Cascading in Dropdown List
4 Nov 20258 minutes to read
Cascading refers to configuring two or more DropDownList components so that the available options in a child list depend on the selected value of its parent. This pattern is commonly used for parent–child lookups such as Country → State/Province → City.
In the ValueChange event handler of the first DropDownList, load the data for the second DropDownList based on the selected value of the first DropDownList. Apply the same approach between the second and third DropDownLists.
To get started quickly with cascading in the Blazor DropDown List component, you can check the video below.
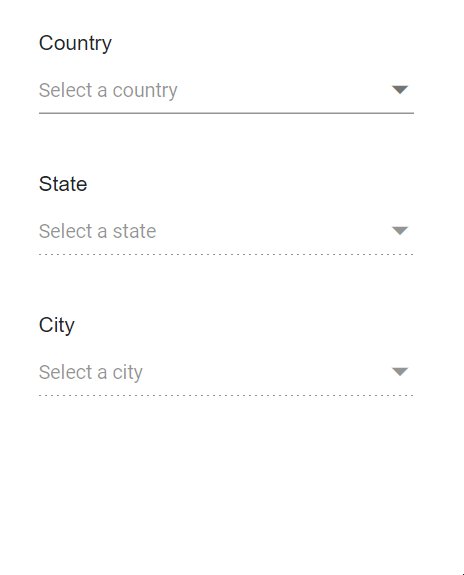
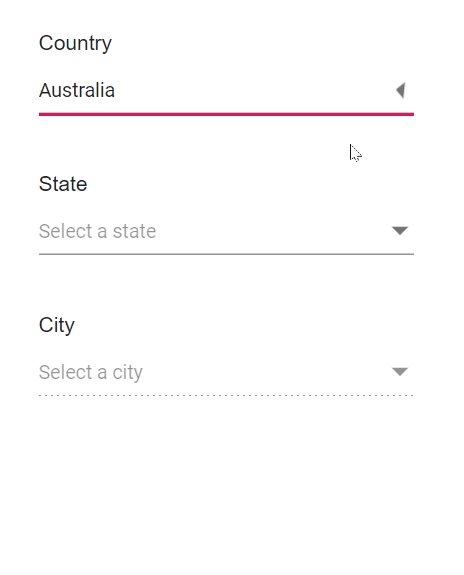
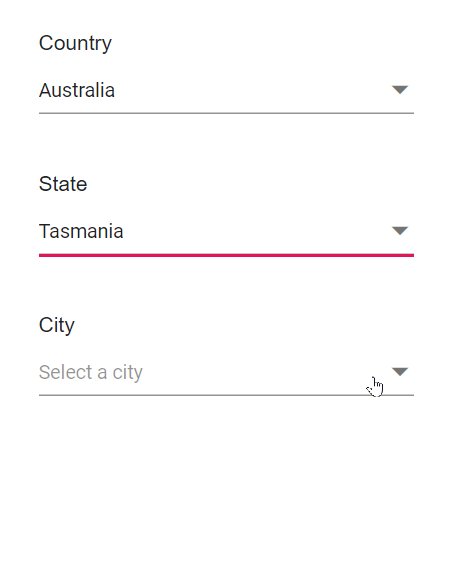
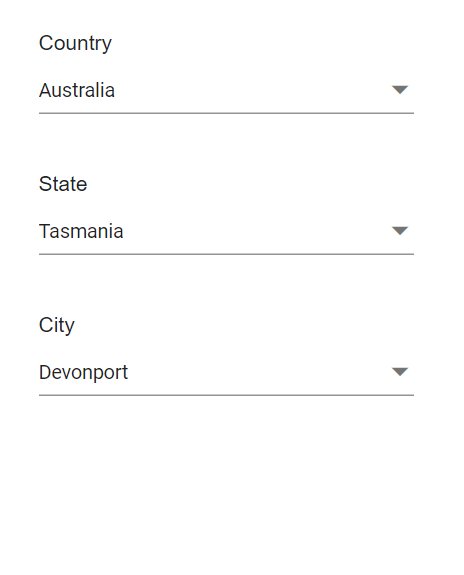
In the following sample, selecting a country in the first DropDownList loads its states into the second list, and selecting a state loads its cities into the third list.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<div class="col-lg-12 control-section">
<div class="control-wrapper">
<div class="cascading">
<label class="example-label">Country</label>
<SfDropDownList TItem="Countries" TValue="string" Placeholder="Select a country" PopupHeight="auto" DataSource="@Country">
<DropDownListEvents TItem="Countries" TValue="string" ValueChange="ChangeCountry"></DropDownListEvents>
<DropDownListFieldSettings Text="CountryName" Value="CountryId"></DropDownListFieldSettings>
</SfDropDownList>
</div>
<div class="cascading">
<label class="example-label">State</label>
<SfDropDownList Enabled="@EnableStateDropDown" TValue="string" TItem="State" @bind-Value="@StateValue" Placeholder="Select a state" Query="@StateQuery" PopupHeight="auto" DataSource="@States">
<DropDownListEvents TItem="State" TValue="string" ValueChange="ChangeState"></DropDownListEvents>
<DropDownListFieldSettings Text="StateName" Value="StateId"></DropDownListFieldSettings>
</SfDropDownList>
</div>
<div class="cascading">
<label class="example-label">City</label>
<SfDropDownList Enabled="@EnableCitytDropDown" TValue="string" TItem="city" @bind-Value="@CityValue" Placeholder="Select a city" Query="@CityQuery" PopupHeight="auto" DataSource="@cites">
<DropDownListFieldSettings Text="CityName" Value="CityId"></DropDownListFieldSettings>
</SfDropDownList>
</div>
</div>
</div>
<style>
.control-wrapper {
max-width: 250px;
margin: 0 auto;
padding: 10px 0px 0px;
}
.example-label {
font-size: 14px;
margin-bottom: 6px;
}
.control-wrapper .cascading {
padding: 30px 0px 0px;
}
</style>
@code {
public bool EnableStateDropDown = false;
public bool EnableCitytDropDown = false;
public string StateValue { get; set; } = null;
public Query StateQuery { get; set; } = null;
public string CityValue { get; set; } = null;
public Query CityQuery { get; set; } = null;
public void ChangeCountry(Syncfusion.Blazor.DropDowns.ChangeEventArgs<string, Countries> args)
{
this.EnableStateDropDown = !string.IsNullOrEmpty(args.Value);
this.EnableCitytDropDown = false;
this.StateQuery = new Query().Where(new WhereFilter() { Field = "CountryId", Operator = "equal", value = args.Value, IgnoreCase = false, IgnoreAccent = false });
this.StateValue = null;
this.CityValue = null;
}
public void ChangeState(Syncfusion.Blazor.DropDowns.ChangeEventArgs<string, State> args)
{
this.EnableCitytDropDown = !string.IsNullOrEmpty(args.Value);
this.CityQuery = new Query().Where(new WhereFilter() { Field = "StateId", Operator = "equal", value = args.Value, IgnoreCase = false, IgnoreAccent = false });
this.CityValue = null;
}
public class State
{
public string StateName { get; set; }
public string CountryId { get; set; }
public string StateId { get; set; }
}
public class Countries
{
public string CountryName { get; set; }
public string CountryId { get; set; }
}
public class city
{
public string CityName { get; set; }
public string StateId { get; set; }
public string CityId { get; set; }
}
public List<Countries> Country = new List<Countries>() {
new Countries(){ CountryName= "Australia", CountryId= "2" },
new Countries(){ CountryName= "United States", CountryId= "1" }
};
public List<State> States = new List<State>() {
new State() { StateName= "New York", CountryId= "1", StateId= "101" },
new State() { StateName= "Queensland", CountryId= "2", StateId= "104" },
new State() { StateName= "Tasmania ", CountryId= "2", StateId= "105" },
new State() { StateName= "Victoria", CountryId= "2", StateId= "106" },
new State() { StateName= "Virginia", CountryId= "1", StateId= "102" },
new State() { StateName= "Washington", CountryId= "1", StateId= "103" }
};
public List<city> cites = new List<city>()
{
new city() { CityName = "Aberdeen", StateId= "103", CityId= "207" },
new city() { CityName = "Albany", StateId= "101", CityId= "201" },
new city() { CityName = "Brisbane ", StateId="104", CityId= "211" },
new city() { CityName = "Colville ", StateId= "103", CityId= "208" },
new city() { CityName ="Emporia", StateId= "102", CityId= "206" },
new city() { CityName = "Hampton ", StateId= "102", CityId= "205" },
new city() { CityName ="Hobart", StateId= "105", CityId= "213" },
new city() { CityName ="Lockport", StateId= "101", CityId= "203" },
new city() { CityName = "Pasco", StateId= "103", CityId= "209" },
new city() { CityName= "Alexandria", StateId= "102", CityId= "204" },
new city() { CityName= "Beacon ", StateId= "101", CityId= "202" },
new city() { CityName= "Cairns", StateId= "104", CityId= "212" },
new city() { CityName= "Devonport", StateId= "105", CityId= "215" },
new city() { CityName= "Geelong", StateId= "106", CityId= "218" },
new city() { CityName= "Healesville ", StateId="106", CityId= "217" },
new city() { CityName= "Launceston ", StateId= "105", CityId= "214" },
new city() { CityName= "Melbourne", StateId= "106", CityId="216" },
new city() { CityName= "Townsville", StateId= "104", CityId= "210" }
};
}
NOTE