Straight Segments in Blazor Diagram Component
2 Feb 202610 minutes to read
How to Create Straight Segments
To create a straight line, set the connector Type of the segment to Straight. Then add one or more straight segments to the Segments collection and need to specify Type for the connector. The following code example illustrates how to create a default straight segment.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Width="1000px" Height="500px" Connectors="@_connectors" />
@code
{
//Defines diagram's connector collection.
private DiagramObjectCollection<Connector> _connectors = new DiagramObjectCollection<Connector>();
protected override void OnInitialized()
{
Connector connector = new Connector()
{
ID = "connector1",
SourcePoint = new DiagramPoint()
{
X = 100,
Y = 100
},
Style = new ShapeStyle() { StrokeColor = "#6f409f", StrokeWidth = 1 },
TargetPoint = new DiagramPoint() { X = 200, Y = 200 },
//Specify the segment type as straight.
Type = ConnectorSegmentType.Straight,
TargetDecorator = new DecoratorSettings()
{
Shape = DecoratorShape.Arrow,
Style = new ShapeStyle()
{
Fill = "#6f409f",
StrokeColor = "#6f409f",
StrokeWidth = 1
}
}
};
_connectors.Add(connector);
}
}A complete working sample can be downloaded from GitHub
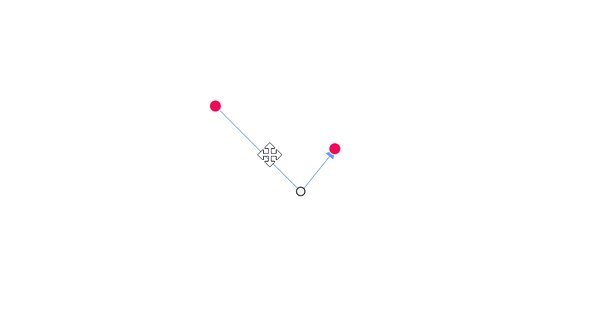
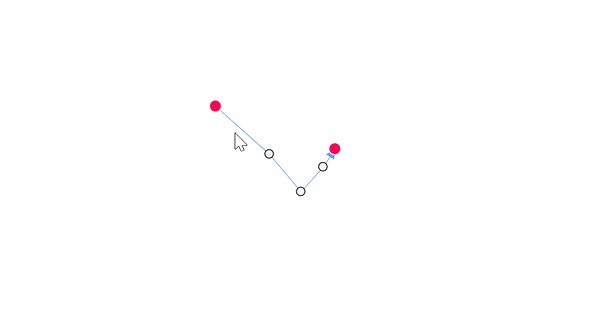
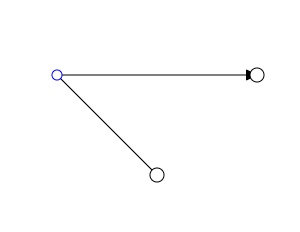
How to Edit Straight Segments
- The end point of each straight segment is represented by a thumb that enables editing the segment.
- Insert a new segment into a straight line by pressing Ctrl+Shift and clicking (Ctrl+Shift+Click).
- Remove a straight segment by pressing Ctrl+Shift and clicking the segment end point (Ctrl+Shift+Click).
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent @ref="_diagram" Width="1000px" Height="500px" Connectors="@_connectors" />
@code
{
//Reference the diagram
private SfDiagramComponent _diagram;
// Initialize diagram's connector collection
private DiagramObjectCollection<Connector> _connectors = new DiagramObjectCollection<Connector>();
protected override void OnInitialized()
{
Connector Connector = new Connector()
{
ID = "Connector1",
Constraints = ConnectorConstraints.Default | ConnectorConstraints.DragSegmentThumb,
SourcePoint = new DiagramPoint { X = 200, Y = 100 },
TargetPoint = new DiagramPoint { X = 340, Y = 150 },
// Enable the segment editing.
Segments = new DiagramObjectCollection<ConnectorSegment>
{
new StraightSegment()
{
Type = ConnectorSegmentType.Straight,
Point = new DiagramPoint { X = 300, Y = 200 }
}
}
};
_connectors.Add(Connector);
}
}A complete working sample can be downloaded from GitHub

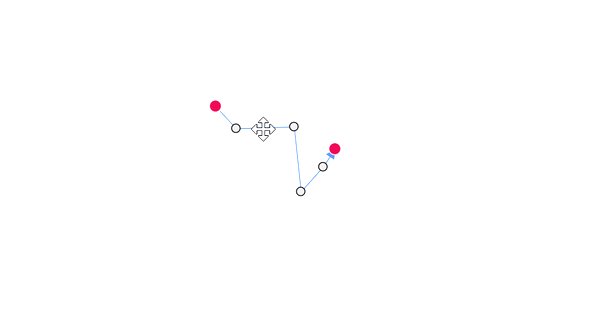
How to Customize Straight Segment Thumb Shape
The straight connector can have multiple segments between the source and target points. By default, segment thumbs are rendered as circles. They can be customized globally or per connector using the SegmentThumbSettings class.
To change the segment thumb shape for all Straight connectors, configure the ConnectorSegmentThumb property of the SfDiagramComponent class and set the Shape property to the desired shape.
To customize the segment thumb shape for a specific connector, first disable the InheritSegmentThumbShape constraint. Then set the shape on the connector’s SegmentThumbSettings property of the Connector class, specifying the desired shape using the Shape property of the SegmentThumbSettings class.
The following predefined shapes are available for segment thumbs:
| Shape name | Shape |
|---|---|
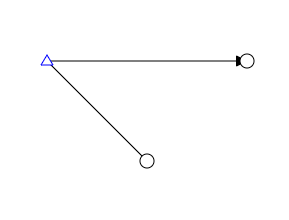
| Rhombus |  |
| Square |  |
| Rectangle |  |
| Ellipse |  |
| Circle |  |
| Arrow |  |
| OpenArrow |  |
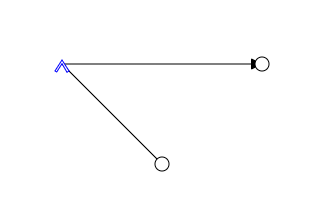
| Fletch |  |
| OpenFetch |  |
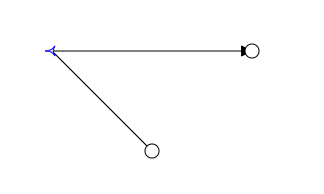
| IndentedArrow |  |
| OutdentedArrow |  |
| DoubleArrow |  |
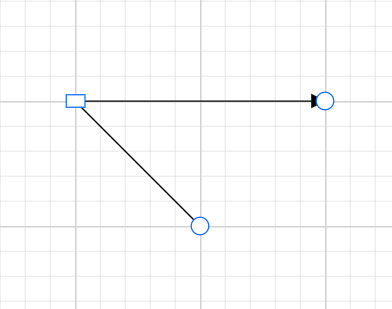
The following code example illustrates how to create a customized straight segment thumb shape using the InheritSegmentThumbShape constraints.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Diagram.Internal
<SfDiagramComponent Width="1000px" Height="500px" Connectors="@_connectors" ConnectorSegmentThumb="@_connectorSegmentThumb" />
@code
{
//Define the diagram's connector collection.
private DiagramObjectCollection<Connector> _connectors = new DiagramObjectCollection<Connector>();
//Define the segment shape
private SegmentThumbSettings _connectorSegmentThumb = new SegmentThumbSettings() { Shape = SegmentThumbShapes.Rectangle };
protected override void OnInitialized()
{
Connector connector = new Connector()
{
ID = "Connector",
Constraints = ConnectorConstraints.Default | ConnectorConstraints.DragSegmentThumb | ConnectorConstraints.InheritSegmentThumbShape,
SourcePoint = new DiagramPoint { X = 100, Y = 100 },
TargetPoint = new DiagramPoint { X = 250, Y = 250 },
Segments = new DiagramObjectCollection<ConnectorSegment>
{
new StraightSegment()
{
Type = ConnectorSegmentType.Straight,
Point = new DiagramPoint { X = 180, Y = 180 }
}
},
};
_connectors.Add(connector);
}
}A complete working sample can be downloaded from GitHub

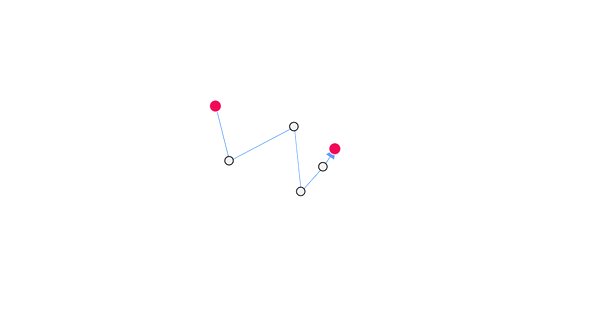
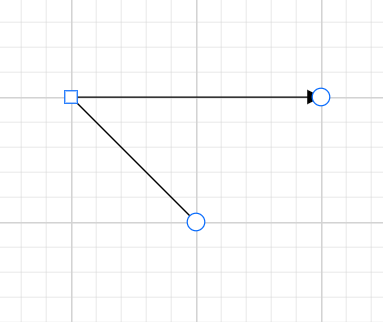
The following code example illustrates how to create a customized straight segment thumb shape without using the InheritSegmentThumbShape constraints.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Diagram.Internal
<SfDiagramComponent Width="1000px" Height="500px" Connectors="@_connectors"></SfDiagramComponent>
@code
{
//Define the diagram's connector collection.
private DiagramObjectCollection<Connector> _connectors = new DiagramObjectCollection<Connector>();
protected override void OnInitialized()
{
Connector connector = new Connector()
{
ID = "Connector",
Constraints = ConnectorConstraints.Default | ConnectorConstraints.DragSegmentThumb,
SourcePoint = new DiagramPoint { X = 100, Y = 100 },
TargetPoint = new DiagramPoint { X = 250, Y = 250 },
Segments = new DiagramObjectCollection<ConnectorSegment>
{
new StraightSegment()
{
Type = ConnectorSegmentType.Straight,
Point = new DiagramPoint { X = 180, Y = 180 }
}
},
SegmentThumbSettings = new SegmentThumbSettings() { Shape = SegmentThumbShapes.Square },
};
_connectors.Add(connector);
}
}A complete working sample can be downloaded from GitHub

Note: This feature ensures that the shape is updated regardless of whether the InheritSegmentThumbShape enum value is added to the Constraints property of the diagram. If you apply the
InheritSegmentThumbShapeconstraints, the shape will be updated at the diagram level. Without these constraints, the shape will be updated at the connector level.
To make the shapes visible, ensure that the DragSegmentThumb enum is added to the connector’s constraints.