Sorting in Dropdown List
4 Nov 20252 minutes to read
Sorting enables you to arrange items in Ascending or Descending order. To enable sorting in the DropDownList, set the SortOrder property to the required value.
The available sort orders are:
| SortOrder | Description |
|---|---|
| None | No sorting is applied; items appear in their original data source order. |
| Ascending | Items are sorted in ascending order. |
| Descending | Items are sorted in descending order. |
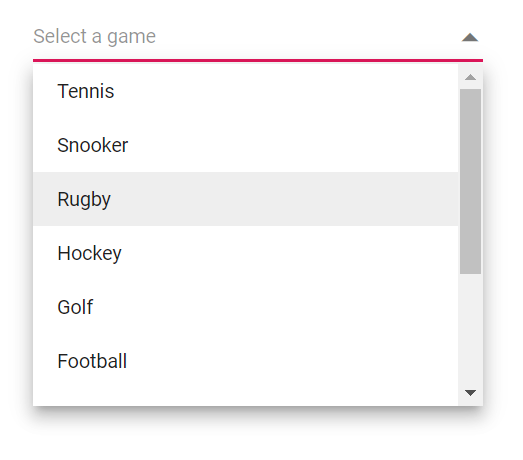
In the following example, items in the data source are shuffled randomly, and the popup lists them alphanumerically in ascending or descending order based on the configured SortOrder.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="GameFields" PopupHeight="230px" Width="300px" SortOrder="SortOrder.Descending" Placeholder="Select a game" DataSource="@Games">
<DropDownListFieldSettings Text="Text" Value="ID"/>
</SfDropDownList>
@code{
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
public List<GameFields> Games = new List<GameFields>()
{
new GameFields(){ ID= "Game1", Text= "Rugby" },
new GameFields(){ ID= "Game2", Text= "Snooker" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
new GameFields(){ ID= "Game5", Text= "Football" },
new GameFields(){ ID= "Game6", Text= "Tennis" },
new GameFields(){ ID= "Game7", Text= "Hockey" },
new GameFields(){ ID= "Game8", Text= "American Football"},
new GameFields(){ ID= "Game9", Text= "Badminton" },
new GameFields(){ ID= "Game10",Text= "Golf"}
};
}