Multiple File Selection in Blazor File Manager Component
20 Feb 20257 minutes to read
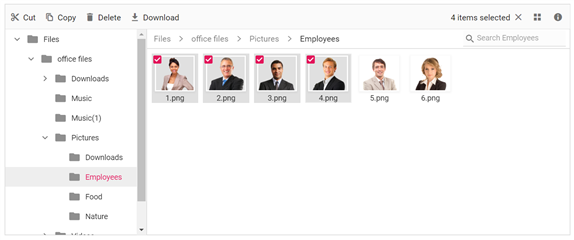
The File Manager allows you to select multiple files by enabling the AllowMultiSelection property (enabled by default). The multiple selection can be done by pressing the Ctrl key or Shift key and selecting the files. The check box can also be used to do multiple selection. Ctrl + A can be used to select all files in the current directory. The FileSelected event will be triggered when the items of File Manager control is selected or unselected.
@using Syncfusion.Blazor.FileManager
<SfFileManager AllowMultiSelection="true" TValue="FileManagerDirectoryContent">
<FileManagerAjaxSettings Url="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations"
UploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload"
DownloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
GetImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage">
</FileManagerAjaxSettings>
</SfFileManager>Output
After successful compilation of your application, simply press F5 to run the application.

Getting Selected Files
In the Blazor File Manager component, you can retrieve the details of the selected files or folders using the GetSelectedFiles method.
Additionally, you can obtain these details through the FileDetails argument of the FileSelection event.
@using Syncfusion.Blazor.FileManager
@using Syncfusion.Blazor.Buttons
<SfButton OnClick="GetSelectedFiles">ClickToGetSelectedFiles</SfButton>
<SfFileManager @ref="FileManager" AllowMultiSelection="false" TValue="FileManagerDirectoryContent">
<FileManagerAjaxSettings Url="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations"
UploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload"
DownloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
GetImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage">
</FileManagerAjaxSettings>
<FileManagerEvents TValue="FileManagerDirectoryContent" FileSelection="FileSelection"></FileManagerEvents>
</SfFileManager>
@code {
SfFileManager<FileManagerDirectoryContent>? FileManager;
public void FileSelection(FileSelectionEventArgs<FileManagerDirectoryContent> args)
{
var SelectedFiles = args.FileDetails;
}
List<FileManagerDirectoryContent> SelectedFiles = new List<FileManagerDirectoryContent>();
public void GetSelectedFiles()
{
SelectedFiles = this.FileManager?.GetSelectedFiles();
}
}Prevent Selection for Specific Files/Folders
In the Blazor File Manager component, you are able to prevent selection of specific files or folders by setting the FileSelection event’s Cancel argument value to true.
For example, in the following example, selection is prevented for the Music folder.
@using Syncfusion.Blazor.FileManager
<SfFileManager TValue="FileManagerDirectoryContent">
<FileManagerAjaxSettings Url="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations"
UploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload"
DownloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
GetImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage">
</FileManagerAjaxSettings>
<FileManagerEvents TValue="FileManagerDirectoryContent" FileSelection="FileSelection"></FileManagerEvents>
</SfFileManager>
@code {
public void FileSelection(FileSelectionEventArgs<FileManagerDirectoryContent> args)
{
if (args.FileDetails.Name=="Music")
{
args.Cancel = true;
}
}
}Range Selection
The File Manager supports for selecting files and folders in specific ranges through mouse drag as like File Explorer. This is particularly useful in scenarios where users need to select a large group of files quickly without manually clicking each one.
Enabling Range Selection
To enable range selection, you need to set the EnableRangeSelection property to true and ensure that multi-selection is allowed using the AllowMultiSelection property.
@using Syncfusion.Blazor.FileManager;
<div class="control-section">
<div class="control_wrapper">
<SfFileManager @ref="File" TValue="FileManagerDirectoryContent" AllowMultiSelection="true" EnableRangeSelection="true">
<FileManagerAjaxSettings Url="https://amazons3.azurewebsites.net/api/AmazonS3Provider/AmazonS3Fileoperations"
UploadUrl="https://amazons3.azurewebsites.net/api/AmazonS3Provider/AmazonS3Upload"
DownloadUrl="https://amazons3.azurewebsites.net/api/AmazonS3Provider/AmazonS3Download"
GetImageUrl="https://amazons3.azurewebsites.net/api/AmazonS3Provider/AmazonS3GetImage">
</FileManagerAjaxSettings>
</SfFileManager>
</div>
</div>Events
The Blazor File Manager component includes FileSelection and FileSelected events which are triggered during file selection and after a file has been selected, respectively. These events can be bound to the File Manager using the FileManagerEvents, which requires the TValue to be provided.
NOTE
All the events should be provided in a single FileManagerEvents component.
FileSelection
The FileSelection event of the Blazor File Manager component is triggered before a file or folder is selected.
@using Syncfusion.Blazor.FileManager
<SfFileManager TValue="FileManagerDirectoryContent">
<FileManagerAjaxSettings Url="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations"
UploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload"
DownloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
GetImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage">
</FileManagerAjaxSettings>
<FileManagerEvents TValue="FileManagerDirectoryContent" FileSelection="FileSelection">
</FileManagerEvents>
</SfFileManager>
@code {
public void FileSelection(FileSelectionEventArgs<FileManagerDirectoryContent> args)
{
// Here, you can customize your code.
}
}FileSelected
The FileSelected event of the Blazor File Manager component is triggered when the file or folder is selected or unselected.
@using Syncfusion.Blazor.FileManager
<SfFileManager TValue="FileManagerDirectoryContent">
<FileManagerAjaxSettings Url="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations"
UploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload"
DownloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
GetImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage">
</FileManagerAjaxSettings>
<FileManagerEvents TValue="FileManagerDirectoryContent" FileSelected="FileSelected"></FileManagerEvents>
</SfFileManager>
@code {
public void FileSelected(FileSelectEventArgs<FileManagerDirectoryContent> args)
{
// Here, you can customize your code.
}
}