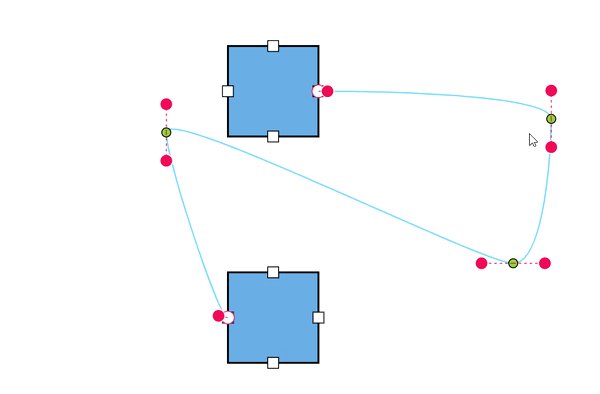
| Freeform | Allows intermediate points to be dragged freely in any direction. |  |
The following code illustrates how to interact with Bezier efficiently by using the BezierConnectorSettings.Smoothness and BezierConnectorSettings.SegmentEditOrientation properties.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Width="1000px" Height="500px" Nodes="@nodes" Connectors="@connectors"></SfDiagramComponent>
@code {
//Define the diagram's connector collection.
DiagramObjectCollection<Connector> connectors = new DiagramObjectCollection<Connector>();
//Define the diagram's node collection.
DiagramObjectCollection<Node> nodes = new DiagramObjectCollection<Node>();
protected override void OnInitialized()
{
nodes.Add(
new Node()
{
ID = "node1",
OffsetX = 300,
OffsetY = 100,
Width = 100,
Height = 100,
Ports = new DiagramObjectCollection<PointPort>()
{
new PointPort()
{
ID="Port1",
Visibility = PortVisibility.Visible,
Offset = new DiagramPoint() { X = 1, Y = 0.5 },
},
}
});
nodes.Add(new Node()
{
ID = "node2",
OffsetX = 300,
OffsetY = 350,
Width = 100,
Height = 100,
Ports = new DiagramObjectCollection<PointPort>()
{
new PointPort()
{
ID="Port1",
Visibility = PortVisibility.Visible,
Offset = new DiagramPoint() { X = 0, Y = 0.5 },
},
}
});
Connector connector1 = new Connector()
{
ID = "connector1",
SourceID = "node1",
TargetID = "node2",
SourcePortID = "Port1",
TargetPortID = "Port1",
Type = ConnectorSegmentType.Bezier,
BezierConnectorSettings = new BezierConnectorSettings()
{
//Define the smoothness for a bezier connector.
Smoothness = BezierSmoothness.SymmetricAngle,
//Define the orientation of the segment editing controls.
SegmentEditOrientation = BezierSegmentEditOrientation.FreeForm
},
Constraints = ConnectorConstraints.Default | ConnectorConstraints.DragSegmentThumb
};
connectors.Add(connector1);
}
}A complete working sample can be downloaded from GitHub.