Popup Setting in Dropdown List
4 Nov 202520 minutes to read
Popup resize
Dynamically resize the popup in the DropDownList component by using the AllowResize property. When enabled, users can drag to resize the popup for better visibility and control. The resized dimensions are retained across sessions for a consistent user experience.
@using Syncfusion.Blazor.DropDowns;
<SfDropDownList TValue="string" TItem="Countries" Placeholder="e.g. Australia" AllowResize="true" DataSource="@Country">
<DropDownListFieldSettings Text="Name" Value="Code"/>
</SfDropDownList>
@code{
public class Countries
{
public string Name { get; set; }
public string Code { get; set; }
}
private List<Countries> Country = new List<Countries>
{
new Countries() { Name = "Australia", Code = "AU" },
new Countries() { Name = "Bermuda", Code = "BM" },
new Countries() { Name = "Canada", Code = "CA" },
new Countries() { Name = "Cameroon", Code = "CM" },
new Countries() { Name = "Denmark", Code = "DK" },
new Countries() { Name = "France", Code = "FR" },
new Countries() { Name = "Finland", Code = "FI" },
new Countries() { Name = "Germany", Code = "DE" },
new Countries() { Name = "Greenland", Code = "GL" },
new Countries() { Name = "Hong Kong", Code = "HK" },
new Countries() { Name = "India", Code = "IN" },
new Countries() { Name = "Italy", Code = "IT" },
new Countries() { Name = "Japan", Code = "JP" },
new Countries() { Name = "Mexico", Code = "MX" },
new Countries() { Name = "Norway", Code = "NO" },
new Countries() { Name = "Poland", Code = "PL" },
new Countries() { Name = "Switzerland", Code = "CH" },
new Countries() { Name = "United Kingdom", Code = "GB" },
new Countries() { Name = "United States", Code = "US" }
};
}
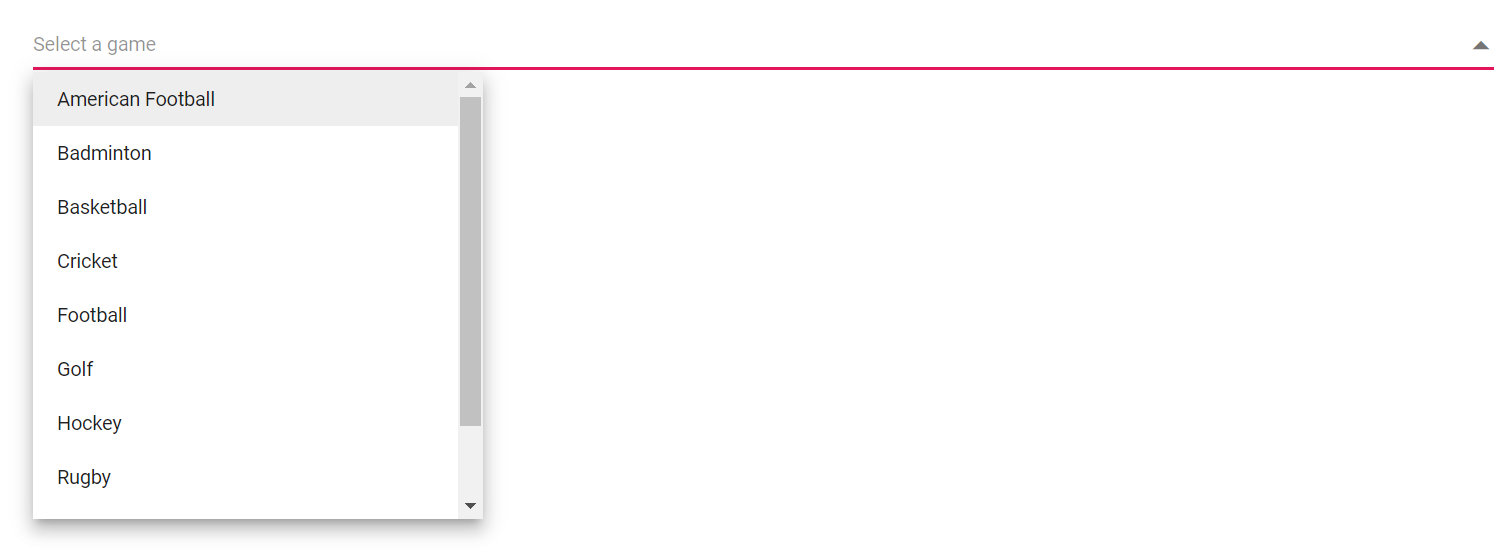
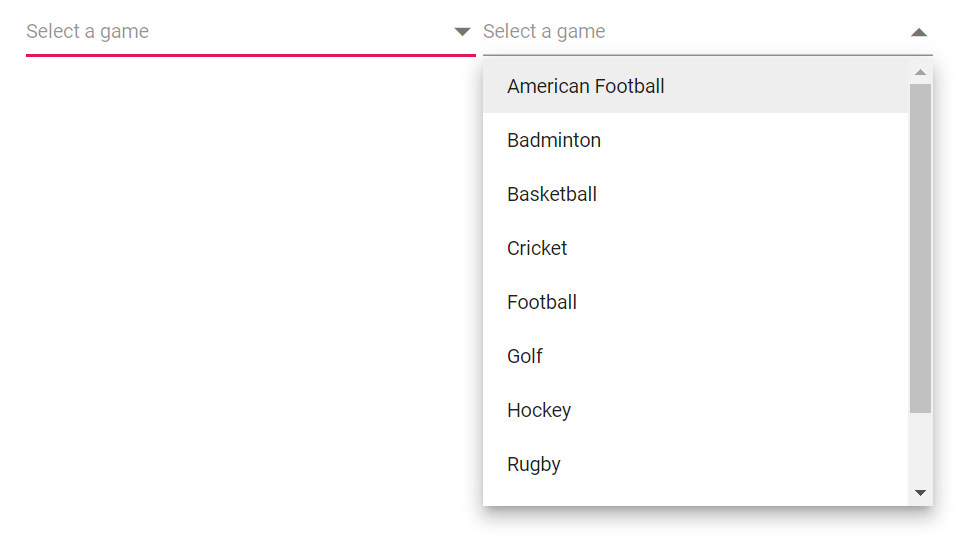
Change the popup width
Customize the width of the popup using the PopupWidth property. The default value is 100%. If the popup width is not specified, it adapts to the width of the DropDownList component.
In the following sample, PopupWidth is set to 300px.
@using Syncfusion.Blazor.DropDowns;
<SfDropDownList TValue="string" TItem="Games" Placeholder="Select a game" DataSource="@LocalData" PopupWidth="300px">
<DropDownListFieldSettings Value="ID" Text="Text"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
}
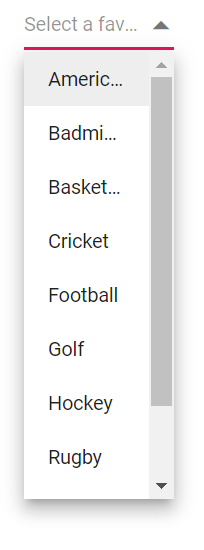
Handling TextOverflow
When the popup width is smaller than the item text, the text-overflow: ellipsis style is applied automatically to truncate long text with an ellipsis.
In the following sample, PopupWidth is set to 100px, so ellipsis is automatically applied.
@using Syncfusion.Blazor.DropDowns;
<SfDropDownList TItem="GameFields" TValue="string" Width="100px" PopupWidth="100px" Placeholder="Select a favourite game" DataSource="@Games">
<DropDownListFieldSettings Text="Text" Value="ID"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
private List<GameFields> Games = new List<GameFields>() {
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
new GameFields(){ ID= "Game5", Text= "Football" },
new GameFields(){ ID= "Game6", Text= "Golf" },
new GameFields(){ ID= "Game7", Text= "Hockey" },
new GameFields(){ ID= "Game8", Text= "Rugby"},
new GameFields(){ ID= "Game9", Text= "Snooker" },
new GameFields(){ ID= "Game10", Text= "Tennis"},
};
}
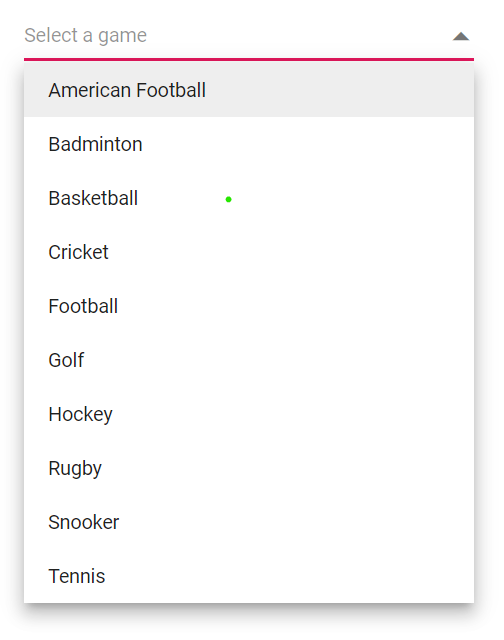
Change the popup height
Customize the height of the popup using the PopupHeight property. The default value of PopupHeight is 300px.
@using Syncfusion.Blazor.DropDowns;
<SfDropDownList TValue="string" TItem="Games" Placeholder="Select a game" Width="300px" DataSource="@LocalData" PopupHeight="500px">
<DropDownListFieldSettings Value="ID" Text="Text"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
}
Change the popup z-index
Customize the ZIndex value of the component’s popup element to control its stacking order relative to other UI elements. The default value is 1000.
Show popup on initial loading
Show the popup on initial render by invoking ShowPopupAsync() in the Created event.
@using Syncfusion.Blazor.DropDowns;
<SfDropDownList @ref="DDLObj" TValue="string" TItem="Games" Placeholder="Select a game" Width="300px" DataSource="@LocalData" >
<DropDownListFieldSettings Value="ID" Text="Text"></DropDownListFieldSettings>
<DropDownListEvents TValue="string" TItem="Games" Created="CreateHandler"></DropDownListEvents>
</SfDropDownList>
@code {
SfDropDownList<string, Games> DDLObj;
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
public void CreateHandler()
{
DDLObj.ShowPopupAsync();
}
}
Preventing opening and closing
Prevent the popup from opening or closing by setting the event argument’s cancel property to true in the corresponding handlers: BeforeOpenEventArgs.Cancel and PopupEventArgs.Cancel. Use the OnOpen and OnClose events to apply this behavior.
@using Syncfusion.Blazor.DropDowns;
<SfDropDownList @ref="DDLObj" TValue="string" TItem="Games" Placeholder="Select a game" Width="300px" DataSource="@LocalData" >
<DropDownListFieldSettings Value="ID" Text="Text"></DropDownListFieldSettings>
<DropDownListEvents TValue="string" TItem="Games" OnOpen="OnOpenHandler" ></DropDownListEvents>
</SfDropDownList>
<SfDropDownList @ref="DDLObj" TValue="string" TItem="Games" Placeholder="Select a game" Width="300px" DataSource="@LocalData" >
<DropDownListFieldSettings Value="ID" Text="Text"></DropDownListFieldSettings>
<DropDownListEvents TValue="string" TItem="Games" OnClose="OnCloseHandler" ></DropDownListEvents>
</SfDropDownList>
@code {
SfDropDownList<string, Games> DDLObj;
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
private void OnOpenHandler(BeforeOpenEventArgs args)
{
args.Cancel = true;
}
private void OnCloseHandler(PopupEventArgs args)
{
args.Cancel = true;
}
}
The following events are used to trigger when opening and closing popup.
OnOpen event
The OnOpen event triggers when the popup is about to open. If this event is canceled, the popup remains closed.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TItem="GameFields" TValue="string" DataSource="@Games">
<DropDownListEvents TItem="GameFields" TValue="string" OnOpen="@OnOpenHandler" ></DropDownListEvents>
<DropDownListFieldSettings Text="Text" Value="ID"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
private List<GameFields> Games = new List<GameFields>() {
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
};
private void OnOpenHandler(BeforeOpenEventArgs args)
{
// Here, you can customize your code.
}
}Opened event
The Opened event triggers after the popup has opened.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TItem="GameFields" TValue="string" DataSource="@Games">
<DropDownListEvents TItem="GameFields" TValue="string" Opened="@Openedhandler" ></DropDownListEvents>
<DropDownListFieldSettings Text="Text" Value="ID"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
private List<GameFields> Games = new List<GameFields>() {
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
};
private void Openedhandler(PopupEventArgs args)
{
// Here, you can customize your code.
}
}OnClose event
The OnClose event triggers before the popup is closed. If this event is canceled, the popup remains open.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TItem="GameFields" TValue="string" DataSource="@Games">
<DropDownListEvents TItem="GameFields" TValue="string" OnClose="@OnCloseHandler" ></DropDownListEvents>
<DropDownListFieldSettings Text="Text" Value="ID"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
private List<GameFields> Games = new List<GameFields>() {
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
};
private void OnCloseHandler(PopupEventArgs args)
{
// Here, you can customize your code.
}
}Closed event
The Closed event triggers after the popup has been closed.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TItem="GameFields" TValue="string" DataSource="@Games">
<DropDownListEvents TItem="GameFields" TValue="string" Closed="@CloseHandler" ></DropDownListEvents>
<DropDownListFieldSettings Text="Text" Value="ID"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
private List<GameFields> Games = new List<GameFields>() {
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
};
private void CloseHandler(ClosedEventArgs args)
{
// Here, you can customize your code.
}
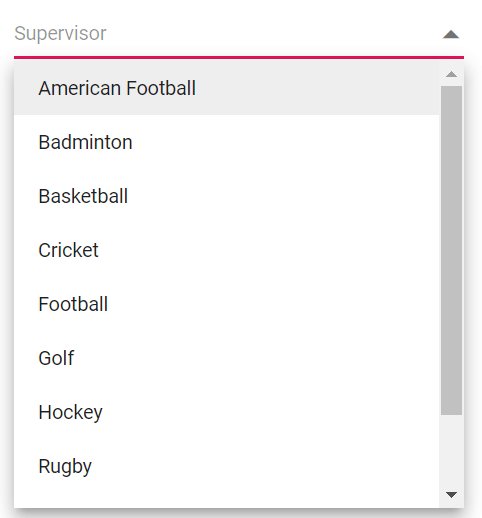
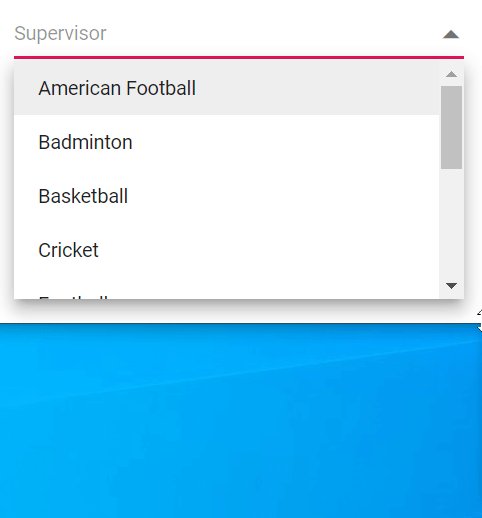
}Popup height based on available space
Adjust the popup height based on available viewport space by handling the window’s resize event and updating the popup’s height dynamically.
@using Syncfusion.Blazor.DropDowns
@inject IJSRuntime JsRuntime
<div class="game-drop-down-wrapper">
<SfDropDownList TValue="string"
TItem="GameField"
ID="dropdown"
Width="300px"
Placeholder="Supervisor"
@bind-Value="@DropVal"
DataSource="@Games"
>
<DropDownListFieldSettings Value="id" Text="text"></DropDownListFieldSettings>
</SfDropDownList>
</div>
<style>
</style>
@code{
public string DropVal { get; set; }
public GameField CurrentSelection { get; set; }
public class GameField
{
public string id { get; set; }
public string text { get; set; }
public bool isAvailable { get; set; }
}
List<GameField> Games = new List<GameField>() {
new GameField(){ id= "Game1", text= "American Football", isAvailable = true },
new GameField(){ id= "Game2", text= "Badminton", isAvailable = false },
new GameField(){ id= "Game3", text= "Basketball", isAvailable = false },
new GameField(){ id= "Game4", text= "Cricket", isAvailable = true },
new GameField(){ id= "Game5", text= "Football", isAvailable = true },
new GameField(){ id= "Game6", text= "Golf", isAvailable = false },
new GameField(){ id= "Game7", text= "Hockey", isAvailable = true },
new GameField(){ id= "Game8", text= "Rugby", isAvailable = true },
new GameField(){ id= "Game9", text= "Snooker", isAvailable = false },
new GameField(){ id= "Game10", text= "Tennis", isAvailable = false }
};
}<script>
window.addEventListener("resize", function (e) {
var wrapper = document.getElementById("dropdown").parentElement;
var popupEle = document.getElementById("dropdown_popup");
var topVal = wrapper.getBoundingClientRect().top;
window.innerHeight - topVal;
if (popupEle) {
popupEle.style.maxHeight = (window.innerHeight - topVal-50) + "px";
popupEle.style.height = (window.innerHeight - topVal-50) + "px";
}
})
</script>
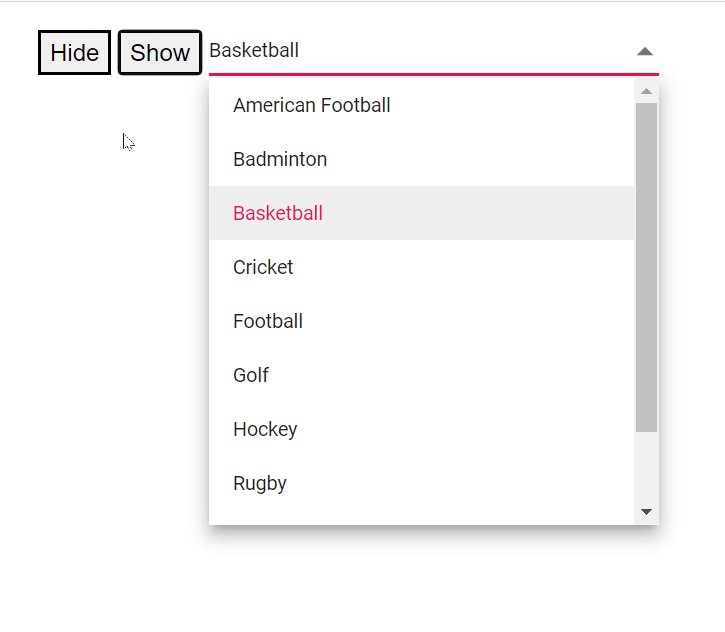
Programmatically opening and closing popup
You can programmatically open and close the popup by accessing the ShowPopupAsync() and HidePopupAsync() methods through an instance of the dropdown list. Bind the click event of a button to these methods. When the button is clicked, it will trigger the respective method and open or close the popup.
@using Syncfusion.Blazor.DropDowns;
<button @onclick="Hide">Hide</button>
<button @onclick="Show">Show</button>
<SfDropDownList @ref="DDLObj" TValue="string" TItem="Games" Placeholder="Select a game" DataSource="@LocalData" @bind-Value="@GameValue" >
<DropDownListFieldSettings Value="ID" Text="Text"></DropDownListFieldSettings>
</SfDropDownList>
@code {
SfDropDownList<string, Games> DDLObj;
public string GameValue { get; set; } = "Game3";
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
public void Show ()
{
this.DDLObj.ShowPopupAsync();
}
public void Hide ()
{
this.DDLObj.HidePopupAsync();
}
}