Templates in DropDown List
4 Nov 20259 minutes to read
The DropDownList provides several templates to customize the appearance of individual list items, group headers, the selected value, and the popup’s header and footer.
To get started quickly with Templates in the Blazor DropDown List component, you can check the video below.
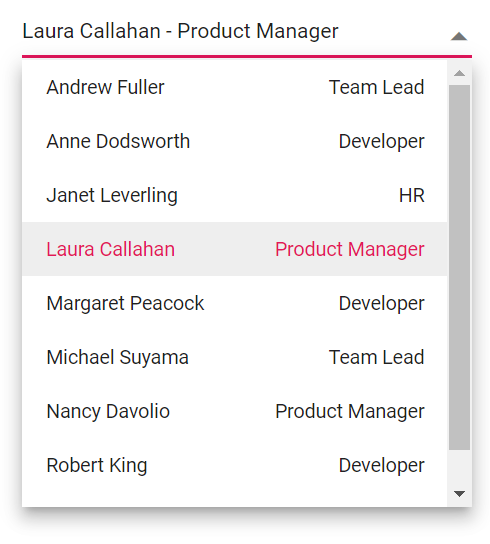
Value template
Customize the display of the currently selected value in the input using the ValueTemplate property.
In the following sample, the selected value shows a combined text of FirstName and Designation, separated by a hyphen.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="EmployeeData" Placeholder="Select a customer" Query="@Query">
<DropDownListTemplates TItem="EmployeeData">
<ItemTemplate>
<span><span class='name'>@((context as EmployeeData).FirstName)</span><span class='destination'>@((context as EmployeeData).Designation)</span></span>
</ItemTemplate>
<ValueTemplate>
<span>@((context as EmployeeData).FirstName) - @((context as EmployeeData).Designation)</span>
</ValueTemplate>
</DropDownListTemplates>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain="true"></SfDataManager>
<DropDownListFieldSettings Text="FirstName" Value="Designation"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class EmployeeData
{
public string FirstName { get; set; }
public string Designation { get; set; }
}
public Query Query = new Query();
}
<style>
.destination {
right: 15px;
position: absolute;
}
</style>
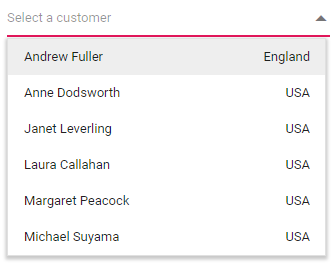
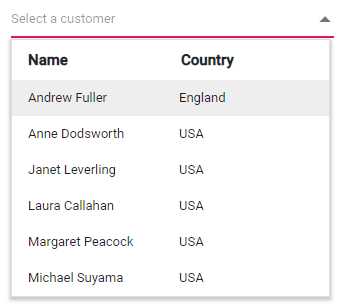
Item template
Customize the content of each list item using the ItemTemplate property.
In the following sample, each list item is arranged into two columns to present additional details.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="EmployeeData" Placeholder="Select a customer" Query="@Query">
<DropDownListTemplates TItem="EmployeeData">
<ItemTemplate>
<span><span class='name'>@((context as EmployeeData).FirstName)</span><span class='country'>@((context as EmployeeData).Country)</span></span>
</ItemTemplate>
</DropDownListTemplates>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain="true"></SfDataManager>
<DropDownListFieldSettings Text="FirstName" Value="Country"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class EmployeeData
{
public string FirstName { get; set; }
public string Country { get; set; }
}
public EmployeeData Data = new EmployeeData();
public Query Query = new Query();
}
<style>
.country {
right: 15px;
position: absolute;
}
</style>
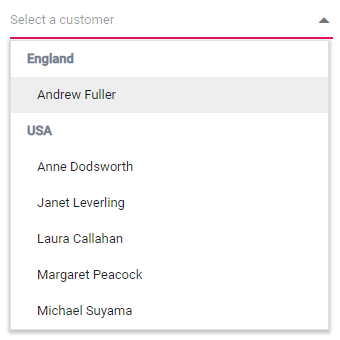
Group template
Customize the group header under which items are categorized using the GroupTemplate property. The same template applies to both inline and floating group headers.
In the following sample, employees are grouped by city.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="EmployeeData" Placeholder="Select a customer" Query="@Query">
<DropDownListTemplates TItem="EmployeeData">
<GroupTemplate>
<span class="group">@(context.Text)</span>
</GroupTemplate>
</DropDownListTemplates>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<DropDownListFieldSettings Value="FirstName" GroupBy="Country"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class EmployeeData
{
public string FirstName { get; set; }
public string Country { get; set; }
}
public Query Query = new Query();
}
<style>
.group {
color: slategrey;
}
</style>
Header template
Display a static custom header at the top of the popup using the HeaderTemplate property.
In the following sample, the header and items are presented in two columns, similar to a grid layout.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="EmployeeData" Placeholder="Select a customer" Query="@Query">
<DropDownListTemplates TItem="EmployeeData">
<ItemTemplate>
<span class='item'><span class='name'>@((context as EmployeeData).FirstName)</span><span class='city'>@((context as EmployeeData).Country)</span></span>
</ItemTemplate>
<HeaderTemplate>
<span class='head'><span class='name'>Name</span><span class='city'>Country</span></span>
</HeaderTemplate>
</DropDownListTemplates>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<DropDownListFieldSettings Value="Country" Text="FirstName"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class EmployeeData
{
public string FirstName { get; set; }
public string Country { get; set; }
}
public Query Query = new Query();
}
<style>
.head, .item {
display: table;
width: 100%;
margin: auto;
}
.head {
height: 40px;
font-size: 15px;
font-weight: 600;
}
.name, .city {
display: table-cell;
vertical-align: middle;
width: 50%;
}
.head .name {
text-indent: 16px;
}
.head .city {
text-indent: 10px;
}
</style>
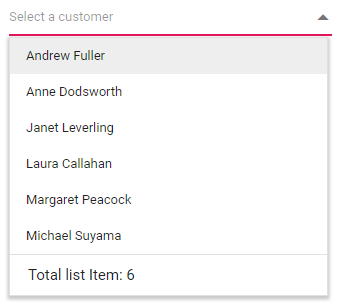
Footer template
Show a custom element at the bottom of the popup using the FooterTemplate property.
In the following sample, the footer displays the total number of items in the DropDownList.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="EmployeeData" Query="@Query" Placeholder="Select a customer">
<DropDownListTemplates TItem="EmployeeData">
<FooterTemplate>
<span class='footer'>Total list Item: 6 </span>
</FooterTemplate>
</DropDownListTemplates>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<DropDownListFieldSettings Value="Country" Text="FirstName"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class EmployeeData
{
public string FirstName { get; set; }
}
public Query Query = new Query();
}
<style>
.footer {
text-indent: 1.2em;
display: block;
font-size: 15px;
line-height: 40px;
border-top: 1px solid #e0e0e0;
}
</style>
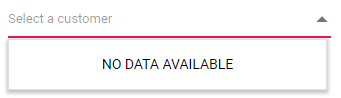
No records template
Provide custom content for the popup when no data is available or when a search returns no matches using the NoRecordsTemplate property.
In the following sample, the popup displays a “no data available” message.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="Country" Placeholder="Select a customer" DataSource="@Countries">
<DropDownListTemplates TItem="Country">
<NoRecordsTemplate>
<span class='norecord'> NO DATA AVAILABLE</span>
</NoRecordsTemplate>
</DropDownListTemplates>
</SfDropDownList>
@code {
public class Country { }
List<Country> Countries = new List<Country> { };
}
Action failure template
Customize the popup content shown when a remote data request fails using the ActionFailureTemplate property.
In the following sample, the DropDownList displays a notification when data retrieval fails.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="EmployeeData" Placeholder="Select a customer" Query="@Query">
<DropDownListTemplates TItem="EmployeeData">
<ActionFailureTemplate>
<span class='norecord'>Data fetch get fails </span>
</ActionFailureTemplate>
</DropDownListTemplates>
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind.svcs/Employees" Adaptor="Syncfusion.Blazor.Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<DropDownListFieldSettings Value="Country" Text="FirstName"></DropDownListFieldSettings>
</SfDropDownList>
@code {
public class EmployeeData
{
public string FirstName { get; set; }
}
public Query Query = new Query();
}