Context Menu in Diagram Component
14 Nov 202520 minutes to read
In graphical user interfaces (GUIs), a context menu is a menu that opens on right-click and can create a nested level of context menu items.
The Diagram component provides built-in context menu items and supports custom items through the ContextMenuSettings property.
How to Enable Default Context Menu
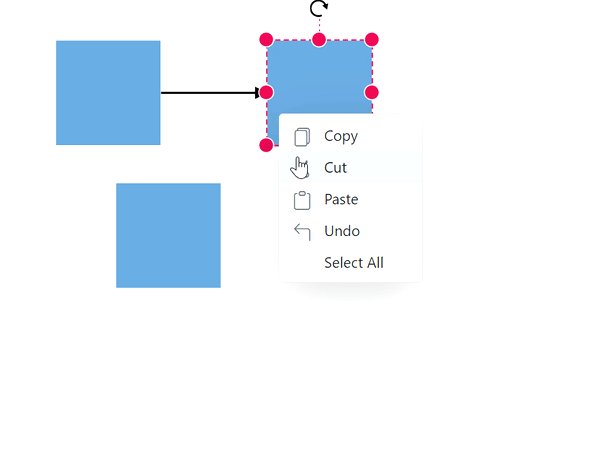
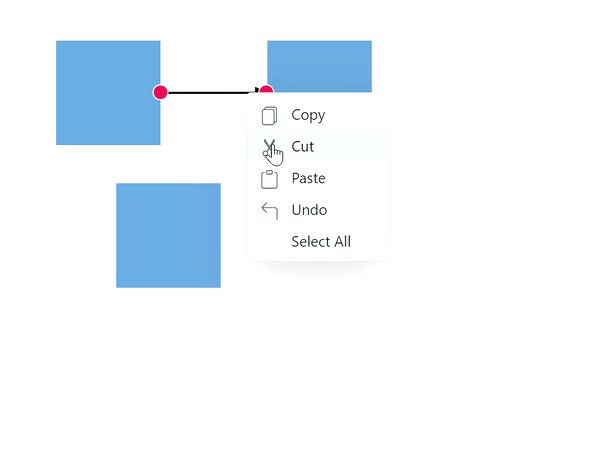
The Show property enables or disables the context menu. The default context menu items such as copy, cut, paste, select all, undo, redo and group options. The following code shows how to enable the default context menu items.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px">
<ContextMenuSettings Show="true">
</ContextMenuSettings>
</SfDiagramComponent>A complete working sample can be downloaded from GitHub

The following code shows how to disable the default context menu items.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px">
<ContextMenuSettings Show="false">
</ContextMenuSettings>
</SfDiagramComponent>How to Add Custom Items to the Context Menu
Custom context menu provides an option to add new custom items to the context menu.
-
Default context menu items, Define some additional context menu items. Those additional items must be defined and added to the Items property of the context menu.
-
The context menu Text and ID properties to set the text and ID for the context menu item.
-
Set a navigation url for the context menu item using the context menu Url property.
-
The IconCss property defines the class or multiple classes separated by a space for the menu item that is used to include an icon. The Menu item consists of the font icon and sprite image.
-
The Separator property defines the horizontal lines that are used to separate the menu items. Cannot select the separators. Using the separator attribute, enable separators to group the menu items.
-
Show or hide an item using the Hidden property.
-
Enable or disable an item using the Disabled property.
-
Add submenu items with the Items property.
How to Add Custom and Default Context Menu Items Together
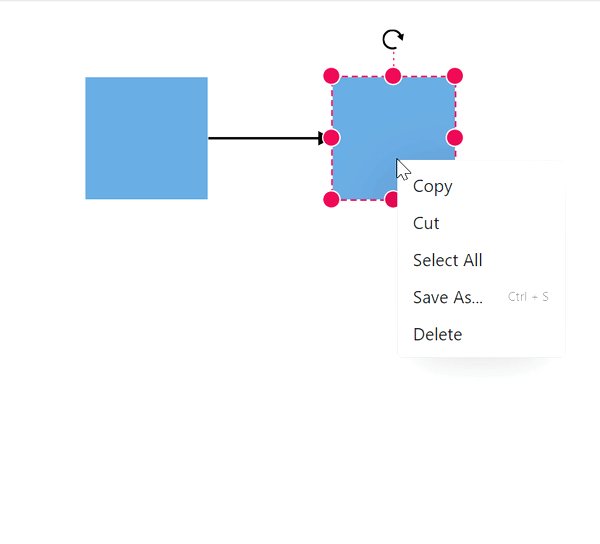
The following code example shows how to add custom context menu items along with the default context menu. Set the ShowCustomMenuOnly property to false to render both the custom context menu and default context menu.
@using Syncfusion.Blazor.Diagram
@using System.Collections.ObjectModel
<SfDiagramComponent @ref="diagram" Height="600px" Width="90%" @bind-Nodes="nodes" @bind-Connectors="connectors">
<ContextMenuSettings Show="true"
ShowCustomMenuOnly="false"
Items="@Items">
</ContextMenuSettings>
</SfDiagramComponent>
@code {
SfDiagramComponent diagram;
DiagramObjectCollection<Node> nodes;
DiagramObjectCollection<Connector> connectors;
List<ContextMenuItem> Items;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
connectors = new DiagramObjectCollection<Connector>();
Items = new List<ContextMenuItem>()
{
new ContextMenuItem()
{
Text = "Save As...",
ID = "save",
IconCss = "e-save",
},
new ContextMenuItem()
{
Text = "Delete",
ID = "delete",
IconCss = "e-delete"
}
};
Node node1 = new Node()
{
ID = "node1",
Height = 100,
Width = 100,
OffsetX = 100,
OffsetY = 100,
Style = new ShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white",
StrokeWidth = 1
}
};
Node node2 = new Node()
{
ID = "node2",
Height = 100,
Width = 100,
OffsetX = 300,
OffsetY = 100,
Style = new ShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white",
StrokeWidth = 1
}
};
nodes.Add(node1);
nodes.Add(node2);
Connector connector1 = new Connector()
{
ID = "connector1",
SourceID = "node1",
TargetID = "node2",
Type = ConnectorSegmentType.Straight,
Style = new ShapeStyle()
{
Fill = "#6BA5D7",
StrokeWidth = 2
}
};
connectors.Add(connector1);
}
}A complete working sample can be downloaded from GitHub
How to Show Custom Context Menu Alone
Set the ShowCustomMenuOnly property to true to display only custom context menu items.
The following code example shows how to show custom context menu items alone.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px">
<ContextMenuSettings Show="true" ShowCustomMenuOnly="true">
</ContextMenuSettings>
</SfDiagramComponent>You can download a complete working sample from GitHub

How to Customize Context Menu Items Using Templates
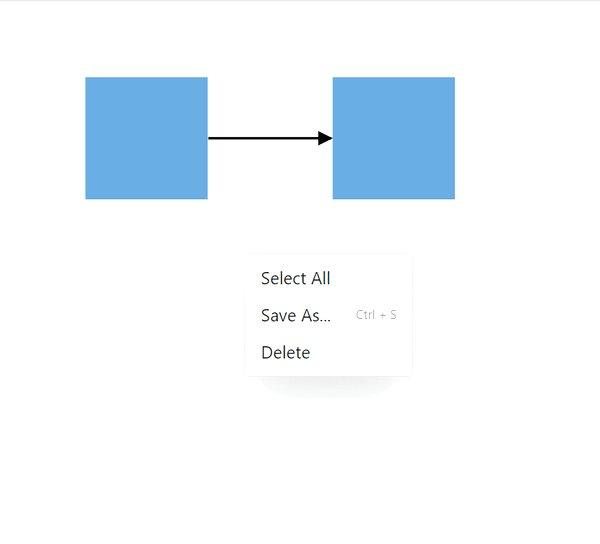
Diagram provides template support for the context menu. The context menu items can be customized using the ContextMenuTemplate at the tag level. The following code explains how to define a template for context menu items.
@using Syncfusion.Blazor.Diagram
@using System.Collections.ObjectModel
<SfDiagramComponent @ref="diagram" Height="600px" Width="90%" @bind-Nodes="nodes"
@bind-Connectors="connectors">
<ContextMenuSettings @bind-Show="@show"
@bind-ShowCustomMenuOnly="customMenuOnly"
@bind-Items="@Items">
<ContextMenuTemplate>
@context.Text
<span class="shortcut">@((@context.Text == "Save As...") ? "Ctrl + S" : "")</span>
</ContextMenuTemplate>
</ContextMenuSettings>
</SfDiagramComponent>
@code {
//Reference the diagram
SfDiagramComponent diagram;
//Define diagram nodes collection
DiagramObjectCollection<Node> nodes;
//Define diagram connectors collection
DiagramObjectCollection<Connector> connectors;
List<ContextMenuItem> Items;
bool customMenuOnly = false;
bool show = true;
protected override void OnInitialized()
{
//Initialize diagram nodes collection
nodes = new DiagramObjectCollection<Node>();
//Initialize diagram connectors collection
connectors = new DiagramObjectCollection<Connector>();
Items = new List<ContextMenuItem>()
{
new ContextMenuItem()
{
Text = "Save As...",
ID = "save",
IconCss = "e-save",
},
new ContextMenuItem()
{
Text = "Delete",
ID = "delete",
IconCss = "e-delete"
}
};
Node node1 = new Node()
{
ID = "node1",
Height = 100,
Width = 100,
OffsetX = 100,
OffsetY = 100,
Style = new ShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white",
StrokeWidth = 1
}
};
Node node2 = new Node()
{
ID = "node2",
Height = 100,
Width = 100,
OffsetX = 300,
OffsetY = 100,
Style = new ShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white",
StrokeWidth = 1
}
};
nodes.Add(node1);
nodes.Add(node2);
Connector connector1 = new Connector()
{
ID = "connector1",
SourceID = "node1",
TargetID = "node2",
Type = ConnectorSegmentType.Straight,
Style = new ShapeStyle()
{
Fill = "#6BA5D7",
StrokeWidth = 2
}
};
connectors.Add(connector1);
}
}A complete working sample can be downloaded from GitHub

Events
The Diagram control provides events for the context menu, triggered when rendering the context menu and when clicking the items of the context menu.
How to Handle Context Menu Opening Event
The Diagram control triggers the event ContextMenuOpening when performing a right click on the diagram or the diagram elements such as Node, Connector and Groups. To explore the arguments, refer to the DiagramMenuOpeningEventArgs.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px">
<ContextMenuSettings Show="true" ShowCustomMenuOnly="false" ContextMenuOpening="@OnContextMenuOpen">
</ContextMenuSettings>
</SfDiagramComponent>
@code
{
public void OnContextMenuOpen(DiagramMenuOpeningEventArgs arg)
{
//Action to be performed
}
}A complete working sample can be downloaded from GitHub
How to Handle Context Menu Item Clicked Event
The Diagram control triggers the event ContextMenuItemClicked when the context menu item is clicked. To explore the arguments, refer to the DiagramMenuClickEventArgs.
@using Syncfusion.Blazor.Diagram
@using System.Collections.ObjectModel
<SfDiagramComponent Height="600px">
<ContextMenuSettings Show="true" ShowCustomMenuOnly="false" ContextMenuItemClicked="@ContextMenuItemClickHandler">
</ContextMenuSettings>
</SfDiagramComponent>
@code
{
public void ContextMenuItemClickHandler(DiagramMenuClickEventArgs arg)
{
//Action to be performed
}
}A complete working sample can be downloaded from GitHub
The following code example shows how to add separate custom context menu items for nodes and connectors. In the following code, the node color context menu item only renders for the node and the connector color context menu item only renders for the connector.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent @ref="@diagram" Height="600px"
Nodes="@NodeCollection"
Connectors="@ConnectorCollection">
<ContextMenuSettings Show="true" Items="@contextMenuItemModels" ShowCustomMenuOnly="true" ContextMenuOpening="@OnContextMenuOpen">
</ContextMenuSettings>
</SfDiagramComponent>
@code
{
//Reference to diagram
SfDiagramComponent diagram;
//Defines diagram's nodes collection
public DiagramObjectCollection<Node> NodeCollection = new DiagramObjectCollection<Node>();
//Defines diagram's connector collection
public DiagramObjectCollection<Connector> ConnectorCollection = new DiagramObjectCollection<Connector>();
protected override void OnInitialized()
{
//Create a node
Node node1 = new Node()
{
ID = "node1",
Height = 100,
Width = 100,
OffsetX = 100,
OffsetY = 100,
Style = new ShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white",
StrokeWidth = 1
}
};
Node node2 = new Node()
{
ID = "node2",
Height = 100,
Width = 100,
OffsetX = 300,
OffsetY = 100,
Style = new ShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white",
StrokeWidth = 1
}
};
//Add node into node's collection
NodeCollection.Add(node1);
NodeCollection.Add(node2);
Connector connector1 = new Connector()
{
ID = "connector1",
SourceID = "node1",
TargetID = "node2",
Type = ConnectorSegmentType.Straight,
Style = new ShapeStyle()
{
Fill = "#6BA5D7",
StrokeWidth = 2
}
};
ConnectorCollection.Add(connector1);
}
List<ContextMenuItem> contextMenuItemModels = new List<ContextMenuItem>()
{
new ContextMenuItem()
{
Text ="Node Color",
ID="Node",
Items = new List<ContextMenuItem>()
{
new ContextMenuItem(){ Text ="Red", ID="Red", },
new ContextMenuItem(){ Text ="Yellow", ID="Yellow", },
new ContextMenuItem(){ Text ="Green", ID="Green", }
}
},
new ContextMenuItem()
{
Text ="Connector Color",
ID="Connector",
Items = new List<ContextMenuItem>()
{
new ContextMenuItem(){ Text ="Red", ID="black", },
new ContextMenuItem(){ Text ="Yellow", ID="blue", },
new ContextMenuItem(){ Text ="Green", ID="brown", }
}
},
};
public void OnContextMenuOpen(DiagramMenuOpeningEventArgs arg)
{
if (diagram.SelectionSettings.Nodes.Count > 0)
{
arg.HiddenItems.Add("Connector");
}
if (diagram.SelectionSettings.Connectors.Count > 0)
{
arg.HiddenItems.Add("Node");
}
}
}A complete working sample can be downloaded from GitHub