Selection in Blazor Dropdown Tree Component
19 Feb 20254 minutes to read
The Dropdown Tree has been provided with single and multi-selection support. Selection provides an interactive support and highlights the node that is selected. Selection can be done through simple mouse down or keyboard interaction.
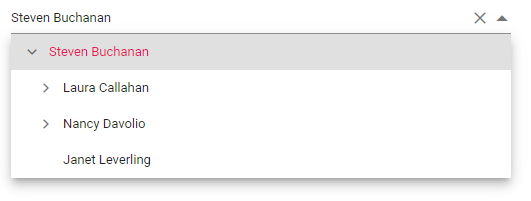
Single Selection
By default, you can only select a single node. When you select the node, the popup will close automatically, and the text of the selected node will appear in the input box.
In the following example, you can select the single node only.
@using Syncfusion.Blazor.Navigations
<SfDropDownTree TItem="EmployeeData" TValue="string" Placeholder="Select an employee" Width="500px">
<DropDownTreeField TItem="EmployeeData" DataSource="Data" ID="Id" Text="Name" HasChildren="HasChild" ParentID="PId"></DropDownTreeField>
</SfDropDownTree>
@code {
List<EmployeeData> Data = new List<EmployeeData>
{
new EmployeeData() { Id = "1", Name = "Steven Buchanan", Job = "General Manager", HasChild = true, Expanded = true },
new EmployeeData() { Id = "2", PId = "1", Name = "Laura Callahan", Job = "Product Manager", HasChild = true },
new EmployeeData() { Id = "3", PId = "2", Name = "Andrew Fuller", Job = "Team Lead", HasChild = true },
new EmployeeData() { Id = "4", PId = "3", Name = "Anne Dodsworth", Job = "Developer" },
new EmployeeData() { Id = "10", PId = "3", Name = "Lilly", Job = "Developer" },
new EmployeeData() { Id = "5", PId = "1", Name = "Nancy Davolio", Job = "Product Manager", HasChild = true },
new EmployeeData() { Id = "6", PId = "5", Name = "Michael Suyama", Job = "Team Lead", HasChild = true },
new EmployeeData() { Id = "7", PId = "6", Name = "Robert King", Job = "Developer" },
new EmployeeData() { Id = "11", PId = "6", Name = "Mary", Job = "Developer" },
new EmployeeData() { Id = "9", PId = "1", Name = "Janet Leverling", Job = "HR"}
};
class EmployeeData
{
public string? Id { get; set; }
public string? Name { get; set; }
public string? Job { get; set; }
public bool HasChild { get; set; }
public bool Expanded { get; set; }
public string? PId { get; set; }
}
}
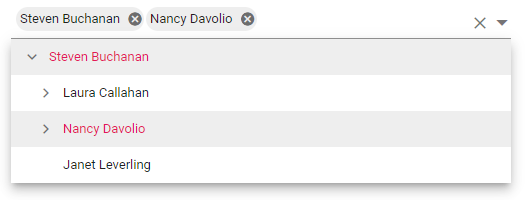
Multi Selection
The Dropdown Tree also supports selection of multiple nodes by setting AllowMultiSelection to true. To multi-select, press and hold CTRL key and click the desired nodes. To select range of nodes, press and hold the SHIFT key and click the nodes.
In the following example, the AllowMultiSelection property is enabled.
@using Syncfusion.Blazor.Navigations
<SfDropDownTree TItem="EmployeeData" TValue="string" Placeholder="Select an employee" Width="500px" AllowMultiSelection="true">
<DropDownTreeField TItem="EmployeeData" DataSource="Data" ID="Id" Text="Name" HasChildren="HasChild" ParentID="PId"></DropDownTreeField>
</SfDropDownTree>
@code {
List<EmployeeData> Data = new List<EmployeeData>
{
new EmployeeData() { Id = "1", Name = "Steven Buchanan", Job = "General Manager", HasChild = true, Expanded = true },
new EmployeeData() { Id = "2", PId = "1", Name = "Laura Callahan", Job = "Product Manager", HasChild = true },
new EmployeeData() { Id = "3", PId = "2", Name = "Andrew Fuller", Job = "Team Lead", HasChild = true },
new EmployeeData() { Id = "4", PId = "3", Name = "Anne Dodsworth", Job = "Developer" },
new EmployeeData() { Id = "10", PId = "3", Name = "Lilly", Job = "Developer" },
new EmployeeData() { Id = "5", PId = "1", Name = "Nancy Davolio", Job = "Product Manager", HasChild = true },
new EmployeeData() { Id = "6", PId = "5", Name = "Michael Suyama", Job = "Team Lead", HasChild = true },
new EmployeeData() { Id = "7", PId = "6", Name = "Robert King", Job = "Developer" },
new EmployeeData() { Id = "11", PId = "6", Name = "Mary", Job = "Developer" },
new EmployeeData() { Id = "9", PId = "1", Name = "Janet Leverling", Job = "HR"}
};
class EmployeeData
{
public string? Id { get; set; }
public string? Name { get; set; }
public string? Job { get; set; }
public bool HasChild { get; set; }
public bool Expanded { get; set; }
public string? PId { get; set; }
}
}