Filtering in Dropdown List
4 Nov 202523 minutes to read
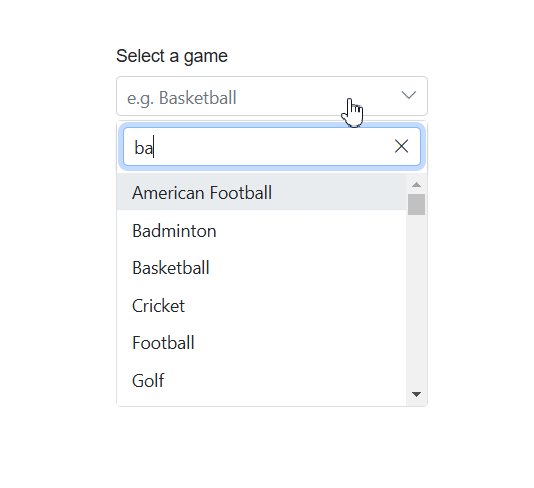
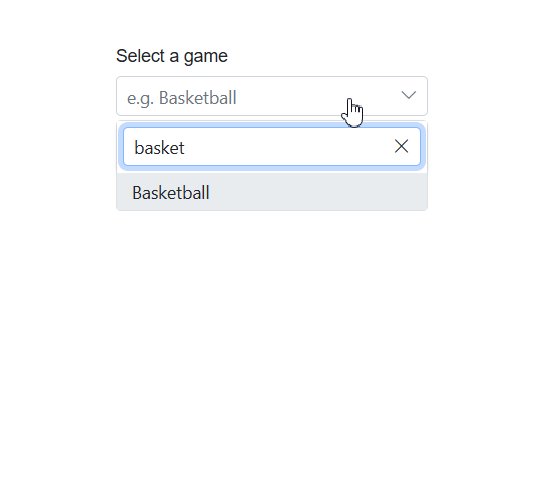
The DropDown List component supports built-in filtering when AllowFiltering is enabled. Filtering begins as the user types in the search box. The default value of AllowFiltering is false.
Local data
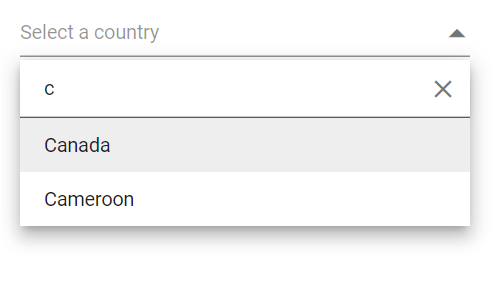
The following example demonstrates filtering with local data in the DropDown List component.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="Country" Placeholder="Select a country" AllowFiltering="true" DataSource="@Countries" Width="300px">
<DropDownListFieldSettings Text="Name" Value="Code"></DropDownListFieldSettings>
</SfDropDownList>
@code{
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
private List<Country> Countries = new List<Country>
{
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
new Country() { Name = "Denmark", Code = "DK" },
new Country() { Name = "France", Code = "FR" },
new Country() { Name = "Finland", Code = "FI" },
new Country() { Name = "Germany", Code = "DE" },
new Country() { Name = "Greenland", Code = "GL" },
new Country() { Name = "Hong Kong", Code = "HK" },
new Country() { Name = "India", Code = "IN" },
new Country() { Name = "Italy", Code = "IT" },
new Country() { Name = "Japan", Code = "JP" },
new Country() { Name = "Mexico", Code = "MX" },
new Country() { Name = "Norway", Code = "NO" },
new Country() { Name = "Poland", Code = "PL" },
new Country() { Name = "Switzerland", Code = "CH" },
new Country() { Name = "United Kingdom", Code = "GB" },
new Country() { Name = "United States", Code = "US" },
};
}
Remote data
For remote data, a filter request is sent to the server for each keystroke. Shape the query on the server side to return the filtered results.
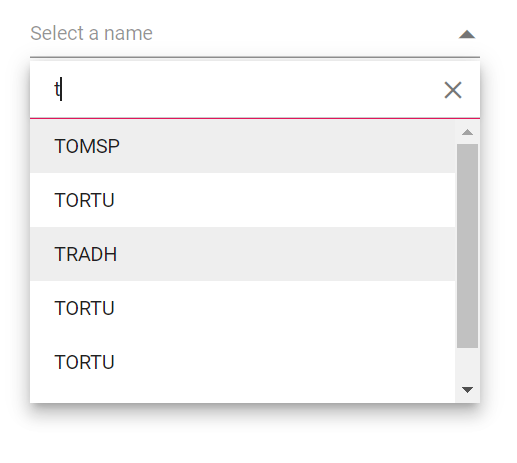
The following example demonstrates filtering with ODataAdaptor using the Query property.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfDropDownList TValue="string" TItem="OrderDetails" PopupHeight="230px" Placeholder="Select a name" Query="@RemoteDataQuery" AllowFiltering=true Width="300px">
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Orders" CrossDomain="true" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor"/>
<DropDownListFieldSettings Text="CustomerID" Value="CustomerID"/>
</SfDropDownList>
@code{
public Query RemoteDataQuery = new Query().Select(new List<string> { "CustomerID" }).Take(6).RequiresCount();
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
}
Debounce delay
Use the DebounceDelay property to control the delay (in milliseconds) before filtering is applied as the user types. Debouching reduces the frequency of requests and improves responsiveness. By default, DebounceDelay is 300 ms. To disable debouching, set this property to 0.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Inputs
<label class="example-label">Select a country</label>
<SfDropDownList TValue="string" TItem="Countries" Placeholder="e.g. Australia" AllowFiltering="true" DebounceDelay="@NumericValue" DataSource="@Country">
<DropDownListFieldSettings Text="Name" Value="Code" />
</SfDropDownList>
<label class="example-label">Debounce Delay : </label>
<SfNumericTextBox Width="50%" TValue="int" Format="n0" @bind-Value="@NumericValue" Min=1></SfNumericTextBox>
@code{
private int NumericValue = 300;
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
private List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" },
new Countries() { Name = "Hong Kong", Code = "HK" },
new Countries() { Name = "India", Code = "IN" },
new Countries() { Name = "Italy", Code = "IT" },
new Countries() { Name = "Japan", Code = "JP" },
new Countries() { Name = "Mexico", Code = "MX" },
new Countries() { Name = "Norway", Code = "NO" },
new Countries() { Name = "Poland", Code = "PL" },
new Countries() { Name = "Switzerland", Code = "CH" },
new Countries() { Name = "United Kingdom", Code = "GB" },
new Countries() { Name = "United States", Code = "US" }
};
}
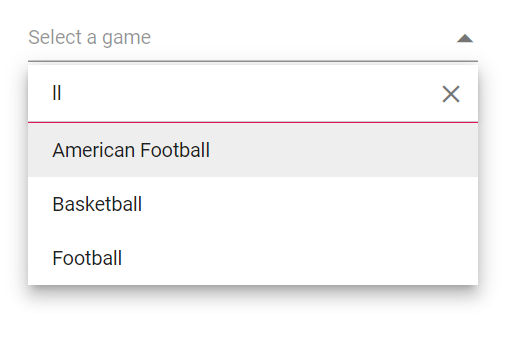
Filter type
Use the FilterType property to specify the match behavior for search text. The available options are:
| FilterType | Description |
|---|---|
| StartsWith | Checks whether a value begins with the specified text. |
| EndsWith | Checks whether a value ends with the specified text. |
| Contains | Checks whether a value contains the specified text. |
In the following example, EndsWith is assigned to FilterType.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="Games" Width="300px" FilterType="FilterType.EndsWith" AllowFiltering=true Placeholder="Select a game" DataSource="@LocalData">
<DropDownListFieldSettings Value="ID" Text="Game"></DropDownListFieldSettings>
</SfDropDownList>
@code{
public class Games
{
public string ID { get; set; }
public string Game { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Game= "American Football" },
new Games() { ID= "Game2", Game= "Badminton" },
new Games() { ID= "Game3", Game= "Basketball" },
new Games() { ID= "Game4", Game= "Cricket" },
new Games() { ID= "Game5", Game= "Football" },
new Games() { ID= "Game6", Game= "Golf" },
new Games() { ID= "Game7", Game= "Hockey" },
new Games() { ID= "Game8", Game= "Rugby"},
new Games() { ID= "Game9", Game= "Snooker" },
};
}
Case sensitive filtering
Data can be filtered with or without case sensitivity by configuring the DataManager query. Pass the IgnoreCase optional parameter (fourth argument) to the Where clause to control case behavior.
The following example shows a case-sensitive filter.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" @ref="ddlObj" TItem="OrderDetails" Placeholder="Select a customer" Query="@Query" AllowFiltering=true>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<DropDownListFieldSettings Text="FirstName" Value="LastName"></DropDownListFieldSettings>
<DropDownListEvents TValue=string TItem="OrderDetails" Filtering="OnFiltering"></DropDownListEvents>
</SfDropDownList>
@code {
SfDropDownList<string, OrderDetails> ddlObj;
public Query Query = new Query().Select(new List<string> { "FirstName", "LastName" }).Take(7).RequiresCount();
SfDropDownList<string, Countries> ddlObj { get; set; }
public class OrderDetails
{
public int? EmployeeID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public string Title { get; set; }
public string TitleOfCourtesy { get; set; }
public DateTime? BirthDate { get; set; }
public DateTime? HireDate { get; set; }
public string Address { get; set; }
public int? Extension { get; set; }
public int? Phone { get; set; }
}
public async Task OnFiltering(FilteringEventArgs args)
{
args.PreventDefaultAction = true;
var query = new Query().Where(new WhereFilter() { Field = "LastName", value = args.Text, Operator = "contains", IgnoreAccent = true, IgnoreCase = true });
query = !string.IsNullOrEmpty(args.Text) ? query : new Query();
await ddlObj.FilterAsync(ddlObj.DataSource, query);
}
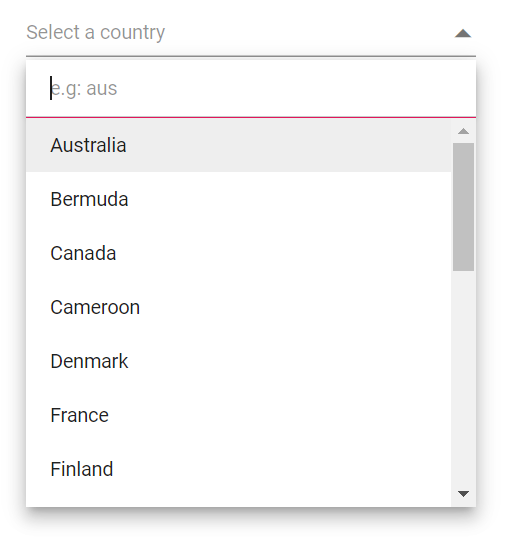
}Filter textbox placeholder
Use FilterBarPlaceholder to display watermark text in the filter bar textbox. This property applies when AllowFiltering is set to true.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="Countries" AllowFiltering=true FilterBarPlaceholder="e.g: aus" Placeholder="Select a country" Width="300px" DataSource="@Country">
<DropDownListFieldSettings Text="Name" Value="Code"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Countries>Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" },
new Countries() { Name = "Hong Kong", Code = "HK" },
new Countries() { Name = "India", Code = "IN" },
new Countries() { Name = "Italy", Code = "IT" },
new Countries() { Name = "Japan", Code = "JP" },
new Countries() { Name = "Mexico", Code = "MX" },
new Countries() { Name = "Norway", Code = "NO" },
new Countries() { Name = "Poland", Code = "PL" },
new Countries() { Name = "Switzerland", Code = "CH" },
new Countries() { Name = "United Kingdom", Code = "GB" },
new Countries() { Name = "United States", Code = "US" },
};
}
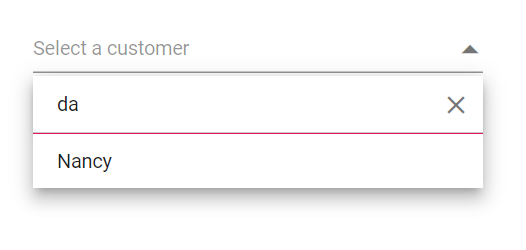
Custom filtering
Customize filter queries using the Filtering event. This enables scenarios such as filtering across multiple fields.
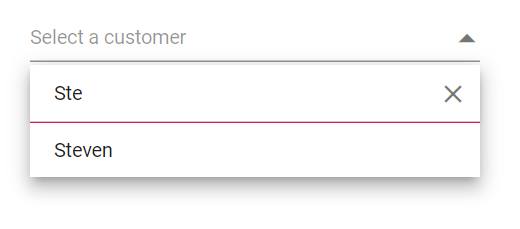
In the following example, the data is filtered by matching text in both the FirstName and LastName fields using a predicate with an OR condition. For instance, if a record has FirstName as Nancy and LastName as Davalio, typing N or D will match and display the item in the popup.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" @ref="ddlObj" TItem="OrderDetails" Placeholder="Select a customer" Query="@Query" AllowFiltering=true>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<DropDownListFieldSettings Text="FirstName" Value="LastName"></DropDownListFieldSettings>
<DropDownListEvents TValue=string TItem="OrderDetails" Filtering="OnFiltering"></DropDownListEvents>
</SfDropDownList>
@code {
SfDropDownList<string, OrderDetails> ddlObj;
public Query Query = new Query().Select(new List<string> { "FirstName", "LastName" }).Take(7).RequiresCount();
SfDropDownList<string, Countries> ddlObj { get; set; }
public class OrderDetails
{
public int? EmployeeID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public string Title { get; set; }
public string TitleOfCourtesy { get; set; }
public DateTime? BirthDate { get; set; }
public DateTime? HireDate { get; set; }
public string Address { get; set; }
public int? Extension { get; set; }
public int? Phone { get; set; }
}
public async Task OnFiltering(FilteringEventArgs args)
{
args.PreventDefaultAction = true;
var query = new Query().Where(new WhereFilter() { Field = "LastName", value = args.Text, Operator = "contains", IgnoreAccent = true, IgnoreCase = true });
query = !string.IsNullOrEmpty(args.Text) ? query : new Query();
await ddlObj.FilterAsync(ddlObj.DataSource, query);
}
}
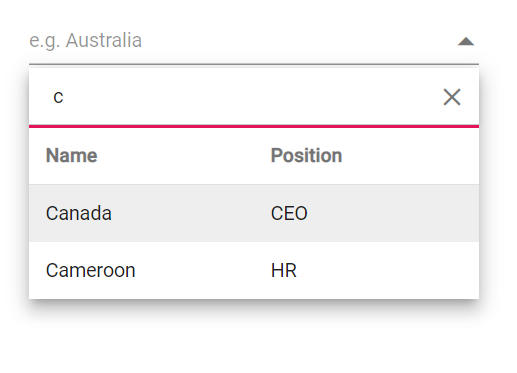
Multi column filtering
To enable multi-column layout in the built-in Syncfusion® Blazor themes, add the e-multi-column class via the CssClass property.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" Width="300px" TItem="Countries" Placeholder="e.g. Australia" PopupHeight="200px" CssClass="e-multi-column" DataSource="@Country"AllowFiltering="true">
<DropDownListFieldSettings Value="Code" Text="Name"></DropDownListFieldSettings>
<DropDownListTemplates TItem="Countries">
<HeaderTemplate>
<table><tr><th>Name</th><th>Position</th></tr></table>
</HeaderTemplate>
<ItemTemplate>
<table><tbody><tr>
<td>@((context as Countries).Name)</td>
<td >@((context as Countries).Job)</td>
</tr> </tbody></table>
</ItemTemplate>
</DropDownListTemplates>
</SfDropDownList>
@code{
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
public string Job { get; set; }
}
List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU",Job= "Team Lead" },
new Countries() { Name = "Bermuda", Code = "BM",Job="Developer" },
new Countries() { Name = "Canada", Code = "CA",Job="CEO" },
new Countries() { Name = "Cameroon", Code = "CM" ,Job="HR" },
new Countries() { Name = "Denmark", Code = "DK",Job="Product Manager" },
new Countries() { Name = "France", Code = "FR",Job="Developer" },
new Countries() { Name = "Finland", Code = "FI",Job="Team Lead" },
new Countries() { Name = "Germany", Code = "DE",Job="Product Manager" },
new Countries() { Name = "Greenland", Code = "GL",Job="Developer" },
new Countries() { Name = "Hong Kong", Code = "HK",Job="CEO" },
new Countries() { Name = "India", Code = "IN",Job="HR" },
new Countries() { Name = "Italy", Code = "IT",Job="Team Lead" },
new Countries() { Name = "Japan", Code = "JP",Job="Developer" },
new Countries() { Name = "Mexico", Code = "MX",Job="Product Manager" },
new Countries() { Name = "Norway", Code = "NO",Job="HR" },
new Countries() { Name = "Poland", Code = "PL",Job="Team Lead" },
new Countries() { Name = "Switzerland", Code = "CH",Job="Product Manager" },
new Countries() { Name = "United Kingdom", Code = "GB",Job="CEO" },
new Countries() { Name = "United States", Code = "US",Job="Developer" },
};
}
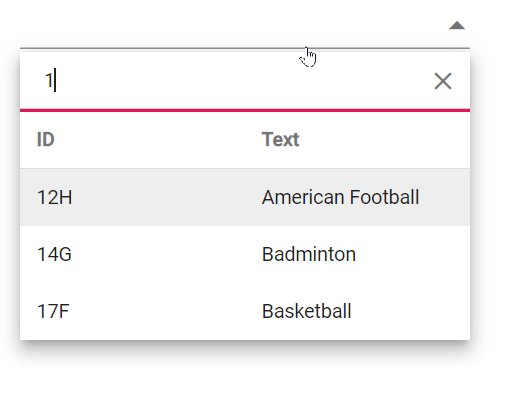
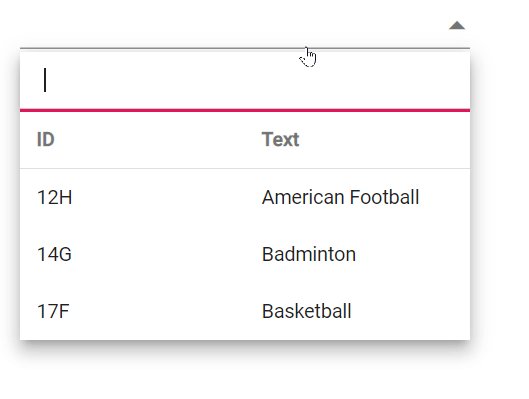
To filter by multiple fields, pass a list of predicates to the And or Or methods of WhereFilters.
@using Syncfusion.Blazor.DropDowns;
@using Syncfusion.Blazor.Data;
@using System.IO
<SfDropDownList @ref="ddlObj" AllowFiltering="true" TValue="Moc" TItem="Moc" DataSource="@data" CssClass="e-multi-column">
<DropDownListFieldSettings Text="Text" Value="ID"></DropDownListFieldSettings>
<DropDownListEvents Filtering="OnFiltering" TValue="Moc" TItem="Moc"></DropDownListEvents>
<DropDownListTemplates TItem="Moc">
<HeaderTemplate>
<table><tr><th>ID</th><th>Text</th></tr></table>
</HeaderTemplate>
<ItemTemplate Context="itemContext">
<table><tbody><tr>
@if (!string.IsNullOrEmpty((itemContext as Moc).ID))
{
<td><span>@( (itemContext as Moc).ID )</span></td>
<td><span>@( (itemContext as Moc).Text)</span></td>
}
</tr> </tbody></table>
</ItemTemplate>
</DropDownListTemplates>
</SfDropDownList>
@code{
SfDropDownList<Moc, Moc> ddlObj;
public Query query { get; set; }
public class Moc
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Moc> data = new List<Moc>
{
new Moc() { ID= "12H", Text= "American Football" },
new Moc() { ID= "14G", Text= "Badminton" },
new Moc() { ID= "17F", Text= "Basketball" }
};
public async Task OnFiltering(FilteringEventArgs args)
{
args.PreventDefaultAction = true;
var orWhere = WhereFilter.Or(new List<WhereFilter> {
new WhereFilter() { Field = "Text", Operator = "contains", value = args.Text, IgnoreCase = true },
new WhereFilter() { Field = "ID", Operator = "contains", value = args.Text, IgnoreCase = true }
});
var query = new Query().Where(orWhere);
query = !string.IsNullOrEmpty(args.Text) ? query : new Query();
await ddlObj.FilterAsync(data, query);
}
}
Minimum filter length
When filtering with remote data, you can require a minimum number of characters before issuing a request. Validate the input length using the Filtering event arguments within the Filtering event handler.
In the following example, the remote request is not made until at least three characters are entered.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" @ref="ddlObj" TItem="OrderDetails" Placeholder="Select a customer" Query="@Query" AllowFiltering=true Width="300px">
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<DropDownListFieldSettings Text="FirstName" Value="LastName"></DropDownListFieldSettings>
<DropDownListEvents TValue=string TItem="OrderDetails" Filtering="OnFiltering"></DropDownListEvents>
</SfDropDownList>
@code {
SfDropDownList<string, OrderDetails> ddlObj;
public Query Query = new Query().Select(new List<string> { "FirstName", "LastName" }).Take(7).RequiresCount();
public class OrderDetails
{
public int? EmployeeID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public string Title { get; set; }
public string TitleOfCourtesy { get; set; }
public DateTime? BirthDate { get; set; }
public DateTime? HireDate { get; set; }
public string Address { get; set; }
public int? Extension { get; set; }
public int? Phone { get; set; }
}
public async Task OnFiltering(FilteringEventArgs args)
{
args.PreventDefaultAction = true;
// load overall data when search key empty.
if (args.Text == "") await ddlObj.FilterAsync(ddlObj.DataSource);
// restrict the remote request until search key contains 3 characters.
else if (args.Text.Length < 3) { return; }
else
{
var query = new Query().Where(new WhereFilter() { Field = "FirstName", value = args.Text, Operator = "contains", IgnoreAccent = true, IgnoreCase = true });
query = !string.IsNullOrEmpty(args.Text) ? query : new Query();
await ddlObj.FilterAsync(ddlObj.DataSource, query);
}
}
}