Grouping in Dropdown List
4 Nov 20253 minutes to read
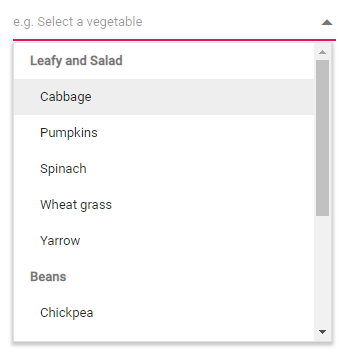
The DropDownList supports grouping items by category using a field from the data source. Assign the category field through the DropDownListFieldSettings.GroupBy property. Group headers are shown both inline and as fixed (floating) headers. While scrolling the popup list, the fixed group header updates dynamically to reflect the current group.
To get started quickly with grouping in the Blazor DropDown List component, you can check the video below.
In the following sample, vegetables are grouped according to their category using the DropDownListFieldSettings.GroupBy field.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="Vegetables" Placeholder="e.g. Select a vegetable" DataSource="@LocalData">
<DropDownListFieldSettings GroupBy="Category" Value="Vegetable"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public IEnumerable<Vegetables> LocalData { get; set; } = new Vegetables().VegetablesList();
public class Vegetables
{
public string Vegetable { get; set; }
public string Category { get; set; }
public string ID { get; set; }
public List<Vegetables> VegetablesList()
{
List<Vegetables> Veg = new List<Vegetables>();
Veg.Add(new Vegetables { Vegetable = "Cabbage", Category = "Leafy and Salad", ID = "item1" });
Veg.Add(new Vegetables { Vegetable = "Chickpea", Category = "Beans", ID = "item2" });
Veg.Add(new Vegetables { Vegetable = "Garlic", Category = "Bulb and Stem", ID = "item3" });
Veg.Add(new Vegetables { Vegetable = "Green bean", Category = "Beans", ID = "item4" });
Veg.Add(new Vegetables { Vegetable = "Horse gram", Category = "Beans", ID = "item5" });
Veg.Add(new Vegetables { Vegetable = "Nopal", Category = "Bulb and Stem", ID = "item6" });
Veg.Add(new Vegetables { Vegetable = "Onion", Category = "Bulb and Stem", ID = "item7" });
Veg.Add(new Vegetables { Vegetable = "Pumpkins", Category = "Leafy and Salad", ID = "item8" });
Veg.Add(new Vegetables { Vegetable = "Spinach", Category = "Leafy and Salad", ID = "item9" });
Veg.Add(new Vegetables { Vegetable = "Wheat grass", Category = "Leafy and Salad", ID = "item10" });
Veg.Add(new Vegetables { Vegetable = "Yarrow", Category = "Leafy and Salad", ID = "item11" });
return Veg;
}
}
}
Fixed group header
Classify items based on the DropDownListFieldSettings.GroupBy field mapped to the control. The headers of grouped items remain fixed at the top while their corresponding items are in view and update as the list is scrolled.
Group header template
Customize the group header title under which sub-items are categorized by using the GroupTemplate property. This template is applied to both inline group headers and the floating group HeaderTemplate.
Limitations of grouping
Grouping has the following limitation:
- The component supports only a single level of grouping; hierarchical grouping like the TreeView component is not supported.